Heim >Web-Frontend >js-Tutorial >JS erstellt Spezialeffekte für fallende Schneeflockenanimationen
JS erstellt Spezialeffekte für fallende Schneeflockenanimationen
- php中世界最好的语言Original
- 2018-06-06 15:38:073314Durchsuche
Dieses Mal bringe ich Ihnen JS mit, um Spezialeffekte für fallende Schneeflocken zu erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung von Spezialeffekten für fallende Schneeflocken mit JS? Hier ist ein praktischer Fall.
Vorwort
Ich war in letzter Zeit frei und habe vor, einen Effekt fallender Schneeflocken zu schreiben. Ich habe keine allzu tollen Spezialeffekte geschrieben Es ist großartig, den Code zu lesen und zu verwenden. Er ist leicht zu lesen und zu erlernen. Beginnen wir direkt mit dem Code und erklären ihn dann einzeln. Sie können ihn einfach kopieren, einfügen und verwenden. Es ist noch einfacher, ihn zu ändern.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪花飘落</title>
</head>
<style type="text/css">
body{background: black;height: 100%;overflow: hidden;}
.xh{cursor: pointer;}
</style>
<body>
<p class="bk">
</p>
</body>
<script src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 200; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
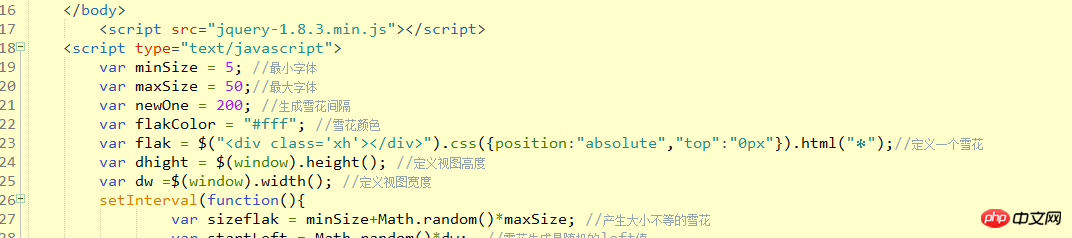
var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
</html>
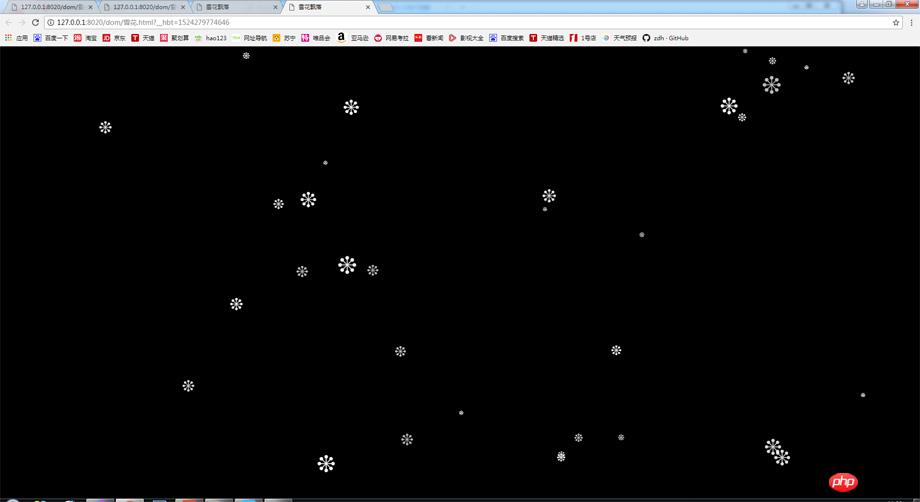
Der obige Code ist sehr einfach. Können Sie mir sagen, ob er den gewünschten Effekt erzielen kann? Sehen Sie sich unten den Effekt an

Das Obige ist der Effekt: Sie können die Schneeflocken in Geld oder andere Dinge umwandeln, Sie können auch den Hintergrund ändern und dann ein Bild hinzufügen von Santa Claus und anderen, das ist eine einfache Weihnachtsseite, die eigentlich ziemlich cool ist.
Natürlich können wir auch andere interaktive Effekte hinzufügen, das Bild in ein kleines Flugzeug verwandeln und dann ein Webspiel über Masturbation erstellen. Es ist eigentlich sehr einfach, fügen Sie einfach Interaktion und etwas Logik hinzu. Jetzt erkläre ich Ihnen Schritt für Schritt die gesamte Programmieridee.
Prämissenzusammenfassung: Ich habe dafür jq verwendet. Natürlich können Sie auch natives Schreiben verwenden, aber jq ist einfacher zu verwenden, also habe ich jq verwendet.
Stellen Sie zuerst jq vor: <script src="jquery-1.8.3.min.js"></script> Dies muss gemäß Ihrem eigenen realen Verzeichnis geschrieben werden. Achten Sie beim Importieren auf zwei Punkte:
1. Denken Sie daran Die wichtigsten zu importierenden Wörter sind: Es ist am besten, sie am Ende der gesamten Seite einzufügen, da sie beim Laden der Seite von oben nach unten geladen werden. Wenn jq über dem Stil eingeführt wird, führt dies dazu, dass die Seite geladen wird Es wird langsam geladen und beeinträchtigt das Benutzererlebnis. Das Laden von Stilen und Bildern zuerst ist daher von Vorteil für das Benutzererlebnis.
Platzieren Sie es nicht unter dem Code, der von jq abhängt, da die Seite von oben geladen wird nach unten. Wenn Sie es unten einfügen, kann der abhängige Code keine jq-Variablen und -Methoden finden . Melden Sie einen Fehler.
2. Denken Sie vor dem Schreiben über die Variablen nach, die Sie benötigen, und definieren Sie dann die Variablen:

Was wir tun, ist, dass Schneeflocken fallen, also verwende ich * Um Schneeflocken zu ersetzen, müssen wir wissen, wie man eine Schneeflocke definiert, var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉"); //Eine Schneeflocke definieren, und dann müssen wir über die Eigenschaften von Schneeflocken nachdenken und verschiedene Eigenschaften von Schneeflocken kennen.
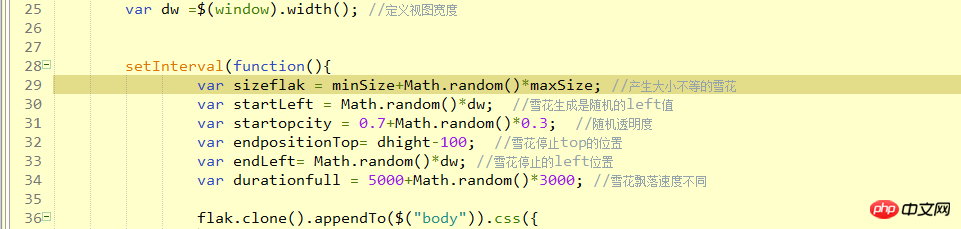
1. Wir wissen, dass die Größe von Schneeflocken unterschiedlich ist, wenn es schneit. Wenn wir also die Größe von Schneeflocken definieren, müssen wir die Größe der größten Schneeflocke und der kleinsten Schneeflocke verwenden, die wir angeben Die Intervallausführungsfunktion setinterval wird verwendet, um zufällig Schneeflocken mit Größen zwischen der größten und der kleinsten zu generieren:
var sizeflak = minSize+Math.random()*(maxSize-minSize); //Generieren Sie Schneeflocken unterschiedlicher Größe
2. Definieren Sie die Intervallausführung Funktionsintervall, Sie müssen dies nicht definieren, Sie können es einfach direkt schreiben
3. Definieren Sie die eigene feste Attributfarbe der Schneeflocke und definieren Sie die Breite der Ansicht.
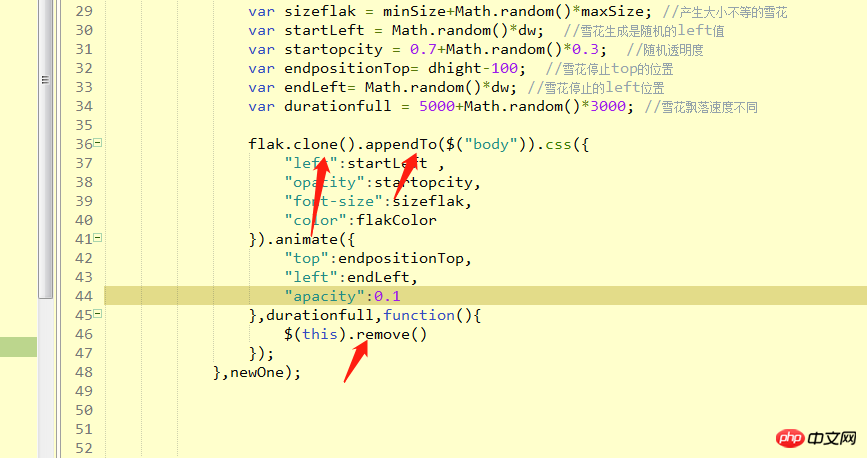
3. Führen Sie die Variablen gemäß den zuvor definierten Variablen in die Intervallschleifenfunktion ein:

Dieser Schritt ist viel einfacher, da diese Funktion jedes It wird einmal pro Sekunde ausgeführt, sodass wir nur die zuvor definierten Dinge zwischen dem Maximal- und Minimalwert übernehmen müssen. Dann klonen wir die zuvor definierte Schneeflocke. Hier werden wir über das Klonen von jq und das Klonen von js sprechen
Das Klonen von jq ist der Knoten direkt .clone(), eine gekapselte js-Klonmethode. js ist der direkte Knoten .cloneNode(true) , Sie müssen ihn nur kennen, damit Sie sich nicht zu sehr auf die jq-Bibliothek verlassen.
Der letzte Schritt: Fügen Sie den geklonten Knoten in unseren übergeordneten Knoten ein, der unsere Ansicht hier ist, also direkt appendto(body), und dann hat jq eine Animations-API, wir direkt Verwenden Sie diese API, um die gesamte Schneeflocke vom Klonen zur Bewegung zu bewegen, und entfernen Sie dann die geklonte Schneeflocke nach dem Verschieben
, um so den Effekt zu erzielen, dass die gesamte Schneeflocke fällt.

Zusammenfassung: Diese Seite hat nicht viel Interaktion, enthält aber auch einige Wissenspunkte und fasst die verwendeten Schlüsseltechnologien zusammen.
1. Schneeflocken fallen zufällig und haben eine zufällige Größe. Math.random() generiert Zufallszahlen von 0 bis 1
2. Verwendung von Intervallausführungsfunktionen setInterval (function(){}, time Intervall)
3. jqs Animationsfunktion animate
4. Knoten klonen und löschen clone() remove()
Von der Konzeption bis zum Schreiben dauerte es eineinhalb Stunden Ich habe mir diesen Dom ausgedacht und dann Stück für Stück den Konzeptionsprozess und das logische Denken erklärt. Es war im Handumdrehen 12 Uhr und meine sprachlichen Organisationsfähigkeiten und Schreibfähigkeiten mussten verbessert werden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue löst ein mobiles Scrollbar-Ereignis aus
Praktische Nutzung der Anwendungs-Sandbox-Umgebung
Das obige ist der detaillierte Inhalt vonJS erstellt Spezialeffekte für fallende Schneeflockenanimationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

