Heim >Web-Frontend >js-Tutorial >Detaillierte Analyse der VUE-Nutzung
Detaillierte Analyse der VUE-Nutzung
- php中世界最好的语言Original
- 2018-06-06 10:46:331647Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Analyse der Verwendung von VUE und der Vorsichtsmaßnahmen für die Verwendung von VUE geben. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Detail 1
Grundlegendes Beispiel

Laufergebnisse:

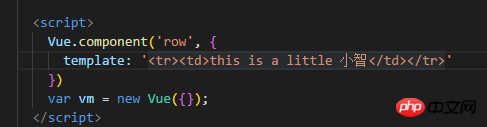
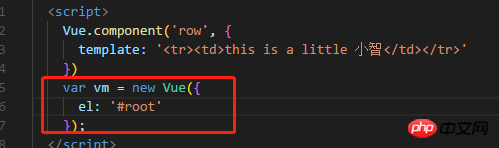
Jeder weiß das oben Genannte, daher werde ich hier nicht auf Details eingehen. Zurück zum Code: Manchmal muss jede Zeile im Tbody eine Unterkomponente sein. Wie können wir das tun? den Code schreiben? Wir können so schreiben und eine globale Komponente wie folgt definieren:

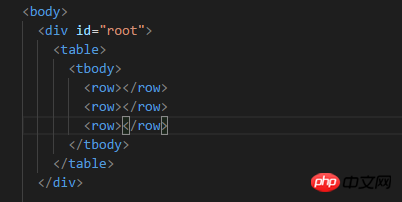
Dann können wir es im Körper so nennen:

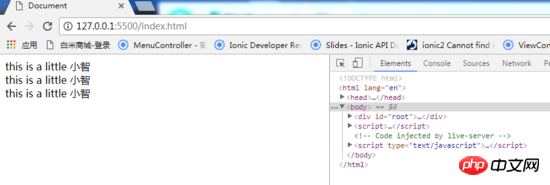
Laufergebnisse:

Sie können sehen, dass die Zeile ausgedruckt ist, aber tatsächlich keinen Aufgabeninhalt enthält. Wo liegt also unser Problem? Zurück zum Code stellten wir fest, dass wir beim Erstellen der Vue-Instanz den zu mountenden Punkt nicht angegeben hatten, also verwendeten wir el, um den Dom anzugeben, den Vue übernommen hatte, wie folgt:

Laufergebnisse:

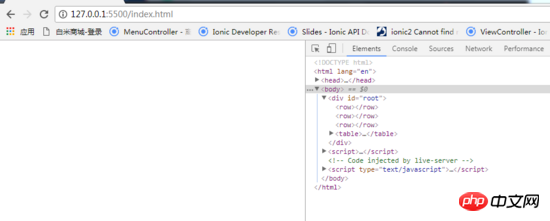
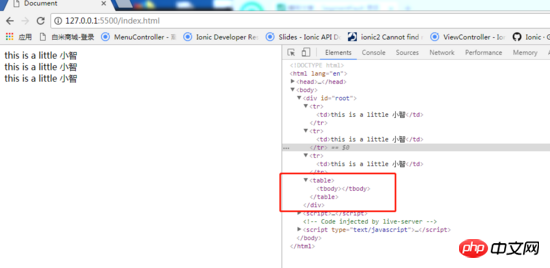
Es fühlt sich an, als gäbe es kein Problem, aber ist das wirklich so? Wir überprüfen die DOM-Struktur, indem wir die Elemente überprüfen:

Können Sie den Fehler sehen? Die normalen drei Tr sollten sich im Körper befinden, aber jetzt befinden sie sich auf derselben Ebene wie der Körper. Was ist los?
In der H5-Spezifikation müssen wir einen Tbody in der Tabelle haben und tr muss im Tbody platziert werden. Jetzt verwenden wir die als Zeile geschriebene Unterkomponente, sodass unser Browser beim Parsen Probleme haben wird.
Wie sollen wir also den Fehler beheben, wenn wir auf diese Situation stoßen? Zu diesem Zeitpunkt können wir dieses Problem mithilfe des von vue bereitgestellten is-Attributs lösen. Es ist ganz einfach. Nur tr kann in tbody geschrieben werden, also schreiben wir alle tr. Wenn wir tr anzeigen möchten, müssen wir jedoch nicht nur den leeren Inhalt von tr anzeigen Zeilenkomponente, also wie macht man das?
Wir können ein zusätzliches Attribut is in tr hinzufügen, um es gleich row zu machen, wie folgt:

Die Bedeutung dieses Codes ist: Ich möchte Ich verwende eine Komponente, aber ich kann diese Komponente nicht direkt schreiben, daher haben wir eine tr geschrieben. Dies bedeutet, dass es sich um eine Zeilenkomponente handelt, die nicht nur den H5-Spezifikationen entspricht Zeigt den Inhalt unserer Komponente an. Das Programm wird keine Fehler mehr aufweisen.
Laufergebnisse:

Alles ist normal.
同样我们使用 ul, select 标签的时候,也可以用这种方法。
Detail 2
Grundlegendes Beispiel

Wir haben eine Komponentenzeile mit einem Text darin definiert. Wenn wir diesen Text separat extrahieren und als Variable darstellen möchten, schreiben Sie höchstwahrscheinlich so:

Es scheint perfekt, aber wenn Sie den Browser öffnen und ausführen, werden Sie feststellen, dass Ihnen Bugs zuwinken:

Die Hauptbedeutung ist, dass Daten eine Funktion und kein Objekt sind. In der Stammkomponente, der äußersten Instanz von Vue, ist es für uns jedoch in Ordnung, sie über das Objekt zu definieren, aber über die Unterkomponente -Komponente der Nicht-Root-Komponente ist es so. Die Definition funktioniert nicht. Die Datendefinition muss eine Funktion sein, und diese Funktion muss ein Objekt wie folgt zurückgeben:

Laufendes Ergebnis:

Dies löst das Problem.
之所以这么定义,原因是一个子组件不像根组件只被调用一次,而是可以多次调用,那么每一个子组件的数据我们不希望和其它的子组件产生冲突或者说每个子组件都应该有一个自己的数据域,通过函数返回一个对象就可以实现这个需求。
Detail 3
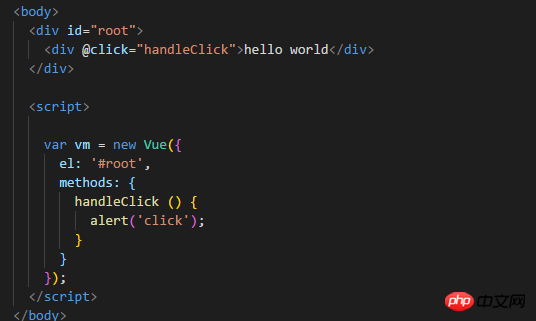
Grundlegendes Beispiel

Führen Sie es aus, klicken Sie, um es zu öffnen, klicken Sie, nein Problem. Vue empfiehlt nicht, Dom im Code zu betreiben, aber wenn wir mit einigen äußerst komplexen Animationseffekten arbeiten, müssen wir Dom wirklich bedienen. Wie bedient man Dom also in Vue? Wir können wie folgt über ref darauf verweisen:

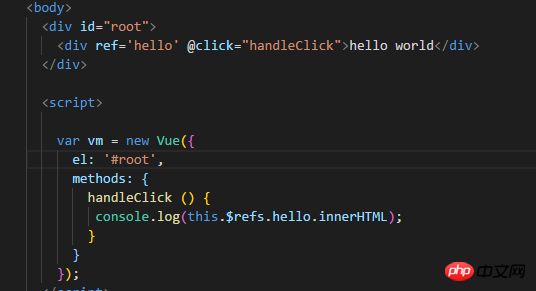
Zu diesem Zeitpunkt haben wir ein Bedürfnis, nämlich den Inhalt auszudrucken, wenn wir auf p klicken, den wir durch Referenz erhalten können p-Knoten und drucken Sie dann den Inhalt in p aus:

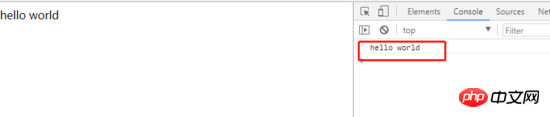
Laufendes Ergebnis:

Ich glaube, ich habe den Fall gelesen In diesem Artikel beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Mit Vue DIV-Ziehen durchführen
So erstellen Sie eine Popup-Box-Funktion in WeChat Applet
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse der VUE-Nutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

