Heim >Web-Frontend >js-Tutorial >Verwenden Sie die Vue-Grundlagen, um Hinzufügungen, Löschungen, Änderungen und Abfragen zu erstellen
Verwenden Sie die Vue-Grundlagen, um Hinzufügungen, Löschungen, Änderungen und Abfragen zu erstellen
- 亚连Original
- 2018-06-06 10:12:166861Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode zum Erstellen eines einfachen Hinzufügens, Löschens, Änderns und Abfragens vorgestellt, beginnend mit den Grundlagen von Vue. Freunde, die ihn benötigen, können sich darauf beziehen
1 Installationvue-cli cnpm install vue-cli -g -- Führen Sie eine globale Installation durch
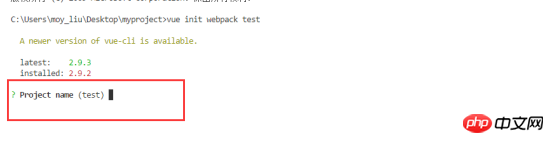
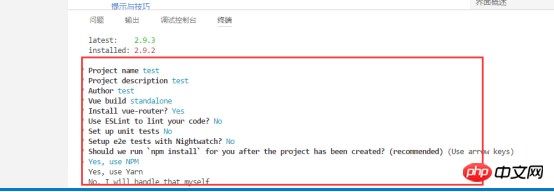
2. Erstellen Sie ein einfaches Webpack-Projekt: vue init webpack myproject; das Projekt
build Es ist die Webpack-Konfiguration
 build.js // Produktionsumgebungs-Build-Code
build.js // Produktionsumgebungs-Build-Code
check-versions.js // Überprüfen Sie node&npm und andere Versionen
utils.js // Build-Konfigurationsdienstprogramm
vue-loader.conf.js // Vue Loader
webpack.base.conf.js // Grundlegende Webpack-Umgebungskonfiguration
webpack.dev.conf.js // Webpack-Entwicklungsumgebungskonfiguration
webpack.prod.conf.js // Webpack-Produktionsumgebungskonfiguration
config – Vue-Projektkonfiguration
dev.env.js // Entwicklungsumgebungsvariablen (siehe Bedeutung des Wortes)
index.js // Einige Konfigurationsvariablen des Projekts
prod.env.js / / Produktionsumgebungsvariablen
node_modules——[ Abhängigkeitspaket]
src——[Projektkerndatei]
App.vue——Root-Komponente
main.js – Eintragsdatei
Router – Routing-Konfiguration
static// Statische Dateien, wie einige Bilder, JSON-Daten usw.
Editorconfig// Definieren Codeformat
gitignore// Dateien, die beim Hochladen durch git ignoriert werden müssen Format
Index.html//Homepage
Package.json// Grundlegende Projektinformationen
README.md// Projektbeschreibung
3. Befehl „Element -ui installieren“: npm i element-ui -S
Main.js muss mit
import elementui from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementui);konfiguriert werden
4. Axios installieren Befehl: npm i axios -S
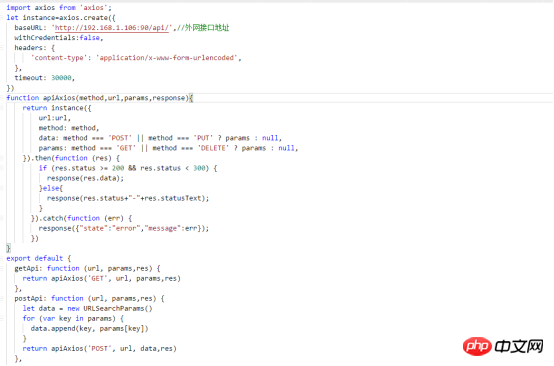
Neue API erstellen Die .js-Datei wird zum Konfigurieren der Axios-Zugriffsschnittstelle verwendet. Die Konfiguration ist wie folgt:
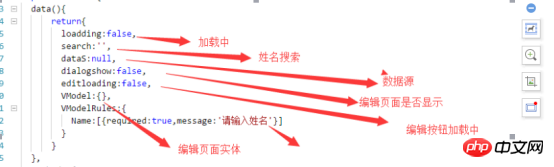
Main.js muss konfiguriert werdenimport Api from './api'; Vue.prototype.$api=Api;5. Erstellen Sie eine neue Seite Test/List.vue Vorgänge hinzufügen, löschen, ändern und prüfen
 Erstellen Sie einen Ordner Testen, neue Datei List.vue erstellen, im Router konfigurieren:
Erstellen Sie einen Ordner Testen, neue Datei List.vue erstellen, im Router konfigurieren:
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
}7. Zugriff starten: npm run dev, Zugriffsadresse #/List
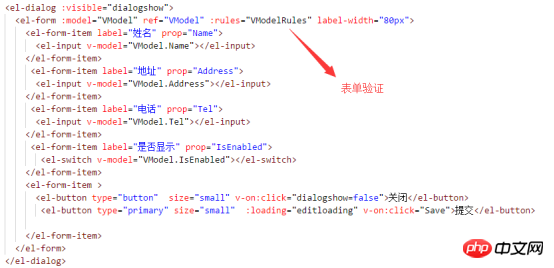
Suchbedingungen hinzufügen
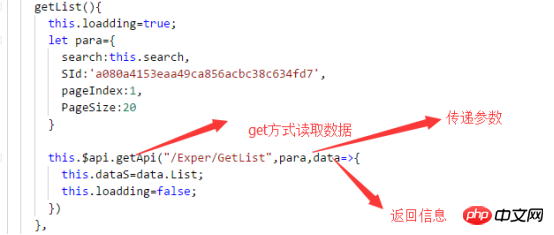
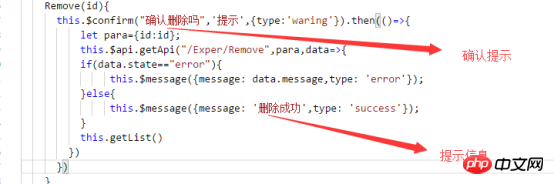
Tabellenanzeige hinzufügen





Das Obige habe ich zusammengestellt. Für alle hoffe ich, dass es für alle hilfreich ist in der Zukunft. 

Das obige ist der detaillierte Inhalt vonVerwenden Sie die Vue-Grundlagen, um Hinzufügungen, Löschungen, Änderungen und Abfragen zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

