Heim >Web-Frontend >js-Tutorial >So zeichnen Sie mit highCharts ein 3D-Kreisdiagramm in Vue
So zeichnen Sie mit highCharts ein 3D-Kreisdiagramm in Vue
- 亚连Original
- 2018-06-06 17:16:523534Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Zeichnen eines 3D-Kreisdiagramms in Vue mit highCharts vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
highcharts ist eine bekannte ausländische Charting-Bibliothek, die auf JavaScript basiert. Da die Konfiguration der Verwendung von Highcharts in Vue auf der offiziellen chinesischen Website umständlich ist und die Einführung von Jquery als Abhängigkeit erfordert, ist sie veraltet.
Als nächstes möchte ich Ihnen eine kurze Einführung in die Verwendung und Konfiguration von Highcharts in Vue geben.
Verwenden Sie zuerst npm, um vue-highcharts in Ihrem Projekt zu installieren
npm install vue-highcharts --save
Da vue-highcharts von Highcharts abhängt, müssen wir letzteres auch installieren
npm install highcharts --save
Nach der Installation ist abgeschlossen, geben Sie das Projekt main.js zur Konfiguration ein:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts'
Nachdem wir die beiden oben genannten Elemente eingeführt haben, müssen wir, da wir 3D-Diagramme verwenden müssen, auch Folgendes einführen:
import highcharts3d from 'highcharts/highcharts-3d'
Rufen Sie das 3D-Diagramm auf :
highcharts3d(highcharts)
OK, Highcharts wurde bisher in Vue konfiguriert. Zeichnen Sie als Nächstes ein 3D-Kreisdiagramm gemäß der API.
Erstellen Sie eine Kreisdiagrammkomponente:
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>Ein die Seite, auf der Sie das Kreisdiagramm verwenden müssen. Konfigurieren Sie die Optionsdaten
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
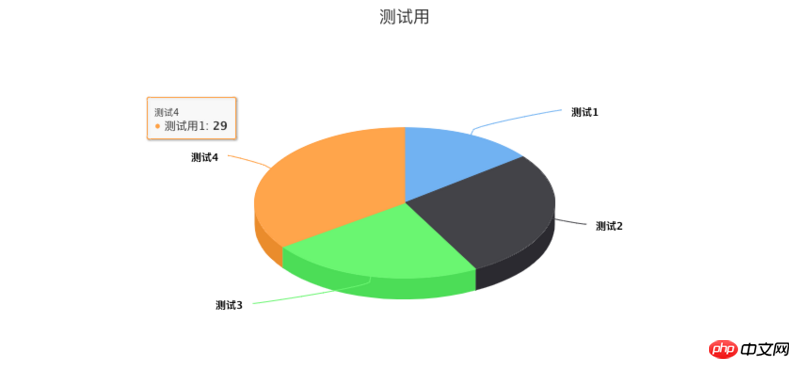
</style>, um den Effekt zu sehen.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So lösen Sie das Problem, wenn Vue.js Daten anzeigt und die Seite blinkt
Ajax-Anfrage+vue. js-Rendering+ Seitenladen
So verwenden Sie Ajax, um die Seite in vue.js zu rendern
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie mit highCharts ein 3D-Kreisdiagramm in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

