Heim >Backend-Entwicklung >PHP-Tutorial >Datumsformatierung in GridView in Yii2 und Datumssuche möglich machen
Datumsformatierung in GridView in Yii2 und Datumssuche möglich machen
- 不言Original
- 2018-06-08 10:22:122099Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Datumsformatierung von Yii2 und zur Implementierung von durchsuchbaren Datums-Tutorials vor.
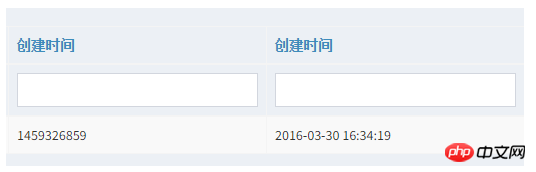
Ich werde Ihnen zunächst die Datumsformatierungs-Renderings zeigen sind zufrieden Bitte lesen Sie weiter: 
Wir besprechen dies im Einzelfall
1 Das Feld „created_at“ wird im Zeitformat gespeichert. Es ist sehr einfach, das Feld „created_at“ direkt in der Rasteransicht auszugeben.
2. Wenn die Der in der Datenbank gespeicherte Zeitstempeltyp ist wie auf der linken Seite im obigen Bild dargestellt. Sie müssen ihn wie folgt ausgeben:
[
'attribute' => 'created_at',
'value' => function ($model) {
return date('Y-m-d H:i:s', $model->created_at);
},
],
[
'attribute' => 'created_at',
'format' => ['date', 'Y-m-d H:i:s'],
],
Das Obige zeigt zwei Möglichkeiten Um das Format auszugeben, sind beide in Ordnung. Wenn Sie jedoch einen Suchmechanismus implementieren möchten, ist dies sehr praktisch, wenn Ihre Datenbank Datum und Uhrzeit speichert.
Der Code lautet wie folgt
$query->andFilterWhere([ // ...... 'created_at' => $this->created_at, // ...... ]);
Wenn Ihre Datenbank Zeitstempel speichert.
Der erste Schritt besteht darin, die entsprechenden Regeln wie in der Abbildung unten gezeigt zu ändern
Der zweite Schritt besteht darin, den dataProvider zu ändern, indem auf den folgenden Code verwiesen wird
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Pathinfo- und ThinkPHP-URL-Muster unter Nginx implementieren
yii2.0 implementiert Pathinfo-Formular-Access-Konfigurationsmethode
Das obige ist der detaillierte Inhalt vonDatumsformatierung in GridView in Yii2 und Datumssuche möglich machen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

