Heim >Web-Frontend >js-Tutorial >JavaScript-Mediator-Muster (ausführliche Anleitung)
JavaScript-Mediator-Muster (ausführliche Anleitung)
- 亚连Original
- 2018-06-07 17:10:291744Durchsuche
Dieser Artikel stellt hauptsächlich das Mediator-Muster vor, ein JavaScript-Entwurfsmuster. Er analysiert das Konzept, die Prinzipien, die Vor- und Nachteile des Mediator-Musters im Detail und bietet relevante Anwendungstipps in Form von JavaScript-Beispielen dazu
Die Beispiele in diesem Artikel beschreiben das Vermittlermuster von JavaScript-Entwurfsmustern. Teilen Sie es wie folgt mit allen als Referenz:
1. Definition
Das Mediatormuster bündelt eine Reihe von Arten, wie Objekte interagieren, sodass diese Objekte nicht interagieren müssen füreinander offensichtlich sein. Dadurch können sie lose gekoppelt werden. Wenn sich die Interaktion zwischen einigen Objekten ändert, hat dies keinen unmittelbaren Einfluss auf die Interaktion zwischen anderen Objekten. Stellen Sie sicher, dass diese Effekte unabhängig voneinander geändert werden können. Das Mediator-Muster wandelt Viele-zu-Viele-Interaktionen in Eins-zu-Viele-Interaktionen um. Das Mediatormuster abstrahiert das Verhalten und die Zusammenarbeit von Objekten und behandelt das kleinräumige Verhalten von Objekten getrennt von den Interaktionen mit anderen Objekten.
2. Gründe für die Verwendung
Wenn es viele Interaktionen zwischen Objekten gibt und das Verhalten jedes Objekts voneinander abhängt, um eine Änderung eines Objekts zu verhindern Wenn das Verhalten eines Objekts die gleichzeitige Änderung des Verhaltens vieler anderer Objekte beinhaltet, kann das Mediatormuster zur Lösung des Problems der engen Kopplung verwendet werden.
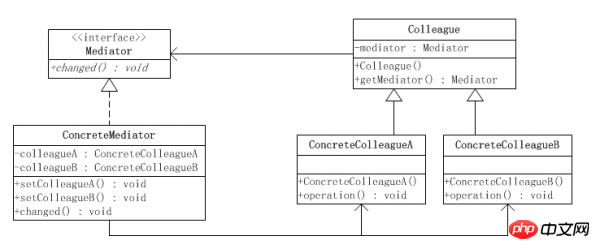
Dieses Muster dreht die Viele-zu-Viele-Beziehung zwischen Objekten um Das Mediatorobjekt verwandelt das System von einer Netzwerkstruktur in eine Sternstruktur, die sich auf den Mediator konzentriert, wodurch die Komplexität des Systems verringert und die Skalierbarkeit verbessert wird Musterstrukturdiagramm:
 Der Vermittlermodus umfasst die folgenden Rollen:
Der Vermittlermodus umfasst die folgenden Rollen:
●Abstrakter Vermittler (Vermittler) Rolle: Definieren Kollegen Eine Schnittstelle von einem Objekt zu einem Mediatorobjekt, wobei die Hauptmethode eine (oder mehrere) Ereignismethoden ist. ●Rolle des Betonmediators (ConcreteMediator): Implementiert die vom abstrakten Mediator deklarierte Ereignismethode. Der spezifische Mediator kennt alle spezifischen Kollegenklassen und ist für die spezifische Koordinierung der Interaktion zwischen den einzelnen Kollegenobjekten verantwortlich.
●Abstrakte Kollegenklasse (Kollege) Rolle: Definiert die Schnittstelle vom Vermittler zum Kollegenobjekt. Kollegenobjekte kennen nur den Mediator und nicht die anderen kollegialen Objekte.●ConcreteColleague-Rolle: Alle konkreten Kollegenklassen erben von der abstrakten Kollegenklasse. Um Ihr eigenes Geschäft umzusetzen, kommunizieren Sie mit dem Mediator, der es führt, wenn Sie mit anderen Kollegen kommunizieren müssen. Der Mediator ist für die Interaktion mit anderen Kollegen verantwortlich.
JS-Implementierungscode:
CD-Laufwerk
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}CPU-Prozessorfunction CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}Grafikkartefunction VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}Sound Karte function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}Spezifische Mediatorklassefunction MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}Client//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();Druckeffekt
 Mediator-Modus Die Vorteile von
Mediator-Modus Die Vorteile von
● Lose Kopplung: Das Vermittlermuster kapselt die Interaktionen zwischen mehreren Kollegenobjekten in das Vermittlerobjekt ein, wodurch die Kollegenobjekte lose gekoppelt und grundsätzlich komplementär sind. Auf diese Weise können Kollegenobjekte unabhängig voneinander geändert und wiederverwendet werden, anstatt wie bisher „eine Stelle zu verschieben und den gesamten Körper zu beeinträchtigen“. ● Zentralisierte Steuerung der Interaktion: Die Interaktion mehrerer Kollegenobjekte ist zur zentralen Verwaltung im Mediatorobjekt gekapselt. Wenn sich diese interaktiven Verhaltensweisen ändern, müssen Sie natürlich nur das Mediatorobjekt ändern. Erweitern Sie dann das Mediatorobjekt, und jede Kollegenklasse muss nicht geändert werden.
● Aus Viele-zu-Viele wird Eins-zu-Viele: Wenn das Vermittlermuster nicht verwendet wird, ist die Beziehung zwischen Kollegenobjekten normalerweise eine Viele-zu-Viele-Beziehung und das Kollegenobjekt ändert sich normalerweise bidirektional, was das Verständnis und die Implementierung der Objektbeziehung erleichtert.
Nachteile des Mediator-Musters
Ein potenzieller Nachteil des Mediator-Musters ist die Überzentralisierung. Wenn die Interaktion zwischen Kollegenobjekten sehr groß und komplex ist und sich all diese Komplexitäten auf den Mediator konzentrieren, wird das Mediatorobjekt sehr komplex und schwierig zu verwalten und zu warten.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:Warum wird Node.js zur Webanwendungsentwicklung?
Wie erhalte ich den Datei-Upload-Fortschritt in Node.js?
So implementieren Sie die längste gemeinsame Teilsequenz in Javascript
Das obige ist der detaillierte Inhalt vonJavaScript-Mediator-Muster (ausführliche Anleitung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

