Heim >Web-Frontend >js-Tutorial >In Bezug auf domänenübergreifende JSONP-Probleme in Vue-Ressource
In Bezug auf domänenübergreifende JSONP-Probleme in Vue-Ressource
- 亚连Original
- 2018-06-07 17:47:412847Durchsuche
Im Folgenden werde ich Ihnen eine Lösung für das domänenübergreifende Problem basierend auf vue-resource jsonp mitteilen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Ich bin kürzlich beim Erlernen von vue.js auf ein domänenübergreifendes Ajax-Anforderungsproblem gestoßen. Ich wusste, dass es mit jsonp gelöst werden kann, aber dieses Mal habe ich nie viele Probleme festgestellt Ich werde es jetzt aufzeichnen. Ich hoffe, dass es gelöst werden kann. Helfen Sie Schülern, die neu in der Verwendung von JSONP sind.
Ich werde nicht viel mehr darüber sagen, was JSONP ist und warum JSONP verwendet wird. Schüler, die es nicht verstehen, können es auf Baidu suchen.
Lassen Sie uns zunächst über die JSONP-Anfrage in jQuery sprechen. Es wird leicht sein, die JSONP in Vue-Ressource zu verstehen.
Hier nehme ich JSON-Daten als Beispiel. Zuerst können wir ein gewünschtes Objekt direkt über $.get abrufen, aber wenn wir JSONP verwenden, wird der Fehlercode wie folgt angezeigt:
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
}) 
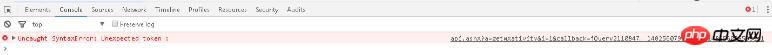
Zu diesem Zeitpunkt stellen wir fest, dass die Konsole die Daten nicht wie erwartet ausgibt, sondern einen Fehler meldet.
Zu diesem Zeitpunkt überprüfen wir das Netzwerk und stellen fest, dass die Daten tatsächlich angefordert wurden


Das können wir sehen Die Anfrage war erfolgreich. Ja, der Statuscode ist 200 und die Daten werden zurückgegeben, aber warum wird immer noch ein Fehler gemeldet?
Dazu müssen wir das Prinzip von JSONP analysieren:
Zuerst erhalten wir beim Senden von Ajax normalerweise ein Stück JSON-Daten, aber JS ist unpraktisch JSON-Daten direkt verarbeiten, jQuery hat sie zu diesem Zeitpunkt automatisch in ein JS-Objekt analysiert
Wir alle wissen, dass JSONP tatsächlich dem Laden der Daten mithilfe eines JavaScript-Ladeskripts entspricht
Apropos: Ich denke, einige Schüler haben wahrscheinlich verstanden, warum der Fehler gemeldet wird. Tatsächlich wird zu diesem Zeitpunkt direkt ein Skript zur Seite hinzugefügt, und der darin enthaltene Inhalt sind die an uns zurückgegebenen Daten
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
Denken wir jetzt noch einmal darüber nach: Dieser JavaScript-Code ist eigentlich ein bedeutungsloses Objekt, denn man kann ihn nicht erhalten, ohne ihn einer Variablen zuzuweisen An dieser Stelle sollte jeder wissen, wie es geht, daher gehen wir nicht näher auf den Ajax von jQuery ein.
Heute sprechen wir hauptsächlich über das JSONP-Cross-Domain-Request-Problem in Vue-Resource
Ohne weitere Umschweife kommen wir direkt zum Code:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
}) 
Derselbe Fehler wurde gemeldet und vue-resource hat uns einen weiteren Fehler gemeldet. Werfen wir einen Blick auf das Netzwerk


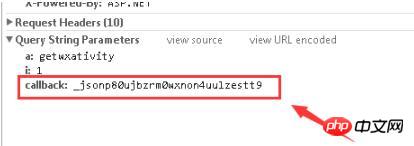
Die gleiche Anfrage war erfolgreich und die Daten wurden abgerufen, es wurde jedoch ein Fehler gemeldet. Wenn wir uns den Anforderungsheader ansehen, werden wir feststellen, dass es einen zusätzlichen Parameter


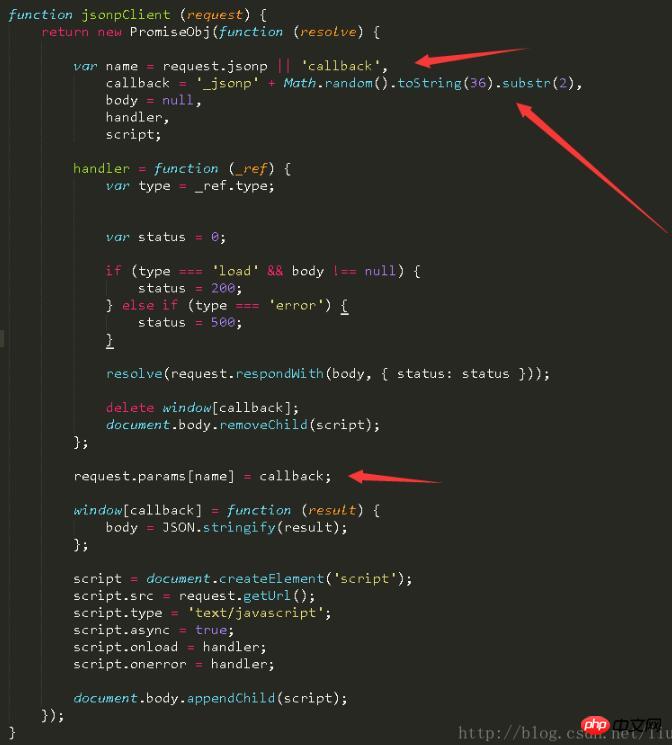
gibt. Wozu dient dieser Parameter? Werfen wir einen Blick auf den Quellcode

Hier können wir sehen, dass Callback tatsächlich eine zufällig generierte Zeichenfolge ist, und wir können diesen Parameternamen auch selbst benennen, wenn dies nicht der Fall ist angegeben, ist der Standardwert „Callback“, da
der standardmäßig übergebene Parameter ist, muss er nützlich sein.
Tatsächlich gibt es zwei Parameter für Vue, um JSONP zu senden.
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名Hier ist params das zu sendende Datenobjekt und jsonp der Name des Rückrufs ist der Rückrufname oben; (Wenn nicht festgelegt, ist der Standardwert Rückruf). Es!
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie JavaScript, um unterschiedliche Preise für jeden Tag innerhalb des Datumsbereichs zu erhaltenSo implementieren Sie das Bild Laden der Komponente in Vue Warum wird Node.js zur Webanwendungsentwicklung?Das obige ist der detaillierte Inhalt vonIn Bezug auf domänenübergreifende JSONP-Probleme in Vue-Ressource. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

