Heim >Web-Frontend >js-Tutorial >So erstellen Sie Animationsfälle zum Ein- und Ausblenden sowie zum Ein- und Ausblenden
So erstellen Sie Animationsfälle zum Ein- und Ausblenden sowie zum Ein- und Ausblenden
- php中世界最好的语言Original
- 2018-06-07 14:13:042835Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Ein- und Ausblendanimationen sowie Ein- und Ausblendanimationen erstellen Slide-out? Hier ist ein praktischer Koffer, schauen wir uns das mal an.
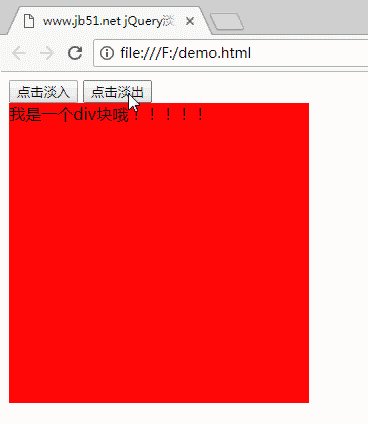
1. Ein- und Ausblendeffekt:
Machen wir dieses Beispiel:
Es gibt zwei Schaltflächen, zum Einblenden klicken, es gibt ein p Ebene einblenden, zum Ausblenden klicken, und die p-Ebene wird ausgeblendet:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery淡入淡出</title>
<style>
.p{width: 300px;height: 300px;background-color: red;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".p").fadeIn();
});
$("#btna").click(function(){
$(".p").fadeOut();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击淡入"/>
<input type="button" id="btna" value="点击淡出"/>
<p class="p">
我是一个p块哦!!!!!
</p>
</body>
</html>
Laufeffekt:

2. Einschieben und schieben Out-Effekt:
Machen wir dieses Beispiel:
Es gibt zwei Schaltflächen: Klicken Sie, um hineinzuschieben, eine p-Ebene wird hineingeschoben, klicken Sie, um herauszurutschen, und die p-Ebene wird herausgeschoben:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery滑入滑出</title>
<style>
.p{width: 300px;height: 300px;background-color: green;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".p").slideDown();
});
$("#btna").click(function(){
$(".p").slideUp();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击滑入"/>
<input type="button" id="btna" value="点击滑出"/>
<p class="p">
我是一个p块哦!!!!!
</p>
</body>
</html>
Ich glaube, Sie haben diesen Artikel gelesen. Sie beherrschen die Fallmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Eine Zusammenfassung der Verwendung von Statusobjekten in Vuex
Analyse von Vuex State+MapState praktisch Projekte
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Animationsfälle zum Ein- und Ausblenden sowie zum Ein- und Ausblenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

