Heim >Backend-Entwicklung >PHP-Tutorial >So passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an
So passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an
- 不言Original
- 2018-06-06 11:07:063699Durchsuche
In diesem Artikel geht es hauptsächlich um Folgendes: Im Thinkphp-Framework erfahren Sie, wie Sie Berechtigungen für die WeChat-Freigabeschnittstelle erhalten, wie Sie einen sicheren Domänennamen einrichten, wie Sie den WeChat-Freigabetitel ändern, wie Sie die WeChat-Freigabebeschreibung ändern und wie Sie das WeChat-Freigabebild ändern , und wie man den WeChat-Freigabeinhalt anpasst
Dieser Artikel beschreibt hauptsächlich: Im thinkphp-Framework, wie man Berechtigungen für die WeChat-Freigabeschnittstelle erhält, wie man einen sicheren Domänennamen einrichtet, wie man den WeChat-Freigabetitel ändert, Ändern Sie die WeChat-Freigabebeschreibung, ändern Sie das WeChat-Freigabebild und erfahren Sie, wie Sie den WeChat-Freigabeinhalt anpassen.
Das Folgende ist ein Vergleich der Auswirkungen einer Änderung des WeChat-Freigabetitels, der WeChat-Freigabebeschreibung, des WeChat-Freigabebilds und der Nichtänderung:
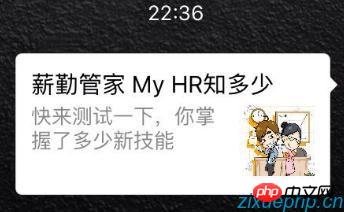
Der unveränderte WeChat-Freigabeeffekt: Der geteilte Inhalt ist von der URL-Pfad der freigegebenen Seite.

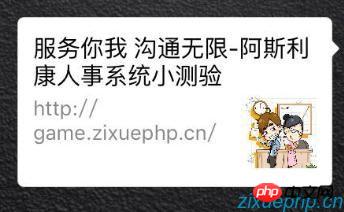
Die Änderung der auf WeChat geteilten Inhalte hat folgende Auswirkung: Bei den geteilten Inhalten handelt es sich um benutzerdefinierte Inhalte.

1. Notwendige Voraussetzungen: zertifiziertes öffentliches Konto.
2. Klicken Sie im offiziellen WeChat-Kontoverwaltungshintergrund auf die offiziellen Kontoeinstellungen, geben Sie die Funktionseinstellungen ein, wählen Sie den sicheren Domänennamen der JS-Schnittstelle aus, laden Sie die Zertifizierungsdatei im TXT-Format herunter und legen Sie sie im Stammverzeichnis ab der Website und kehren Sie dann zum offiziellen Kontohintergrund zurück. Bestätigen Sie auf der Verwaltungsseite die Zertifizierung, geben Sie den Domänennamen der freigegebenen Website ein und speichern Sie ihn.
3. Laden Sie das WeChat jssdk-Schnittstellendateipaket herunter. Download-Adresse: Link: http://pan.baidu.com/s/1eStCSXc Passwort: 1p8k
4. Konfigurieren Sie das WeChat-jssdk-Schnittstellendateipaket im Thinkphp-Erweiterungsverzeichnis, das heißt, konfigurieren Sie es in thinkphp/ Erweitern/Anbieter/Verzeichnis.
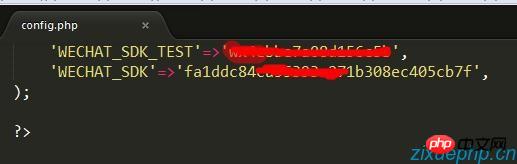
5. Rufen Sie die App-ID und das Appsecret des offiziellen WeChat-Kontos aus dem Hintergrund des offiziellen WeChat-Kontos ab und konfigurieren Sie sie in der thinkphp-Konfigurationsdatei.

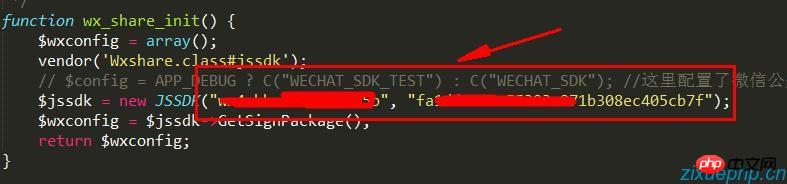
6. Definieren Sie die WeChat-Initialisierungsfunktion in der Datei common.php von thinkphp: (Die Parameter im folgenden Fall sollten aus der Konfigurationsdatei bezogen werden)

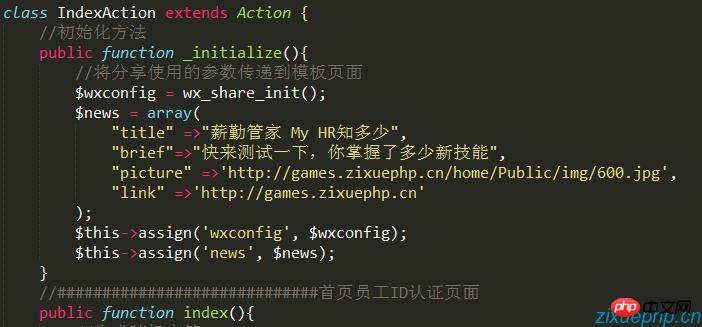
7. Definieren Sie in der Klassendatei, die benutzerdefinierte WeChat-Freigabeinhalte verwenden muss, den WeChat-Freigabeinhalt und übergeben Sie ihn dann an die Vorlagenseite:
Darunter: ist benutzerdefinierter Titel, kurz ist der angepasste WeChat-Freigabebeschreibungsinhalt, Bild ist der angepasste WeChat-Freigabebildpfad und ist die Linkadresse, auf die der angepasste Freigabeinhalt nach dem Klicken verweist.

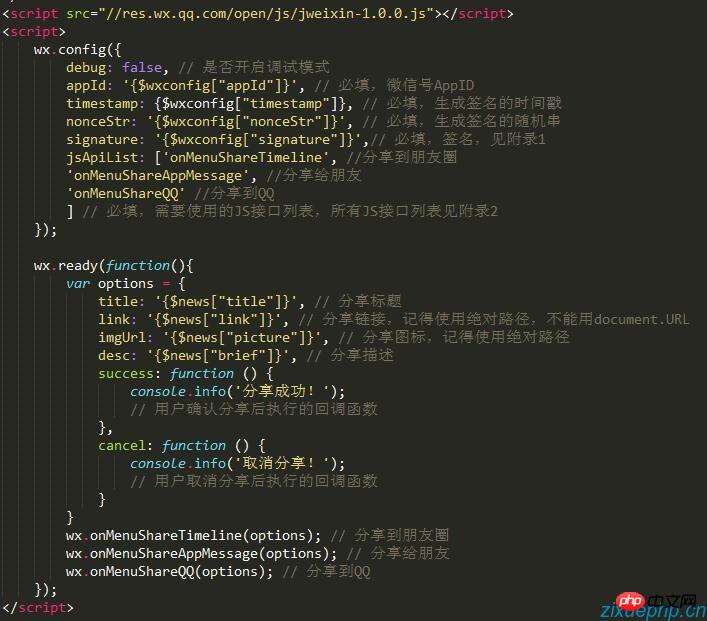
8. Fügen Sie dann js-Dateien in die Seite ein und verwenden Sie Konfigurationsparameter:

Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

