Heim >Web-Frontend >js-Tutorial >So binden Sie Bilder dynamisch und geben Bildpfade aus Daten in Vue zurück
So binden Sie Bilder dynamisch und geben Bildpfade aus Daten in Vue zurück
- 亚连Original
- 2018-06-07 13:56:453467Durchsuche
Im Folgenden werde ich einen Artikel darüber teilen, wie man Bilder in Vue dynamisch bindet. Die Methode zur Rückgabe des Bildpfads durch Daten in Vue hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird.
Im Projekt bin ich auf die Notwendigkeit gestoßen, den Bildpfad dynamisch zu laden. Der Bildpfad besteht nicht aus den aus dem Hintergrund erhaltenen Daten.
Daher müssen Daten mit require geladen werden, andernfalls werden sie als String behandelt.
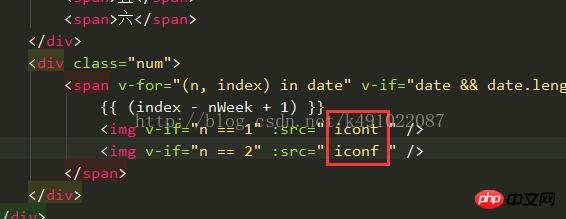
HTML lautet wie folgt:

JS lautet wie folgt:

Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Benutzerdefiniertes Ajax unterstützt domänenübergreifende Komponenten ( Details Tutorial)
So implementieren Sie domänenübergreifende Ajax-Front-End- und Back-End-Anfragen
Das obige ist der detaillierte Inhalt vonSo binden Sie Bilder dynamisch und geben Bildpfade aus Daten in Vue zurück. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

