Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Panda-TV-Navigation mit jquery+css3
So implementieren Sie die Panda-TV-Navigation mit jquery+css3
- 亚连Original
- 2018-06-06 10:03:062320Durchsuche
In diesem Artikel erfahren Sie ausführlich, wie JQuery + CSS3 funktioniert, um die Auswirkungen der Panda TV-Navigation zu beschreiben. Freunde, denen es gefällt, können sich darauf beziehen.

Implementierungsprinzip
Bitte beachten Sie den folgenden Quellcode
<p class="ph-nav" data-pdt-block="pheader-n">
<p class="ph-nav_shadow" style="left: 0px; width: 62px;"></p>
<ul>
<li class="ph-nav_item ph-nav_item--current">
<a href="/" rel="external nofollow" >
首页
</a>
</li>
<li class="ph-nav_item">
<a href="/all" rel="external nofollow" >
全部
</a>
</li>
...
</ul>
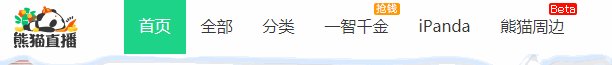
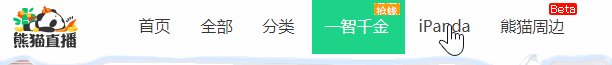
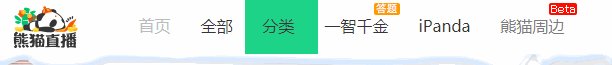
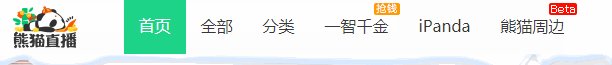
</p>Der dem grünen Feld entsprechende Code lautet Klasse p von ph-nav_shadow.
Verwenden Sie JQuery, um die Links- und Breitenwerte der Maskenebene (.ph-nav_shadow) zu ändern, und fügen Sie CSS3-Animationseffekte hinzu, um die Animation des grünen Felds zu realisieren.
Rufen Sie jquery auf, um die li-Tag-Klasse hinzuzufügen und zu löschen und die Textfarbe zu ändern. (.ph-nav_item--current).
Spezifische Implementierung
HTML-Code schreiben
<header>
<p class="w">
<p class="header_logo l"><img src="img/logo.png" alt=""></p>
<p class="header_nav r">
<p class="header_nav_shadow"></p>
<ul>
<li class="header_nav_li-hover"><a href="">首页</a></li>
<li><a href="">智能家居</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">致创能源</a></li>
<li><a href="">答疑解惑</a></li>
<li><a href="">合作加盟</a></li>
</ul>
</p>
</p>
</header>CSS-Code schreiben
.header_nav{
width: 592px;
height: 50px;
position: relative;
}
.header_nav_shadow{
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 72px;
background: #F29400;
transition: all ease-in-out .3s;
z-index: 1;
}
.header_nav ul li{
display: block;
float: left;
overflow: hidden;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
position: relative;
z-index: 2;
}
.header_nav_li-hover a{
color: #fff;
}
.header_nav ul li a{
display: block;
padding: 0 20px;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
}Schreiben js-Code (Haupt)
$(document).ready(function() {
$(".header_nav ul li").hover(function() {
var change = getLiData($(this));
$(".header_nav_shadow").css('left',change[0]).width(change[1]);
$(".header_nav ul").children("li:first-child").removeClass("header_nav_li-hover");
$(this).addClass("header_nav_li-hover");
}, function() {
$(".header_nav_shadow").css('left',0).width('72');
$(this).removeClass("header_nav_li-hover");
$(".header_nav ul").children("li:first-child").addClass("header_nav_li-hover");
});
});
// 根据this li 获取需要改变的长度和偏移量
function getLiData(li){
var left = 0;
for(let i=0;i<li.index();i++){
left+=$(".header_nav ul li:eq("+i+")").width();
}
var change=[left,li.width()];
return change;
}Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Interpretation des dekorativen Designmusters in js
So steuern Sie das Ziehen von Dateien und erhalten Drag & Drop js-Inhaltsfunktion
Verwendung von Vue zur Implementierung der zugrunde liegenden Prinzipien (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Panda-TV-Navigation mit jquery+css3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

