Heim >Web-Frontend >js-Tutorial >So implementieren Sie mit React Native ein benutzerdefiniertes Steuerungsmenü in der unteren Schublade
So implementieren Sie mit React Native ein benutzerdefiniertes Steuerungsmenü in der unteren Schublade
- 亚连Original
- 2018-06-06 17:20:482445Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel des Schubladenmenüs am unteren Rand des benutzerdefinierten React Native-Steuerelements vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
1. Anforderungsanalyse
In der nativen Entwicklung kommt es häufig vor, dass die Systemsteuerung den tatsächlichen Anforderungen nicht gerecht wird . Unterschiedliche Produktdesigns erfordern die Schaffung unterschiedlicher Ansichten. Im Internet gibt es viele Blogbeiträge zu benutzerdefinierten Ansichtsinhalten. In diesem Blog erfahren Sie, wie Sie Schubladenmenüsteuerungseffekte mit benutzerdefinierten Komponenten in React Native implementieren. Die Bedeutung der Sharing-Funktion in der App muss offensichtlich sein. Wie kann dieser Effekt in RN erzielt werden?
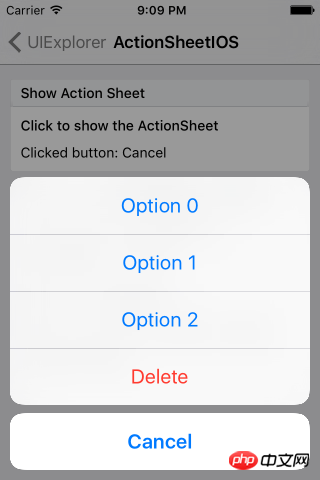
Die React Native-Systembibliothek stellt nur die Implementierung von IOS bereit, nämlich ActionSheetIOS. Es gibt zwei Implementierungen des Anzeigemodus dieses Steuerelements:
(1) showActionSheetWithOptions
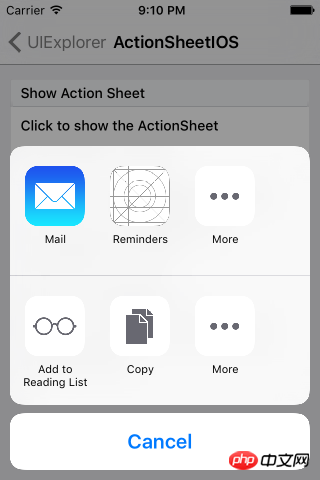
( 2) showShareActionSheetWithOptions
Die erste besteht darin, ein ActionSheet-Popup-Fenster auf dem iOS-Gerät anzuzeigen. Die zweite Implementierung besteht darin, ein Freigabe-Popup auf dem iOS-Gerät anzuzeigen. Die offizielle Bildbeschreibung lautet wie folgt:


Das Implementierungssystem auf IOS-Geräten wurde bereitgestellt, und dann müssen wir uns an Android anpassen. In der nativen Entwicklung hat das Anpassen von View auch einen grundlegenden Prozess:
(1) Passen Sie die Steuerklasse an und erben Sie View oder Systemsteuerung.
(2) Benutzerdefinierte Attribute
(3) Benutzerdefinierte Attribute abrufen und eine Reihe von Werkzeugklassen initialisieren
(4) Überschreiben Sie die onMeasure-Methode, um die Steuerung zu messen
(5) Wenn es sich um ein benutzerdefiniertes Layout handelt, müssen Sie auch onLayout für das Layout neu schreiben
Die Idee, Komponenten in React Native anzupassen, ähnelt im Wesentlichen der nativen Anpassung. Nach diesem Prozess können wir ihn also Schritt für Schritt umsetzen.
2. Funktionale Implementierung
1. Passen Sie die Komponente an und implementieren Sie die Komponente
export default class AndroidActionSheet extends Component
2. Benutzerdefinierte Attribute
// 1.声明所需要的属性
static propTypes= {
title: React.PropTypes.string, // 标题
content: React.PropTypes.object, // 内容
show: React.PropTypes.func, // 显示
hide: React.PropTypes.func, // 隐藏
}rree3. Grundlayout implementieren
constructor(props) {
super(props);
this.translateY = 150;
this.state = {
visible: false,
sheetAnim: new Animated.Value(this.translateY)
}
this.cancel = this.cancel.bind(this);
}Sie können sehen, dass wir oben das Grundlayout definiert haben und _ verwenden Die RenderTitle () -Methode des Layouts dient zum Rendern des Titelteils. Der Inhaltsbereich ist ScrollView und es handelt sich um einen horizontalen Bildlauf. Das heißt, wenn der Menüpunkt die Bildschirmbreite überschreitet, kann er durch horizontales Verschieben ausgewählt werden. Die renderContainer-Methode wird intern aufgerufen, um das Menü zu rendern:
/**
* Modal为最外层,ScrollView为内容层
*/
render() {
const { visible, sheetAnim } = this.state;
return(
<Modal
visible={ visible }
transparent={ true }
animationType="none"
onRequestClose={ this.cancel }
>
<View style={ styles.wrapper }>
<TouchableOpacity style={styles.overlay} onPress={this.cancel}></TouchableOpacity>
<Animated.View
style={[styles.bd, {height: this.translateY, transform: [{translateY: sheetAnim}]}]}>
{ this._renderTitle() }
<ScrollView
horizontal={ true }
showsHorizontalScrollIndicator={ false }>
{this._renderContainer()}
</ScrollView>
</Animated.View>
</View>
</Modal>
)
}Wenn wir zum Schließen auf Modal klicken müssen, müssen wir auch den Schließvorgang verarbeiten. Modal bietet uns keine externe Schließverarbeitung, also müssen wir dies tun Implementieren Sie es separat. Im Layoutcode sehen wir TouchableOpacity als Maskenebene und fügen ein eigenständiges Ereignis hinzu. Rufen Sie cancel auf, um Folgendes zu verarbeiten:
/**
* 标题
*/
_renderTitle() {
const { title,titleStyle } = this.props;
if (!title) {
return null
}
// 确定传入的是不是一个React Element,防止渲染的时候出错
if (React.isValidElement(title)) {
return (
<View style={styles.title}>{title}</View>
)
}
return (
<Text style={[styles.titleText,titleStyle]}>{title}</Text>
)
}
/**
* 内容布局
*/
_renderContainer() {
const { content } = this.props;
return (
<View style={styles.container}>
{ content }
</View>
)
}Benutzerdefinierte Methode, externer Aufruf
Extern müssen wir das Anzeigen und Ausblenden von Steuerelementen steuern, also müssen wir die Methode verfügbar machen und schließen:
/**
* 控制Modal点击关闭,Android返回键关闭
*/
cancel() {
this.hide();
}/**
* 显示
*/
show() {
this.setState({visible: true})
Animated.timing(this.state.sheetAnim, {
toValue: 0,
duration: 250
}).start();
}5. Verwenden Sie
/**
* 隐藏
*/
hide() {
this.setState({ visible: false })
Animated.timing(this.state.sheetAnim, {
toValue: this.translateY,
duration: 150
}).start();
}An dieser Stelle Unsere benutzerdefinierte Komponente ist fertig. Insgesamt ist das Grundprinzip immer noch sehr einfach. Es kann hauptsächlich durch die Verwendung benutzerdefinierter Attribute, Parameterübertragung und Animation implementiert werden. Der Schwerpunkt dieses Blogs liegt nicht darauf, jedem zu zeigen, wie man diesen Effekt schreibt, sondern jedem verständlich zu machen, wie man ihn Schritt für Schritt umsetzt, wenn wir auf eine Implementierung stoßen, die angepasst werden muss.
3. Renderings

Das habe ich hoffentlich für Sie zusammengestellt Nützlich für Sie in der Zukunft.
Verwandte Artikel:
Zeit-Plug-in verwenden und Auswahlwert in Mint-UI erhalten
VUE2 realisiert eine sekundäre Provinz- und Stadtverknüpfung Auswahl
Reagieren verwenden, um die Paging-Komponente zu implementieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit React Native ein benutzerdefiniertes Steuerungsmenü in der unteren Schublade. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

