Heim >Web-Frontend >js-Tutorial >Domänenübergreifende Probleme mit ProxyTable im Vue-Cli-Projekt
Domänenübergreifende Probleme mit ProxyTable im Vue-Cli-Projekt
- 亚连Original
- 2018-06-06 14:47:012081Durchsuche
Dieser Artikel stellt hauptsächlich eine detaillierte Zusammenfassung der domänenübergreifenden ProxyTable-Probleme im vue-cli-Projekt vor. Jetzt teile ich ihn mit Ihnen und gebe ihm eine Referenz.
Was ist domänenübergreifend?
Die Same-Origin-Richtlinie legt fest, dass Protokolle, Domänennamen und Ports zweier URLs, die unterschiedlich sind, als ursprungsübergreifend betrachtet werden.
Welche domänenübergreifenden Lösungen gibt es?
1.JSONP ist die Abkürzung für JSON mit Auffüllung (aufgefülltes JSON oder parametrisiertes JSON).
Das Prinzip von JSONP zum Implementieren domänenübergreifender Anforderungen besteht einfach darin, das 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tag dynamisch zu erstellen und dann den src von 3f1c4e4b6b16bbbd69b2ee476dc4f83a zu verwenden, um domänenübergreifende Daten zu erhalten zur Same-Origin-Politik.
JSONP besteht aus zwei Teilen: 回调函数和数据. Die Callback-Funktion ist die Funktion, die auf der Seite aufgerufen werden soll, wenn die Antwort eintrifft. Der Name der Callback-Funktion wird normalerweise in der Anfrage angegeben. Bei den Daten handelt es sich um die JSON-Daten, die an die Rückruffunktion übergeben werden.
Erstellen Sie dynamisch das 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tag, legen Sie seinen src fest und legen Sie die Rückruffunktion in src fest:
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);Auf der Seite wird der zurückgegebene JSON als Parameter an die Rückruffunktion übergeben, und wir Verwenden Sie die Rückruffunktion für Betriebsdaten.
function handleResponse(response){
// 对response数据进行操作代码
console.log(response)
}JSONP ist immer noch eine beliebte domänenübergreifende Methode. Obwohl JSONP bequem zu verwenden ist, gibt es auch einige Probleme:
Erstens lädt JSONP Code von anderen Domänen zur Ausführung. Wenn die andere Domäne nicht sicher ist, besteht eine gute Chance, dass schädlicher Code in die Antwort eingeschmuggelt wird, und es gibt keine andere Möglichkeit, dies zu verfolgen, als den JSONP-Aufruf vollständig aufzugeben. Daher müssen Sie bei der Nutzung eines Webdienstes, der nicht von Ihnen selbst betrieben und gewartet wird, sicherstellen, dass dieser sicher und zuverlässig ist.
JSONP hat den Vorteil, direkt auf den Antworttext zuzugreifen, aber es ist nicht einfach zu bestätigen, ob die JSONP-Anfrage fehlgeschlagen ist, da das onerror-Ereignis des Skript-Tags von Browsern nicht allgemein unterstützt wird Unterstützt nur GET-Methodenaufrufe.
2.cros domänenübergreifend
Der gesamte CORS-Kommunikationsprozess wird automatisch vom Browser abgeschlossen und erfordert keine Benutzerbeteiligung. Für Entwickler gibt es keinen Unterschied zwischen CORS-Kommunikation und AJAX-Kommunikation aus derselben Quelle, und der Code ist genau derselbe. Sobald der Browser feststellt, dass die AJAX-Anfrage ursprungsübergreifend ist, fügt er automatisch einige zusätzliche Header-Informationen hinzu, und manchmal wird eine zusätzliche Anfrage gestellt, aber der Benutzer wird dies nicht spüren.
Daher ist der Server der Schlüssel zum Erreichen der CORS-Kommunikation. Solange der Server die CORS-Schnittstelle implementiert, ist eine Cross-Origin-Kommunikation möglich.
Ein häufig verwendeter vollständiger domänenübergreifender Header:
let express=require("express");
let app=express();
app.use(function(req,res,next){
//如果在webpack里配置了代理,那么这些响应头都不要了
//只允许8080访问
res.header('Access-Control-Allow-Origin','http://localhost:8080');
//服务允许客户端发的方法
res.header('Access-Control-Allow-Methods','GET,POST,DELETE,PUT');
//服务器允许的请求头
res.header('Access-Control-Allow-Headers','Content-Type,Accept');
//跨域携带cookie 允许客户端把cookie发过来
res.header('Access-Control-Allow-Credentials','true');
//如果请求的方法是OPTIONS,那么意味着客户端只要响应头,直接结束响应即可
if(req.method == 'OPTIONS'){
res.end();
}else{
next();
}
});
app.listen(3000);3.hash + iframe
4.postMessage
5.WebSockets
Der Hintergrund gibt mir nur die Schnittstelle und kann den Hintergrund nicht ändern.

In der tatsächlichen Arbeit ist die Front-End- und Back-End-Zusammenarbeit nicht so stillschweigend, wenn das Backend mir nur die Schnittstelle zur Verfügung stellt und nicht geändert werden kann das Backend, wie kann ich domänenübergreifend arbeiten?
In den Konfigurationsdateien im Vue-Projekt und im React-Projekt gibt es eine Proxy-Einstellung, die für die domänenübergreifende Entwicklung in der Entwicklungsumgebung verwendet wird. Durch die Einrichtung wird die domänenübergreifende Nutzung ermöglicht.
Für Projekte, die über Vue-Cli-Gerüst erstellt wurden, kann dies durch Ändern der Proxytabelle in index.js im Konfigurationsordner erreicht werden:

module.exports = {
dev: {
env: {
NODE_ENV: '"development"'
},
//proxy
// 只能在开发环境中进行跨域,上线了要进行反向代理nginx设置
proxyTable: {
//这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add'即可
'/api': {
target: 'http://news.baidu.com',//你要跨域的网址 比如 'http://news.baidu.com',
secure: true, // 如果是https接口,需要配置这个参数
changeOrigin: true,//这个参数是用来回避跨站问题的,配置完之后发请求时会自动修改http header里面的host,但是不会修改别的
pathRewrite: {
'^/api': '/api'//路径的替换规则
//这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx
//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx
}
}
},Lassen Sie uns Verwenden Sie lokale Dienste, um zu testen, wie Sie eine domänenübergreifende Demo verwenden.
0. Mit vue-cli erstelltes Gerüst. npm run dev Die Front-End-Portnummer lautet im Allgemeinen: http://localhost:8080
1. Ändern Sie die Konfiguration. Ersetzen Sie einfach den index.js proxyTable:{}-Code in der Datei:
module.exports = {
dev: {
proxyTable: {
'/api': {
target: 'http://localhost:8000',
secure: true,
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},2. Schreiben Sie selbst ein Backend, verwenden Sie express+node.js und legen Sie keine domänenübergreifenden Header fest. Der Code ist wie folgt:
注意自己需要在当前文件夹下提前准备一个list.json的文件,用来读取数据,返回数据。fs.readFile('./list.json','utf8',cb)

let express = require('express');
let app = express();
let fs = require('fs');
let list = require('./list');
let bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(express.static(__dirname));
//read
function read(cb) { //用来读取数据的,注意自己在mock文件夹下准备一些数据
fs.readFile('./list.json','utf8',function (err,data) {
if(err || data.length === 0){
cb([]); // 如果有错误 或者文件没长度 就是空数组
}else{
cb(JSON.parse(data)); // 将读出来的内容转化成对象
}
})
}
//write
function write(data,cb) { // 写入内容
fs.writeFile('./list.json',JSON.stringify(data),cb)
}
// 注意 没有设置跨域头
app.get('/api/list',function (req,res) {
res.json(list);
});
app.listen(8000,()=>{
console.log('8000 is ok');
});3. API-Code für Frontend-Aufruf:
import axios from 'axios';
axios.interceptors.response.use((res)=>{
return res.data; // 在这里统一拦截结果 把结果处理成res.data
});
export function getLists() {
return axios.get('/api/list');
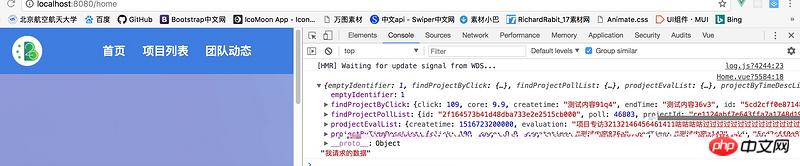
}4 Komponentenschnittstelle aufrufen, Daten drucken
Fügen Sie die API in eine Datei ein und testen Sie die von der gedruckten Schnittstelle zurückgegebenen Daten
import {getLists} from '../../api/index'
export default {
async created(){
let dataList=await getLists();
console.log(dataList,"我请求的数据");
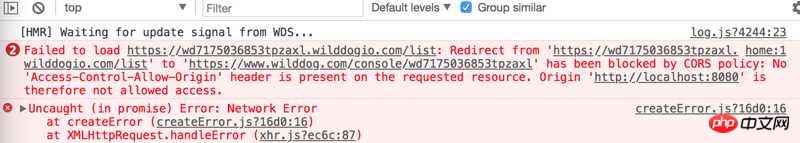
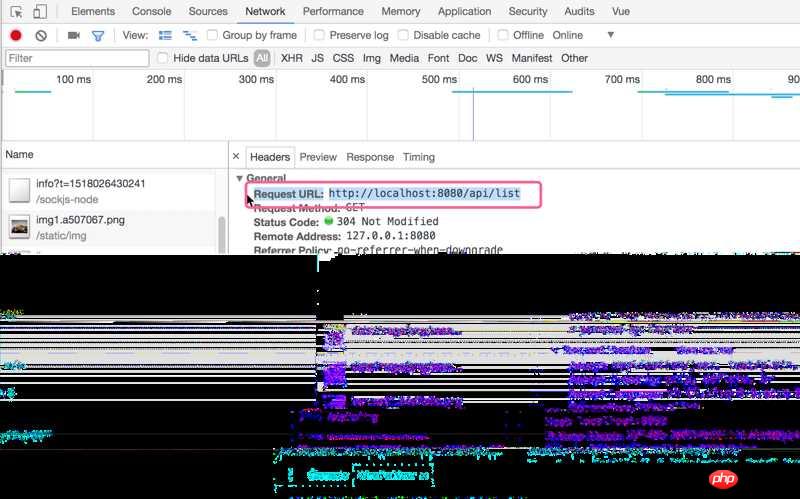
},5. Überprüfen Sie die Konsole und drucken Sie die Daten aus Fehlergarantie bedeutet, dass der domänenübergreifende Erfolg erfolgreich ist.


Die Entwicklungsumgebung ist erfolgreich domänenübergreifend. Was soll ich tun, wenn sie online geht?
Sie müssen den Nginx-Reverse-Proxy einrichten, wenn Sie online gehen, und Sie sollten Umgebungsvariablen unterscheiden. Die spezifischen Einstellungen finden Sie im Bild:

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie das Readline-Modul und das Util-Modul in Node.js
So implementieren Sie Undo in Immutable.js Redo-Funktion (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonDomänenübergreifende Probleme mit ProxyTable im Vue-Cli-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

