Heim >Web-Frontend >js-Tutorial >Grundlegendes internes Methodendiagramm von Object in JavaScript (grafisches Tutorial)
Grundlegendes internes Methodendiagramm von Object in JavaScript (grafisches Tutorial)
- 亚连Original
- 2018-06-07 16:25:232091Durchsuche
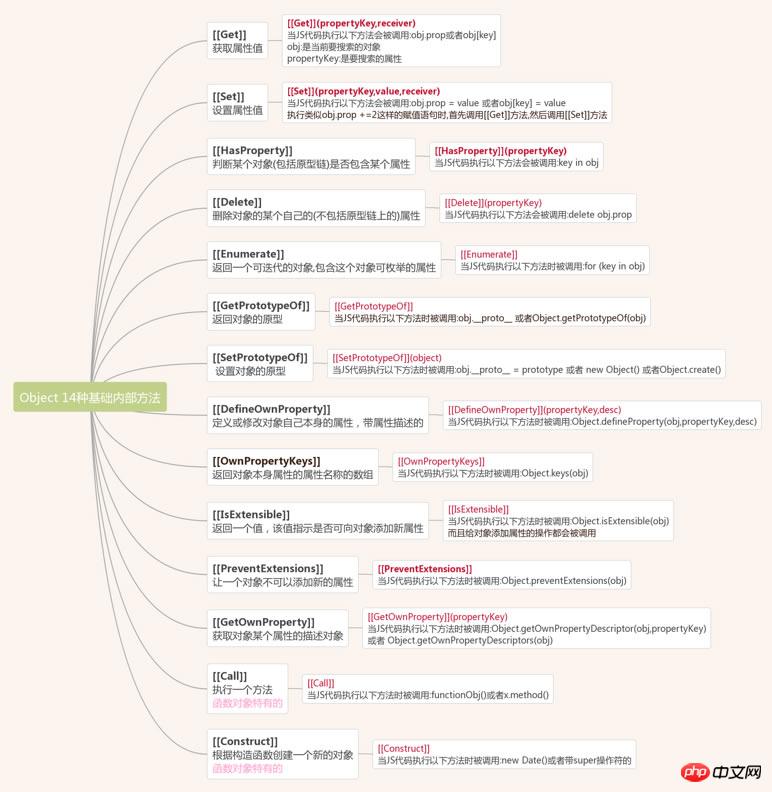
In diesem Artikel wird die grundlegende Verwendung anhand eines detaillierten Diagramms der grundlegenden internen Methoden von Object in JavaScript vorgestellt. Freunde in Not können darauf verweisen.
Für Operationen an JavaScript-Objekten werden grundsätzlich die zugrunde liegenden objektinternen Methoden aufgerufen. Wir können sehen, dass im ES6-Standard 14 interne Methoden definiert sind.
Double [[]] stellt interne Methoden dar , im allgemeinen JS-Code unsichtbar, können Sie gewöhnliche Methoden aufrufen, löschen oder überschreiben (über das Proxy-Objekt), aber Sie können keine internen Methoden bedienen.
Das Folgende ist eine Mindmap, um diese 14 Grundlagen zu zeigen. Die interne Methode von

ist das, was ich für Sie zusammengestellt habe. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Was sind die Unterschiede zwischen Export und Export Standard in es6?
So implementieren Sie ein Bildkarussell durch Kapselung von Swiper in Vue
So verwenden Sie ztree in Vue (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonGrundlegendes internes Methodendiagramm von Object in JavaScript (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

