Heim >Web-Frontend >js-Tutorial >Vuex-Anwendungsfallanalyse
Vuex-Anwendungsfallanalyse
- php中世界最好的语言Original
- 2018-06-08 11:21:511868Durchsuche
Dieses Mal werde ich Ihnen eine Analyse der Vuex-Anwendungsfälle und der Vorsichtsmaßnahmen für die Verwendung von Vuex vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. npm install vuex
2. Erstellen Sie einen neuen Ordnerspeicher unter src (warum wird dieses Wort verwendet? vuex wird für die Statusverwaltung verwendet. Es wird verwendet, um den Status einiger Komponenten zu speichern Rufen Sie den Speicher ab, d. h. das Lager), erstellen Sie eine neue Datei index.js unter der Speicherdatei (warum index.js? Beim Importieren wird diese Datei namens index zuerst ausgewählt)
3 vue und vuex (Import ist die Syntax von es6, es5 ist erforderlich), der Code lautet wie folgt:
Die Demo hier ist eine Bezeichnung, die den Modus der App ändert und auswählt, ob es sich um den Nachtmodus oder den Tag handelt Modus
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})
4. main.js importiert den index.js-Code wie folgt:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})
5. Vuex-Status verwenden
Komponente 1:
dom :
<p class="header" :class="model">
js
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},
Hinweis:
:class="model" Diese Klasse kann eine Methode an die Übergabe von Parametern binden, Sie können js-Ausdrücke direkt verwenden und Sie können eine binden berechnetes Attribut
Komponente 2:
dom:
<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>
js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}
Hinweis: currentModel in
js und {{ currentModel }} in dom gibt es eins, Und :class kann wie Ausdrucksmethoden, Variablen, Ausdrucksmethoden und Ausdrücke verwendet werden (hier ist eine flexible Vorlagenmethode, schauen Sie sich den Quellcode noch einmal an und fügen Sie dann diese Erklärung hinzu, warum Vue-Vorlagen so sind leistungsstark!)
Klicken Sie auf Ereignis, lösen Sie die Methode „changeModel“ aus, „changeModel“ löst die Mutationsmethode aus und zeigt den geänderten Wert an. Dies ist eine feste Syntax. this.$store.commit('increment');
Inkrement kann beim Definieren Parameter festlegen und Parameter übergeben , this.$store.commit('increment', 'argumnet'), in Mutation Der Screenshot von increment (state , arg) { .. = arg; ....};
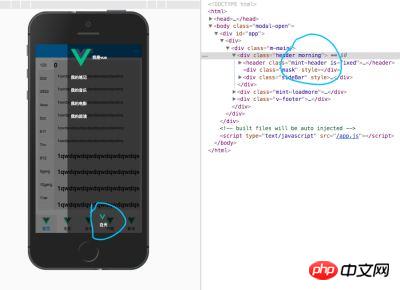
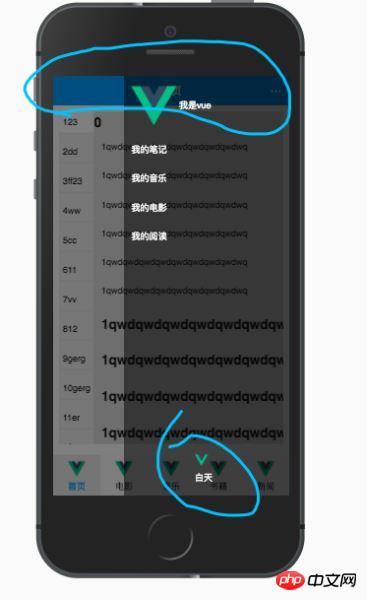
sieht wie folgt aus:

Standardmodus:
wie oben gezeigt . Der Standardwert ist der Tagesmodus, der Klassenname ist der Morgenmodus.
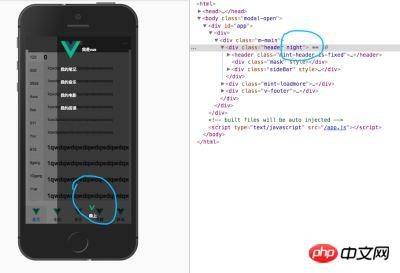
Klicken Sie auf den Ereignisauslösermodus. Wenn Sie erneut klicken, können Sie ihn wieder ändern. Dies ist eine logische Methode in index.js, die die Nachtvariable paarweise inkrementiert. Ähnlich wie beim Umschalten in jq,

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Empfohlene Lektüre: 
Ermitteln der im Array vorhandenen Werte
So optimieren Sie das Vue-Projekt
Das obige ist der detaillierte Inhalt vonVuex-Anwendungsfallanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

