Heim >Web-Frontend >js-Tutorial >So entwickeln Sie Pakete von Drittanbietern in Angular
So entwickeln Sie Pakete von Drittanbietern in Angular
- php中世界最好的语言Original
- 2018-06-07 13:36:402195Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie eckige Pakete von Drittanbietern entwickeln und welche Vorsichtsmaßnahmen für die Entwicklung von eckigen Paketen von Drittanbietern gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
Erstellen Sie ein Drittanbieterpaket basierend auf Angular von Grund auf
Testen Sie das Paket, das lokal veröffentlicht werden soll
Inhalt im NPM- oder Garn-Release-Paket angeben
Das veröffentlichte Paket in gewöhnlichen Winkelanwendungen einführen und verwenden
Grundlegend Projektkonstruktion
Allgemeine Angular-Apps werden mit Angular-Cli erstellt, was direkt mit ng new name erfolgen kann. Das generierte Projekt verbirgt Details wie Webpack, AOT, Entwicklungsserver usw Unterstützt verschiedene Parameter. Um Tests und Sass usw. zu konfigurieren, können Sie npm run start und npm run build direkt verwenden. Man kann sagen, dass es sehr dumm ist und viele große Fallstricke beim Erlernen von Webpack überspringt.
Wenn Sie jedoch ein Angular-Paket eines Drittanbieters erstellen möchten, sind im Allgemeinen keine vorkompilierten Stile sowie Paketierung und Bereitstellung erforderlich. Stattdessen müssen Sie mit npm (yarn) und tsconfig vertraut sein.
Initialisierung
Der Befehl zur Projekterstellung lautet wie folgt:
mkdir my-ng-lib cd my-ng-lib yarn init
Drücken Sie die Eingabetaste vollständig (in tatsächlichen Situationen müssen Sie die noch bearbeiten). grundlegende Informationen des Pakets) und schließlich eine package.json erhalten, dann vscode öffnen:

Npm-Paket initialisieren
Abhängigkeit
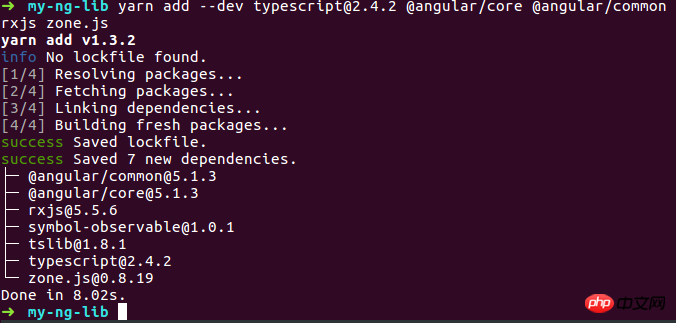
Als Drittanbieter für das Angular-Paket müssen Sie zunächst die folgenden Abhängigkeiten installieren:

Abhängigkeitsinstallation
Die durch Typoskript angegebene Version muss mit der derzeit von angle-cli verwendeten Version übereinstimmen. Dies ist möglicherweise nicht erforderlich.
Jetzt haben wir die für die Entwicklung verwendeten Pakete installiert, aber diese Pakete werden nach der Veröffentlichung nicht mehr verwendet. Tatsächlich möchten wir beim Veröffentlichen den Code veröffentlichen, den wir geschrieben haben, und nicht den Code, auf den wir angewiesen sind. Dies erfordert die Konfiguration von peerDependencies in package.json als Vorababhängigkeiten, das Paket selbst installiert diese Abhängigkeiten jedoch nicht. Das eigentliche Paket sollte vom Anwendungsprojekt installiert werden. Fügen Sie nun peerDependencies zu package.json hinzu:
"peerDependencies": {
"@angular/common": ">=5.0.0",
"@angular/core": ">=5.0.0",
"rxjs": ">=5.0.0"
}
Projekt schreiben
Nachdem das Basisprojekt erstellt wurde, sollten wir nur noch package.json, node_modules und eine Sperrdatei enthalten Nachdem Sie das Projekt erstellt haben, ist es nun an der Zeit, den echten Projektcode hinzuzufügen.
Unabhängig davon, welchen Zweck dieses Paket erfüllt, sollte es als Paket eines Drittanbieters seine eigenen Funktionen exportieren, damit andere Projekte sie einführen und verwenden können. Daher muss zunächst eine index.js-Datei in der Datei vorhanden sein Projektstammverzeichnis, und was wir entwickeln möchten, ist ein auf Angular basierendes TypeScript-Paket. Natürlich verwenden wir index.ts und der Inhalt besteht aus verschiedenen Exporttypen, Schnittstellen, Methoden usw. Als Beispiel wird hier nur eine Konstante exportiert:
export const myNgLib: string = 'Hello, thie is my angular 3rd part lib';
Um TypeScript zu unterstützen, benötigen wir außerdem eine tsconfig.json:
{
"compilerOptions": {
"baseUrl": ".", // 基于哪个目录编译ts
"declaration": true, // 是否生成声明文件即*.d.ts文件,有了它才有TS的代码提示
"experimentalDecorators": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"emitDecoratorMetadata": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"module": "commonjs", // 模块化形式
"moduleResolution": "node", // 模块化形式
"rootDir": ".", // 以哪个目录为根
"lib": ["es2015", "dom"], // 支持编译的内置库
"skipDefaultLibCheck": true, // 是否跳过内置库检查
"skipLibCheck": true, // 跳过库检查
"target": "es5", // 编译目标版本
"suppressImplicitAnyIndexErrors": true, // 几个检查代码的规则
"strictNullChecks": true, // 几个检查代码的规则
"noImplicitAny": true, // 几个检查代码的规则
"sourceMap": true, // 是否生成 .js.map
"removeComments": true, // 移除注释
"noFallthroughCasesInSwitch": true // 几个检查代码的规则
},
"exclude": [ // 编译时排除以下内容
"node_modules",
"*.d.ts",
"**/*.d.ts"
]
}
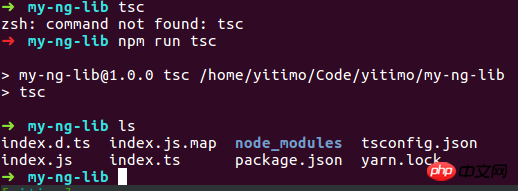
Die Regeln haben ihre eigenen Auswirkungen, einige sind zu bestimmen der Kompilierungspfad, und einige dienen der Syntaxprüfung, andere haben Ausschlussregeln für die Ausgabe von Deklarationen usw. Jetzt können Sie tsc verwenden, um den Effekt zu sehen, aber Sie müssen tsc zuerst zu den Skripten von package.json hinzufügen:
"scripts": {
"tsc": "tsc"
} 
Kompilieren und erhalten Sie .js, js.map, .d.ts
Veröffentlichen
Perfekt, so leistungsstark Paket, beeilen Sie sich und veröffentlichen Sie es. Der Veröffentlichungsbefehl lautet
yarn publish
Aber vorher müssen Sie ein paar Dinge vorbereiten:
npm-Konto
Natürlich müssen Sie über ein npm verfügen Fügen Sie es einfach vor der Veröffentlichung hinzu und verwenden Sie schließlich npm whoami, um die Identität zu bestätigen.
Grundlegende Informationen zum Paket
Das heißt, wir müssen package.json verbessern und das gesamte Netzwerk wissen lassen, dass ein so leistungsstarkes Paket von uns entwickelt wurde, einschließlich Open-Source-Lizenz, Paketname, Autor, Versionsnummer usw. Das Wichtigste, was sich direkt auf die Veröffentlichung auswirkt, ist die Versionsnummer.
Selektive Veröffentlichung
Der größte Unterschied zwischen Paketen von Drittanbietern, die auf Angular basieren, und gewöhnlichen JS-Paketen besteht darin, dass das gesamte Paket nicht direkt in npm veröffentlicht werden kann. Dies wird der Fall sein verursachen aufgrund der .ts-Datei seltsame Fehler. Tatsächlich müssen nur drei Dateitypen, .js, .js.map und .d.ts, veröffentlicht werden.
因为在其他项目中不一定会使用TypeScript,即使用了也不会刻意包含node_modules目录,也就是说其他项目只管使用,编译的活由我们得包自己来做,相反要是我们还发布多余的.ts文件,只会导致错误。
为了做到选择性发布,需要一个.npmignore文件,和.gitignore配合用来忽略上传的文件,一般这些编译输出我们会添加在.gitignore中,若项目不存在.npmignore,发布到npm时也会使用.gitignore,这不是我们想要的,所以需要再创建这个.npmignore来忽略.ts文件而包含编译输出:
node_modules yarn-error.log tsconfig.json .gitignore .npmignore yarn.lock *.ts !*.d.ts
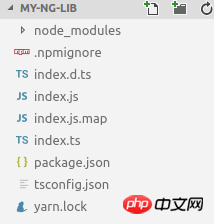
现在我们的项目看起来是这样的:

待发布项目
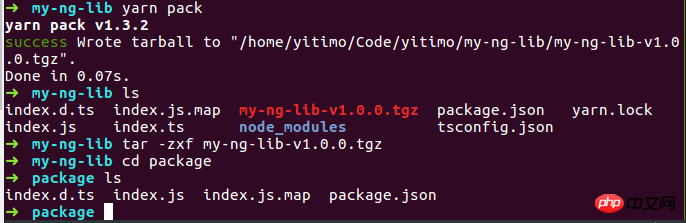
使用yarn pack命令得到本地打包看看效果如何:

本地打包
看起来非常完美,该有的都有了,不该有的都忽略了,那就可以发布了,不过这里就不发布这个没什么用处的包了 : )
打包至此完成,现在看看用起来怎么样。
本地测试
angular的第三方包要做本地测试的话,与普通的包比有一点不足,就是用不了npm link,这会导致错误,特别是在第三方包使用到依赖注入的情况下,原因是运行时实际是在两个angular环境下,再进一步说是因为第三方包依赖的是自己的node_modules,解决办法也很粗暴,删掉第三方包的node_modules即可,不过这代价显然有点大。找遍GitHub发现的另一个办法是配合--preserve-symlinks参数,不过可能是笔者使用姿势不对一直没效果。
最后笔者自己的曲线救国办法是手动写package.json的scripts,本地测试步骤是:
执行 yarn pack得到本地打包
解压到测试项目的node_modules中假装是安装的项目
测试项目中像使用普通安装包一样使用这个直接复制进来的包
参考脚本如下:
"scripts": {
"prepublish": "npm run clean && tsc", // 清理并编译
"clean": "rimraf index.js index.js.map index.d.ts src/**/*.js src/**/*.js.map src/**/*.d.ts linktest.tgz", // 清理编译文件
"link": "npm run pack && tar -zxf linktest.tgz && rimraf ../lib-test-app/node_modules/my-ng-lib && mv package ../lib-test-app/node_modules/my-ng-lib", // 打包后解压并移动到测试项目node_modules中
"pack": "npm run prepublish && yarn pack --filename linktest.tgz" // 执行编译并打包
}
总结
发布基于angular的第三方包的两个难点:一是如何处理好TypeScript的编译,二是如何处理好angular运行上下文。
本文的命令均使用yarn完成,npm版本命令大同小异均有其对应命令,且发布的包都是在npm托管。
另外本文仅涉及发布最基本的基于angular的第三方包,包的实际功能方面没有做深入。其实对于不同功能的第三方包,仍有需要学习的内容。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo entwickeln Sie Pakete von Drittanbietern in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

