Heim >Web-Frontend >js-Tutorial >Wie integriere ich Vue in ein JQuery/Bootstrap-Projekt?
Wie integriere ich Vue in ein JQuery/Bootstrap-Projekt?
- 亚连Original
- 2018-06-06 11:54:022073Durchsuche
Im Folgenden werde ich Ihnen eine Methode zur Integration von Vue in JQuery/Bootstrap-Projekte vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird.
Beachten Sie, dass das Projekt selbst JQuery und Bootstrap als Verwaltungs-Backend verwendet. Einige Anmeldeschnittstellen werden auf dem Knotenserver ausgeführt und die meisten Schnittstellen werden mit SpringMVC implementiert. Verwenden Sie nun Vue, um Vue zu entwickeln und in das ursprüngliche Projekt zu integrieren. Hat keinen Einfluss auf das ursprüngliche Framework. Die ursprüngliche Verpackungsmethode besteht darin, nach der Integration von Vue zuerst Webpack zum Verpacken und dann Fis zum Verpacken zu verwenden. Beeinflussen Sie sich nicht gegenseitig.
1. Aufgrund der ursprünglichen Verwendung von jquery und Bootstrap befinden sich keine Daten im Ordner package.json. Wenn Sie Vue verwenden, fügen Sie alle erforderlichen Abhängigkeiten unter package.json ein und fügen Sie die folgenden Abhängigkeiten hinzu: {
"name": "node",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "supervisor start.js"
},
"dependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue": "^2.1.6",
"vue-hot-reload-api": "^2.1.0",
"vue-loader": "^9.8.0",
"vuerify": "^0.4.0",
"webpack": "beta",
"webpack-dev-server": "beta"
},
"devDependencies": {
"babel-plugin-component": "^0.9.1"
}
}
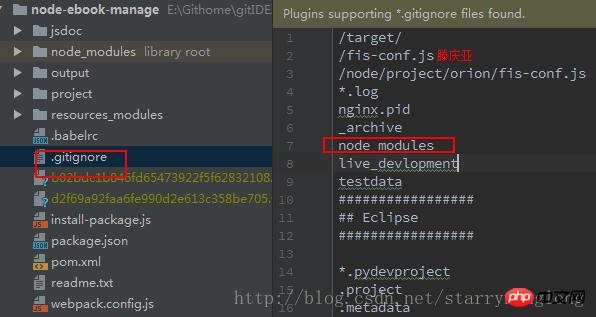
Hinweis: Bei der ursprünglichen Verwendung von jquery wurde die Ausführung früher vom Supervisor durchgeführt heißes Laden. Diese Abhängigkeiten befinden sich nach der Installation im lokalen Verzeichnis node_modules. Es wird empfohlen, gitIgnore hinzuzufügen und diesen Ordner auszuschließen. Ersteres soll verhindern, dass Git diese Bibliotheken beim Senden von Code übermittelt, und letzteres soll verhindern, dass die IDE den Index zum Indizieren dieser Dateien verwendet, was sehr stecken bleibt.
 Dies wurde ausgeschlossen, daher wird „Nicht ausschließen“ angezeigt.
Dies wurde ausgeschlossen, daher wird „Nicht ausschließen“ angezeigt.
.gitignore-Datei hinzugefügt:
 Verbinden Der nächste Schritt besteht darin, in das Verzeichnis zu gehen, in dem sich package.json befindet, und npm install auszuführen, um alle Abhängigkeiten zu installieren.
Verbinden Der nächste Schritt besteht darin, in das Verzeichnis zu gehen, in dem sich package.json befindet, und npm install auszuführen, um alle Abhängigkeiten zu installieren.
2. Erstellen Sie eine neue webpack.config.js-Datei (wird für die Webpack-Verpackung verwendet): module.exports = {
entry: './project/ebook-manage/resources/node-ebook-manage/js/console/content/rechargeOrder.js',
output: {
filename: './project/ebook-manage/resources/node-ebook-manage/js/console/dist/rechargeOrder-bundle.js'
},
module: {
loaders:[
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
},
};Hinweis: Das Obige bedeutet, dass die Datei rechargeOrder.js in eine Datei rechargeOrder-bundle.js gepackt wird, wobei Ladeprogramme wie vue verwendet werden (siehe Webpack für spezifische Kenntnisse)
3 . Die ursprüngliche JQuery wurde in JS in HTML eingeführt und wir tun dies auch jetzt noch. Wie unten gezeigt
 wobei bundle.js die von Webpack gepackte Datei ist, nicht die Quelldatei
wobei bundle.js die von Webpack gepackte Datei ist, nicht die Quelldatei
4. Schreiben Sie eine rechargeOrder.js-Datei und referenzieren Sie vue. Der Code lautet wie folgt: import Vue from 'vue'
new Vue({
el: "#secondFram",
data: {
userId:""
},
components: {},
filters: {},
beforeMount:function () {
},
methods: {
buttonClick1() {
this.getOrders()
}
},
computed: {
}
});wobei secondFram ein p mit der ID von secondFram im HTML ist
5.
Schreiben Sie eine Schaltfläche in HTMLe10b544e0157c7cd6454ced1b39950faquery9ed91f71425ac736fb4fb53b170a4523Alles ist fertig, Sie brauchen nur noch die Webpack-Verpackung im Verzeichnis webpack.config.js Nach dem Packen wird eine rechargeOrder-bundle.js-Datei generiert. Es ist genau wie beim Verweisen auf js-Dateien zuvor, aber jetzt sind es die js, die von Webpack gepackt und in Vue geschrieben wurden und vom Webpack-verarbeiteten Browser erkannt werden können.
7. Das ursprüngliche Projekt wurde mit fis verpackt, aber jetzt ist es immer noch mit fis verpackt, ohne dass es Auswirkungen hat. Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel: Über das Dialogfeld el-dialog-Schließereignis in Element UI (ausführliche Anleitung)
Wie man es verwendet in der Vue-KompilierungsoperationsmethodeSo löschen Sie die Überprüfung nach dem Schließen des Dialogs in der Element-UI
Das obige ist der detaillierte Inhalt vonWie integriere ich Vue in ein JQuery/Bootstrap-Projekt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

