Heim >Web-Frontend >js-Tutorial >So implementieren Sie das Klicken-Laden von fünfstufigen Regionen im ganzen Land im zTree-Baum-Plug-in
So implementieren Sie das Klicken-Laden von fünfstufigen Regionen im ganzen Land im zTree-Baum-Plug-in
- 亚连Original
- 2018-06-07 16:06:421758Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung des zTree-Baum-Plug-Ins zur Implementierung von Click-Loading in fünfstufigen Regionen im ganzen Land vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
In der Projektfunktion müssen der Wohnort und der aktuelle Wohnort eingegeben werden. Um den Aufwand an Benutzereingaben zu reduzieren, wird das Baum-Plugin zur Auswahl der fünfstufigen Regionen verwendet Land + das Eingabefeld zur Eingabe der detaillierten Adresse. Hier kommt zunächst das zTree-Tree-Plugin zum Einsatz. Für die zukünftige Verwendung und Untersuchung werden hier relevante Aufzeichnungen erstellt. Natürlich ist es wichtig, sich während des Implementierungsprozesses auf die Artikel der großen Götter zu beziehen, damit Sie Probleme schnell basierend auf Ihren tatsächlichen Bedürfnissen lösen können.
Einführung in die offizielle Website des ZTree-Baum-Plug-ins
zTree ist ein multifunktionales „Baum-Plug-in“, das von jQuery implementiert wird. Hervorragende Leistung, flexible Konfiguration und Kombination mehrerer Funktionen sind die größten Vorteile von zTree.
offizielle Website-Adresse des zTree Tree Plug-ins
http://www.treejs.cn/v3/main.php#_zTreeInfo
Funktion Implementierungscode
Grundstruktur der Datenbankregionstabelle:
regionType 地区级别 path 地区编码 name 地区名称 parentRegion 上级地区
Seitencode:
<!-- 户籍地、现居住地 -->
<tr>
<td colspan="3">
<p class="form-group">
<label style="display: block;">户籍地</label>
<input type="hidden" name="domiciliary" id="domiciliary">
<input type="text" class="form-control" style="width:300px;float:left;" id="domiciliary-text" value="" onclick="showRegion('domiciliary')" placeholder="点击选择地区" maxlength="20" readonly="readonly">
<input type="text" class="form-control" style="width:320px;float:left;" name="domiciliaryAddress" value="" placeholder="详细地址" maxlength="100">
</p>
</td>
</tr>
<tr>
<td colspan="3">
<p class="form-group">
<label style="display: block;">现居住地址</label>
<input type="hidden" name="bide" id="bide">
<input type="text" class="form-control" style="width:300px;float:left;" id="bide-text" value="" onclick="showRegion('bide')" placeholder="点击选择地区" maxlength="20" readonly="readonly">
<input type="text" class="form-control" style="width:320px;float:left;" name="bideAddress" value="" placeholder="详细地址" maxlength="100">
</p>
</td>
</tr>
<!-- bootstrap 模态框(Modal) -->
<p class="modal fade" id="regionModal" tabindex="-1" role="dialog" aria-hidden="true">
<input type="hidden" id="regionModalType" />
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-body">
<!-- zTree 的容器 -->
<ul id="treeRegion" class="ztree"></ul>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" onclick="confimRegion()">确认</button>
</p>
</p>
</p>
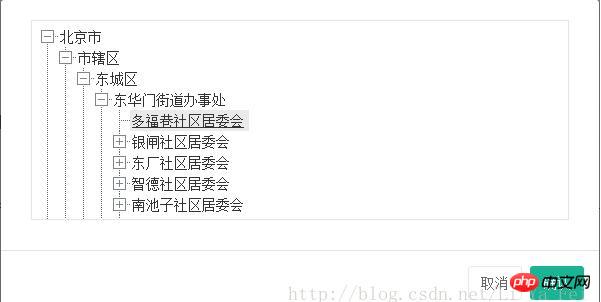
</p>Effekt:

js-Code:
$(document).ready(function() {
// zTree 参数配置
var setting = {
view: {
showIcon: false,//是否显示节点的图标
selectedMulti: false //设置是否允许同时选中多个节点。默认值: true。
},
data: {
simpleData: {
enable: true, //是否采用简单数据模式 (Array)。默认值:false
idKey: "path", //节点数据中保存唯一标识的属性名称。
pIdKey: "parentRegion", //节点数据中保存其父节点唯一标识的属性名称。
rootPid: "10000000000000" //用于修正根节点父节点数据,即 pIdKey 指定的属性值。
}
},
callback: {
// 用于捕获节点被点击的事件回调函数
onClick: function(event, treeId, treeNode, clickFlag) {
var treeObj = $.fn.zTree.getZTreeObj(treeId); //根据 treeId 获取 zTree 对象
// 这里判断节点被点击时,如果有已经加载下级节点,则不用请求服务器
if((treeNode.children == null || treeNode.children == "undefined")){
if(!$("#"+treeNode.tId+"_switch").hasClass("center_docu") && !$("#"+treeNode.tId+"_switch").hasClass("bottom_docu")){
// 请求服务器,获得点击地区的下级地区
$.ajax({
type: "get",
async: false,
url: "tRegion/ajaxArea",
data:{
path:treeNode.path
},
dataType:"json",
success: function(data){
if(data != null && data.length != 0){
//添加新节点
var newNodes = treeObj.addNodes(treeNode, data);
$(newNodes).each(function(i,n){
var id = n.tId+"_switch";
if($("#"+id).hasClass("center_docu")){
$("#"+id).removeClass("center_docu");
$("#"+id).addClass("center_close");
}
if($("#"+id).hasClass("bottom_docu")){
$("#"+id).removeClass("bottom_docu");
$("#"+id).addClass("bottom_close");
}
});
}else{
var id = treeNode.tId+"_switch";
if($("#"+id).hasClass("center_close")){
$("#"+id).removeClass("center_close");
$("#"+id).addClass("center_docu");
}
if($("#"+id).hasClass("bottom_close")){
$("#"+id).removeClass("bottom_close");
$("#"+id).addClass("bottom_docu");
}
}
},
error:function(event, XMLHttpRequest, ajaxOptions, thrownError){
result = true;
toastr.error("请求失败!");
}
});
}
}else{
// 展开当前节点
treeObj.expandNode(treeNode);
}
}
}
};
// 显示区域树,加载顶级节点
$.ajax({
type: "get",
url: "tRegion/ajaxArea",
data: {path:"10000000000000"},
success: function(data, status) {
if (status == "success") {
// 初始化区域树
$.fn.zTree.init($("#treeRegion"), setting, data);
// 获得zTree对象
var treeObj = $.fn.zTree.getZTreeObj("treeRegion");
// 获得初始化的所有节点,即顶级节点
var nodes = treeObj.getNodes();
$(nodes).each(function(i,n){
var id = n.tId+"_switch";
if($("#"+id).hasClass("roots_docu")){
$("#"+id).removeClass("roots_docu");
$("#"+id).addClass("roots_close");
}
if($("#"+id).hasClass("center_docu")){
$("#"+id).removeClass("center_docu");
$("#"+id).addClass("center_close");
}
if($("#"+id).hasClass("bottom_docu")){
$("#"+id).removeClass("bottom_docu");
$("#"+id).addClass("bottom_close");
}
});
}
},
error : function() {
toastr.error('Error');
},
});
});
function showRegion(type){
// 显示模态框
$('#regionModal').modal('show');
$("#regionModalType").val(type);
}
// 选择地区确认
function confimRegion(){
var type = $("#regionModalType").val();
var treeObj = $.fn.zTree.getZTreeObj("treeRegion");
var node = treeObj.getSelectedNodes(); //选中节点
var regionType = node[0].regionType;
if(Number(regionType) >= 5){
$("#"+type+"-text").val(node[0].name);
$("#"+type).val(node[0].path);
$('#regionModal').modal('hide');
}
}Erfolgseffekt:

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Wie erzielt man in jQuery den Animationseffekt des Abprallens von der Kante?
Welche Methoden gibt es, um der Erkennungssequenz in Vue neue Attribute von Objekten hinzuzufügen?
Wie kann das Problem gelöst werden, dass Vue keine Änderungen in Arrays oder Objekten erkennen kann?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Klicken-Laden von fünfstufigen Regionen im ganzen Land im zTree-Baum-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

