Heim >Web-Frontend >js-Tutorial >Probleme mit der Überwachung, die Änderungen an Objekteigenschaften in Vue nicht erkennt
Probleme mit der Überwachung, die Änderungen an Objekteigenschaften in Vue nicht erkennt
- 亚连Original
- 2018-06-06 17:41:242821Durchsuche
Dieser Artikel stellt hauptsächlich die Lösung für das Problem vor, dass Watch in Vue keine Änderungen an Objektattributen erkennen kann. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Vorwort
Während der Entwicklung von vue wurde ein Problem entdeckt: Beim Ändern der Eigenschaften des Objekts in vue.$data kann Watch die Änderung nicht beobachten, aber tatsächlich Die Objekteigenschaften können sich ändern. Das... ist ein bisschen unglaublich!
Text
<template>
<p>
<dl>name: {{option.name}}</dl>
<dl>age: {{option.age}}</dl>
<dl>
<button @click="updateAgeTo25">update age with 25</button>
</dl>
</p>
</template>
<script>
export default {
data () {
return {
option: {
name: "isaac",
age: 24
}
}
},
watch: {
option(val) {
console.log(val)
}
},
methods: {
updateAgeTo25() {
this.option.age = 25
}
}
}
</script>

Wie die Ergebnisse zeigen, wurde option.age aktualisiert, aber die Optionsfunktion in der Uhr wird nicht ausgelöst.
Ist Vues Uhrenhaken so nutzlos? Ich glaube es nicht mehr.
Deep Watch
...
watch: {
option: {
handler(newVal) {
console.log(newVal);
},
deep: true,
immediate: true
}
},
...Wenn Sie Deep Watch benötigen, müssen Sie das Deep-Attribut aktivieren


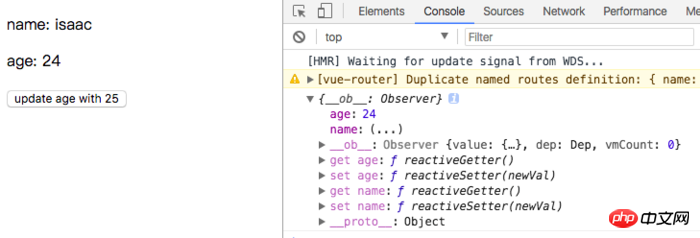
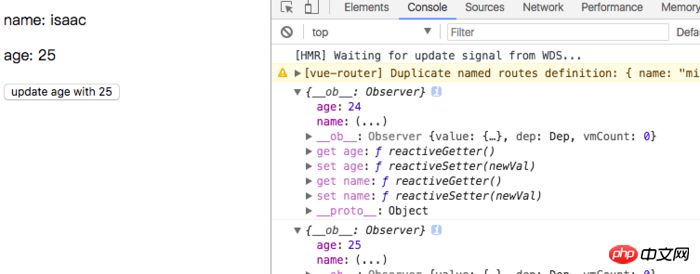
Wie in den Ergebnissen gezeigt.
Außerdem werden Sie feststellen, dass die Option gedruckt wird, bevor sich das Alter ändert. Dies liegt daran, dass das unmittelbare Attribut aktiviert und auf „true“ gesetzt ist.
Der Rückruf erfolgt, nachdem das Abhören beginnt . Sofort angerufen
Das oben Gesagte habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So lösen Sie das Problem, wenn Vue.js Daten anzeigt und die Seite blinkt
So verwenden Sie Vue- Router zum Festlegen der jeweiligen Titelmethode der Seite
So kehren Sie nach einem Seitensprung in Vue zur ursprünglichen Seitenanfangsposition zurück
Das obige ist der detaillierte Inhalt vonProbleme mit der Überwachung, die Änderungen an Objekteigenschaften in Vue nicht erkennt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

