Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine übergeordnete Komponente: Klicken Sie, um ein untergeordnetes Komponentenereignis in Vue auszulösen
So implementieren Sie eine übergeordnete Komponente: Klicken Sie, um ein untergeordnetes Komponentenereignis in Vue auszulösen
- 亚连Original
- 2018-06-07 11:27:215892Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel zeigen, wie ein Klick auf eine übergeordnete Vue-Komponente ein Ereignis einer untergeordneten Komponente auslöst. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
Kürzlich erfahre ich etwas über die Kommunikationsprobleme zwischen Vue-Eltern- und Kinderkomponenten. Ich bin hier auf einen Ereignisversand und -empfang gestoßen
für die untergeordnete Komponente. Die offizielle Website erklärt dies:
ref wird verwendet, um Referenzinformationen für Elemente oder Unterkomponenten zu registrieren. Referenzinformationen werden im $refs-Objekt der übergeordneten Komponente registriert. Bei Verwendung auf einem normalen DOM-Element verweist der Verweis auf das DOM-Element; bei Verwendung auf einer untergeordneten Komponente verweist der Verweis auf die Komponenteninstanz:
Übergeordnete Komponente app.vue
<template>
<p id="app">
<!--父组件-->
<input v-model="msg">
<button v-on:click="notify">广播事件</button>
<!--子组件-->
<popup ref="child" ></popup>
</p>
</template>
<script>
import popup from '@/components/popup'
export default {
name: 'app',
data: function () {
return {
msg: ''
}
},
components: {
popup
},
methods: {
notify: function () {
if (this.msg.trim()) {
this.$refs.child.parentMsg(this.msg)
}
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Unterkomponente popup.vue
<template>
<p>
<ul>
<li v-for="item in messages">父组件输入了:{{item}}</li>
</ul>
</p>
</template>
<style>
body {
background-color: #ffffff;
}
</style>
<script>
export default{
name: 'popup',
data: function () {
return {
messages: []
}
},
methods: {
parentMsg: function (msg) {
this.messages.push(msg)
}
}
}
</script>Ich interpretiere dieses Beispiel in mehreren Schritten:
1. Binden Sie das Klickereignis an das Schaltflächenelement der übergeordneten Komponente , Das Ereignis zeigt auf die Benachrichtigungsmethode
2. Registrieren Sie ein ref="child" für die untergeordnete Komponente
3. Bei der Verarbeitung der Benachrichtigungsmethode der übergeordneten Komponente ist $refs.child Wird zum Übergeben des Ereignisses verwendet. Die parentMsg-Methode für die untergeordnete Komponente trägt auch den Parameter msg in der übergeordneten Komponente.
4 Nachdem die untergeordnete Komponente das Ereignis von der übergeordneten Komponente empfangen hat, ruft sie die parentMsg-Methode auf und fügt die empfangene Nachricht ein msg in das Nachrichtenarray
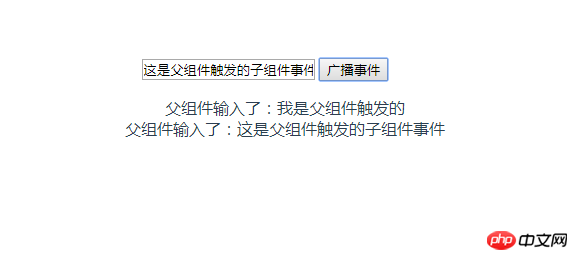
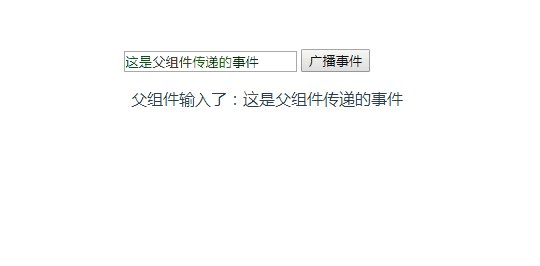
Die laufenden Ergebnisse sind wie folgt:


Das Obige habe ich für alle zusammengestellt . Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Implementieren der Benutzerberechtigungskontrolle in Vue2.0
Detaillierte Erklärung zur Implementierung von Vuex (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine übergeordnete Komponente: Klicken Sie, um ein untergeordnetes Komponentenereignis in Vue auszulösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

