Heim >Web-Frontend >js-Tutorial >So erhalten Sie den ersten Wert im Auswahl-Dropdown-Feld in JavaScript
So erhalten Sie den ersten Wert im Auswahl-Dropdown-Feld in JavaScript
- 亚连Original
- 2018-06-07 14:43:562263Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Abrufen des ersten Werts im Auswahl-Dropdown-Feld mithilfe von JavaScript vorgestellt und die relevanten Betriebstechniken zum Abrufen von Seitenelementattributen in JavaScript beschrieben. Freunde in Not können sich auf Folgendes beziehen:
In diesem Artikel werden die Beispiele erläutert. Verwenden Sie JavaScript, um die Methode zum Abrufen des ersten Werts im Auswahl-Dropdown-Feld zu implementieren. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Beschreibung
Erhalten Sie den ersten Wert im Auswahl-Dropdown-Feld
2. Implementieren Sie den Quellcode
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript获取select下拉框中的第一个值</title>
<script type="text/javascript">
/**
* JavaScript获取select下拉框中的第一个值
*/
function getFirstValOfSelect()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//获取select下拉框中第一个值
var selectValue = selectId.options[0].value;
//获取select下拉框中第一个文本值
var selectText = selectId.options[0].text;
//打印select下拉框中第一个值和文本值
alert("值:" + selectValue + "\n" + "文本值:" + selectText);
}
</script>
</head>
<body>
<p id="p_select">
<select id="select_option">
<option value="0">桃树</option>
<option value="1">梨树</option>
<option value="2">樟树</option>
<option value="3">枫树</option>
<option value="4">松树</option>
<option value="5">梧桐树</option>
<option value="6">槐树</option>
</select>
</p>
<input type="button" value="JavaScript获取select下拉框中的第一个值" onclick="getFirstValOfSelect()"/>
</body>
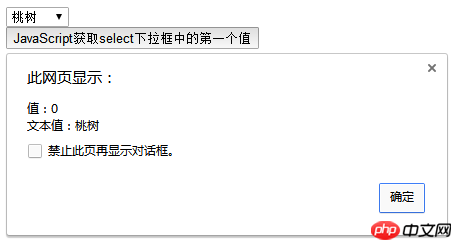
</html>3. Implementieren Sie das Ergebnis
(1) Wählen Sie das erste Element aus

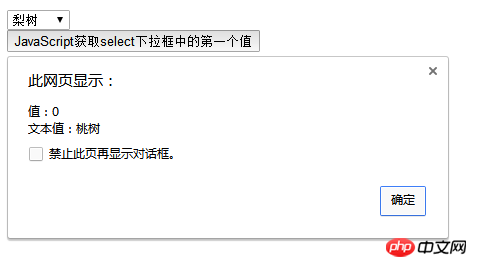
(2) Wählen Sie den zweiten Punkt

Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein die Zukunft.
Verwandte Artikel:
Verwenden von Vue zur Implementierung der zugrunde liegenden Prinzipien (ausführliches Tutorial)
So ziehen Sie Steuerdateien in js und rufen sie ab Funktion zum Ziehen und Ablegen von Inhalten
Detaillierte Interpretation des dekorativen Designmusters in js
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den ersten Wert im Auswahl-Dropdown-Feld in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

