Heim >Web-Frontend >js-Tutorial >Verwenden Sie native JS, um eine dreistufige Verbindung zwischen Provinzen und Gemeinden zu realisieren
Verwenden Sie native JS, um eine dreistufige Verbindung zwischen Provinzen und Gemeinden zu realisieren
- 亚连Original
- 2018-06-06 10:09:362904Durchsuche
In diesem Artikel werden hauptsächlich native js vorgestellt, um die dreistufige Verknüpfungsfunktion von Provinzen und Gemeinden zu realisieren, und Freunde in Not können sich darauf beziehen.
Vorwort
Die Plug-in-Funktionen erfüllen nur die Geschäftsanforderungen unseres Unternehmens. Wenn Sie weitere Funktionen wünschen, können Sie unten eine Nachricht hinterlassen und ich werde versuchen, sie zu erweitern ! Wenn du es brauchst oder magst, kannst du mir auf Github einen Stern geben
Vorbereitung
<p id="wrap"></p>
Es gibt keine Begrenzung für die Container-Tags auf der Seite, gib einfach einen ID
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
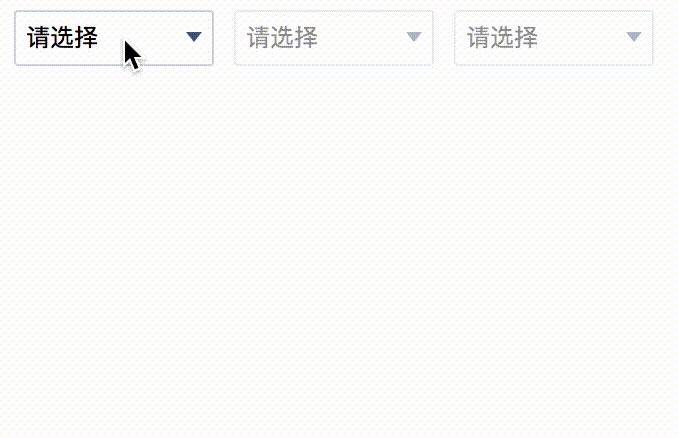
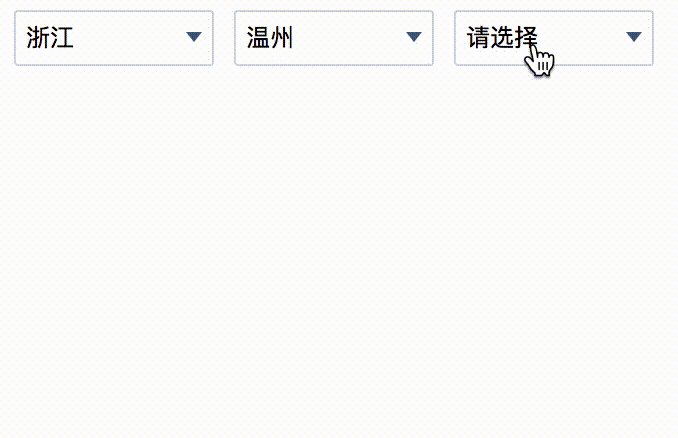
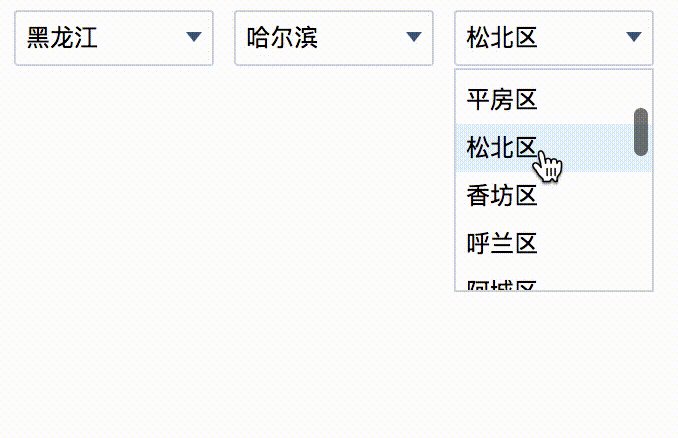
})rrreeZum Beispiel: Wenn die Länge des übergebenen Arrays ['provinces','citys','areas'] 3 beträgt, werden Provinzen und Städte angezeigt. Die drei Zeichenfolgen im Array sind die IDs der Provinz-, Stadt- und Bezirkscontainer

Wenn die Länge des übergebenen Arrays ['provinces','citys'] 2 beträgt, werden die Provinz und die Stadt angezeigt. Die beiden Zeichenfolgen im Array sind die IDs der Provinz und der Stadt Container bzw.

Wenn die Array-Länge 1 ist, wird sie nicht erwähnt
beforeCreat Die Callback-Funktion wird ausgeführt, bevor das Plug-in startet erstellt werden
afterCreatNachdem das Plug-in erstellt wurde, wird die Rückruffunktion ausgeführt

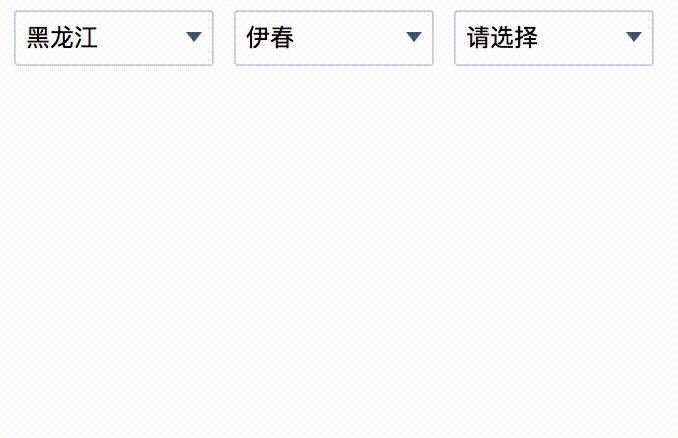
Vorschau

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Interpretation in ES6 Let und Closing
Praktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonVerwenden Sie native JS, um eine dreistufige Verbindung zwischen Provinzen und Gemeinden zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

