Heim >Web-Frontend >js-Tutorial >Was sind die Schleifendurchlaufanweisungen in Vue?
Was sind die Schleifendurchlaufanweisungen in Vue?
- php中世界最好的语言Original
- 2018-06-07 14:50:434602Durchsuche
Dieses Mal werde ich Ihnen zeigen, welche Anweisungen zum Durchlaufen von Schleifen in Vue enthalten sind und welche Vorsichtsmaßnahmen für Anweisungen zum Durchlaufen von Vue-Schleifen gelten. Das Folgende ist ein praktischer Fall.
Die für die Schleifendurchquerung in Vue verwendete Anweisung ist v-for
1 v-for durchläuft das Array
(1) Wert in arr durchläuft das Array Elemente in
(2)(Wert,Index) in arr Durchläuft die Elemente und Array-Indizes im Array
Führen Sie den Code aus:
<body>
<p class="box">
<ul>
<li v-for="value in arr">{{value}}</li><br>
<li v-for="(value,index) in arr">{{value}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
arr:["哈哈","嘻嘻","哼哼"]
}
});
</script>
</body>
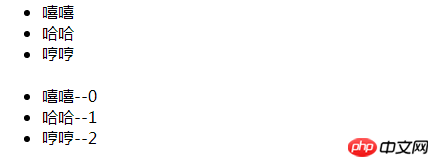
Ausgabeergebnis:

2.v-zum Durchlaufen von JSON-Objekten
(1)Wert in JSON durchläuft den Wert in JSON-Objekt
(2)(value,key) in json Durchlaufen Sie die Werte und Schlüssel im JSON-Objekt
(3)(value,key,index) in json Durchlaufen Sie die Werte, Schlüssel und Indizes in das JSON-Objekt
Führen Sie den Code aus:
<body>
<p class="box">
<ul>
<li v-for="value in json">{{value}}</li><br>
<li v-for="(value,key) in json">{{value}}--{{key}}</li><br>
<li v-for="(value,key,index) in json">{{value}}--{{key}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
json:{
baidu:"百度",
souhu:"搜狐",
sougou:"搜狗"
}
}
});
</script>
</body>
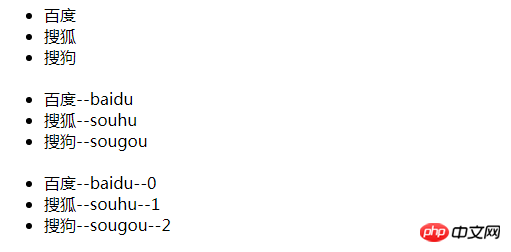
Ausgabeergebnis:

3.v-for iteriert über die ganzen Zahlen
( 1)n in Integer durchläuft 1~Integer, Integer beginnt bei 1
(2)(n,index) in Integer durchläuft 1~integer, Integer beginnt bei 1, Index beginnt bei 0
Führen Sie den Code aus:
<body>
<p class="box">
<ul>
<li v-for="n in 3">{{n}}</li><br>
<li v-for="(n,index) in 3">{{n}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
}
});
</script>
</body>
Ausgabeergebnis:

Natürlich kann v-for auch in verwendet werden Vorlage, aber ich möchte das nicht schreiben
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mvvm-simple bidirektionale Bindung in praktischen Projekten durchführt
Wie man JS verwendet um die letzten 7 Tage und die letzten 3 Tage zu erhalten
Das obige ist der detaillierte Inhalt vonWas sind die Schleifendurchlaufanweisungen in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

