Heim >Web-Frontend >js-Tutorial >So bedienen Sie vue für die Datenübertragung
So bedienen Sie vue für die Datenübertragung
- php中世界最好的语言Original
- 2018-06-07 11:22:552043Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue für die Datenübertragung bedienen und welche Vorsichtsmaßnahmen für die Bedienung von Vue für die Datenübertragung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Komponente ist die leistungsstärkste Funktion von Vue.js. Komponenten können wiederverwendbaren Code kapseln und die Wiederverwendung von Komponenten durch die Übergabe verschiedener Objekte realisieren. Die Übertragung von Komponentenwerten wird jedoch zu einem Problem, das gelöst werden muss.
1. Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente.
Der Bereich der Komponenteninstanz ist isoliert. Dies bedeutet, dass die Daten der übergeordneten Komponente nicht direkt in der Vorlage der untergeordneten Komponente referenziert werden können. Damit die untergeordnete Komponente die Daten der übergeordneten Komponente verwendet, müssen wir die props-Option der untergeordneten Komponente übergeben.
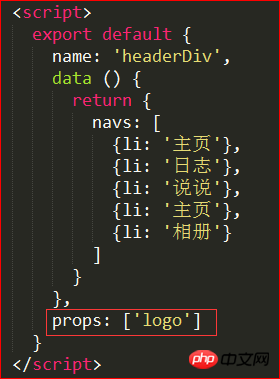
Untergeordnete Komponente:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/000/002/00ff82cd93a78c3a6e675e35d98ee266-0.png)
Wenn die untergeordnete Komponente den Wert des Logos von der übergeordneten Komponente erhalten muss, muss sie Requisiten verwenden: ['logo ']

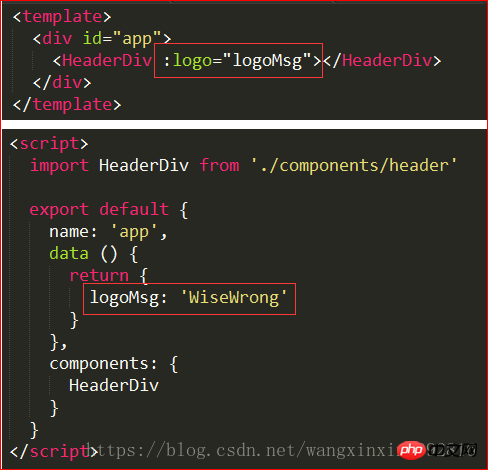
Übergeordnete Komponente:

2
Untergeordnete Komponenten geben Daten hauptsächlich über Ereignisse an übergeordnete Komponenten weiter.
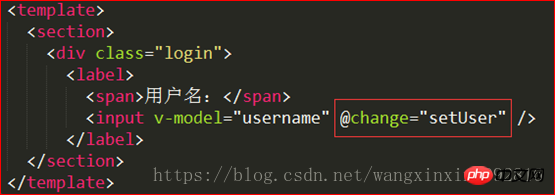
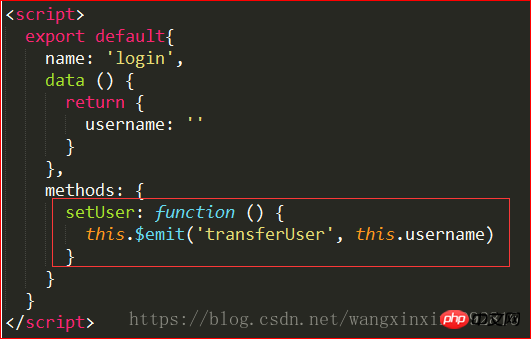
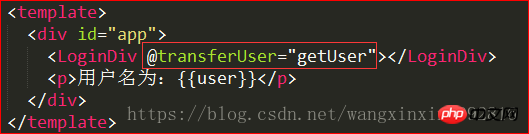
Unterkomponente:


wobei transferUser ein benutzerdefiniertes Ereignis ist und this.username über dieses Ereignis an die übergeordnete Komponente übergeben wird.
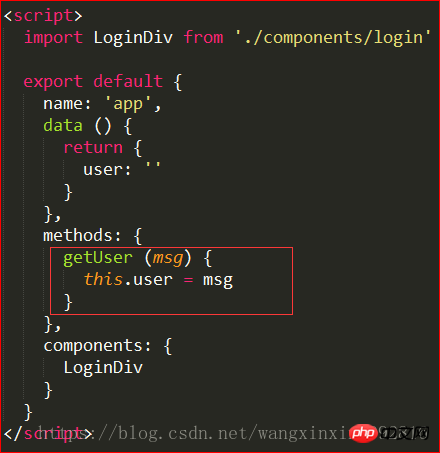
Übergeordnete Komponente:


Der Parameter msg in der getUser-Methode ist der Parameter Benutzername, der von der untergeordneten Komponente
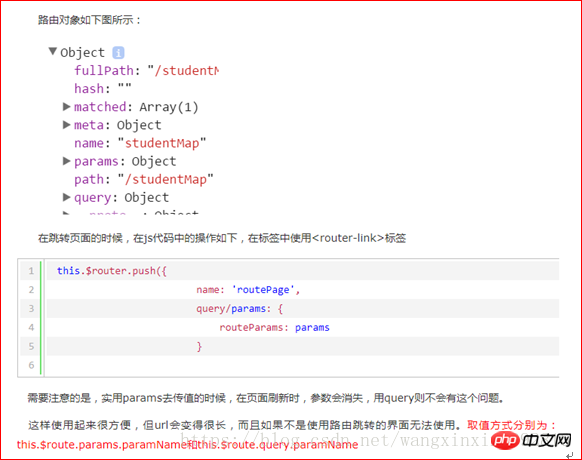
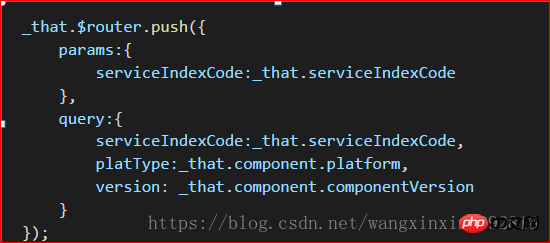
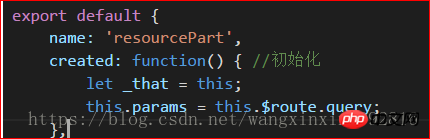
3. Routenwertübergabe



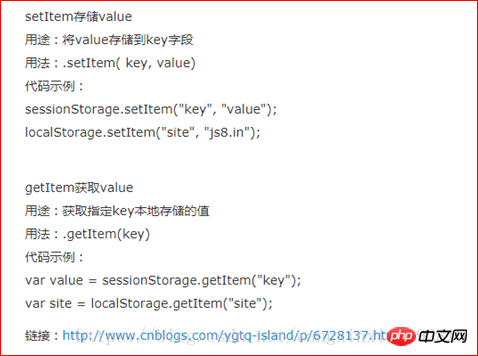
4. Speichern Sie Daten über localStorage oder sessionStorage

Wie man mit Flackern umgeht, wenn V-Cloak in Vue geladen wird
Wie man Vue bedient um einen Proxy zu erstellen
Das obige ist der detaillierte Inhalt vonSo bedienen Sie vue für die Datenübertragung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

