Heim >Web-Frontend >js-Tutorial >Vue2.0-Konfiguration mint-ui von Grund auf (mit Code)
Vue2.0-Konfiguration mint-ui von Grund auf (mit Code)
- php中世界最好的语言Original
- 2018-06-06 14:24:302194Durchsuche
Dieses Mal werde ich Ihnen die Mint-UI von Vue2.0 von Grund auf vorstellen (mit Code). Was sind die Vorsichtsmaßnahmen für die Konfiguration von Mint-UI von Vue2.0 von Grund auf? sehen.
Vor kurzem habe ich bei der Entwicklung von Projekten nach und nach den Technologie-Stack von vue.js+mint-ui übernommen. Als ich gestern mit der Konfiguration der Entwicklungsumgebung begann, sind mir jedoch verschiedene Fehler aufgefallen In den offiziellen Dokumenten der beiden Unternehmen wurden immer noch Fehler gemeldet. Nachdem ich die ganze Nacht Feierabend hatte, habe ich es noch einmal konfiguriert, also habe ich es aufgezeichnet, um zu verhindern, dass es später noch einmal passiert. .
Einführung in vue.js
Vue.js ist ein Tool zum Erstellen interaktiver Webschnittstellen. Seine Funktionen sind
prägnante HTML-Vorlage + JSON-Daten, und dann eine Vue-Instanz erstellen, so einfach ist das.
Datengesteuert Verfolgen Sie abhängige Vorlagenausdrücke und berechnete Eigenschaften automatisch.
Bei der Komponentisierung werden entkoppelte und wiederverwendbare Komponenten zum Aufbau der Schnittstelle verwendet.
Leichtgewichtig ~24 KB min+gzip, keine Abhängigkeiten.
Schnelle, präzise und effiziente asynchrone Batch-DOM-Updates.
Modulfreundliche Installation über NPM oder Bower und nahtlose Integration in Ihren Workflow.
vue.js offizielle chinesische Website
Mint-UI-Einführung
Mint UI basiert auf der Open Source von Ele.me-Frontend-Team Die mobile Komponentenbibliothek von Vue.js
bietet:
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die den täglichen Bedarf an mobiler Entwicklung erfüllen können. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, damit Benutzer ein reibungsloses Erlebnis erhalten. Erfahrung.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
Offizielle chinesische Mint UI-Website
Vue.js-Projekt erstellen
Erstellen Sie es zunächst lokal gemäß der von angegebenen Methode Offizielle Vue-Website Ein Vue-Projekt
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Konfigurieren Sie die Mint-UI-Umgebung
und führen Sie dann die Mint-UI-Umgebung in das Projekt ein, gemäß der offiziellen Website von Mint UI
npm i mint-ui -S
und dann im Projekt Die Datei main.js führt alle Komponenten ein
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
Nun, laut der offiziellen Website vervollständigt der obige Code die Einführung von Mint UI.
Führen Sie das Projekt aus
Schreiben Sie abschließend eine Schaltflächenkomponente in APP.vue entsprechend dem Inhalt der offiziellen Website und werfen Sie einen Blick darauf
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>
Okay, die Umgebung ist eingerichtet. Lassen Sie uns das Projekt ausführen
npm run dev
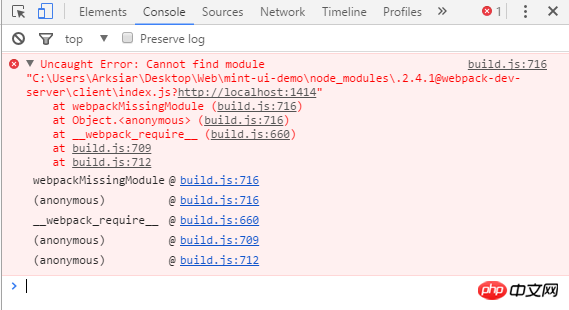
und dann verschiedene Fehler melden

die Fehler beheben
Zuerst müssen Sie den CSS-Interpreter
npm i css-loader style-loader -D
in Ihrem lokalen Projekt installieren und dann den folgenden Code in der Datei webpack.base.conf.js unter dem Build konfigurieren Ordner
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}
Wenn Sie einen Fehler wie es2015 melden, müssen Sie die .babelrc-Datei wie folgt ändern:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
Schließlich ausführen
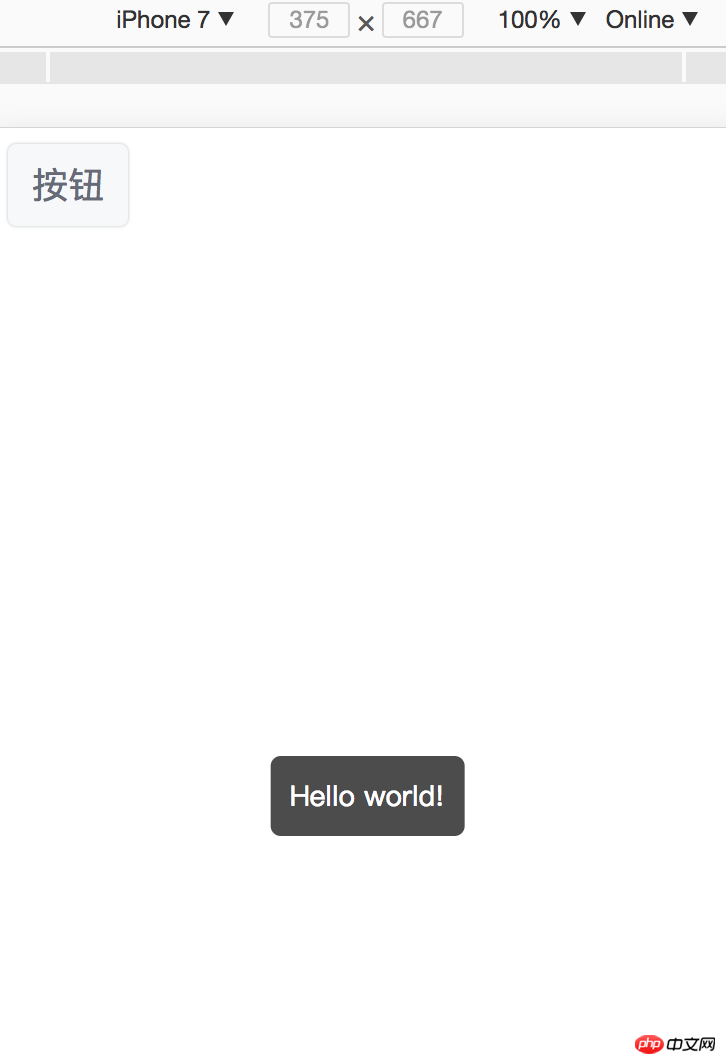
Nach dem Wenn die Umgebung konfiguriert ist, führen wir sie erneut aus.
npm run dev
Endlich ist es fertig. An diesem Punkt ist die Umgebungskonfiguration abgeschlossen.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue-Router dynamisches Routing-Betriebs-Sub-Routing
So verwenden Sie Vue + Webpack, um asynchron zu machen wird geladen
Das obige ist der detaillierte Inhalt vonVue2.0-Konfiguration mint-ui von Grund auf (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

