Heim >Web-Frontend >js-Tutorial >Erklären Sie die Grundkonfiguration im Vue+Webpack ausführlich
Erklären Sie die Grundkonfiguration im Vue+Webpack ausführlich
- 亚连Original
- 2018-06-06 09:55:072996Durchsuche
In diesem Artikel wird hauptsächlich das grundlegende Konfigurations-Tutorial des Vue + Webpack-Projekts vorgestellt.
Ich lerne kürzlich Webpack und habe den Kurs zum Erstellen einer Einzelseitenanwendung besucht. Ich werde es hier aufzeichnen. In diesem Teil geht es hauptsächlich um die Konfiguration der Webpack-Umgebung und die Konfiguration des Webpack-Entwicklers.
Die Aufzeichnung ist grob und wird später aktualisiert.
1. Entwicklungsumgebung: vscode, node.js, vue.js, webpack
Wenn Sie node.js selbst installieren möchten, können Sie sich an den Anfänger wenden Tutorial
Die verwendete IDE ist VScode
2. Projektinitialisierung
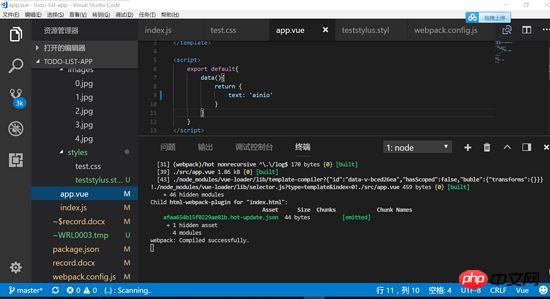
Tastenkombination Strg+` Öffnen Sie die vscode-Konsole

vscode-Schnittstelle
2.1 Webpack vue vue-loader installieren
npm init npm i webpack vue vue-loader
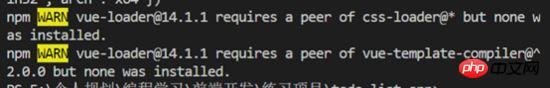
npm warnt Sie, dass Sie Abhängigkeiten benötigen. Befolgen Sie die Anweisungen zur Installation

Warnung
Entsprechenden Loader installieren
npm i css-loader vue-template-compiler
2.2 Webpack zum Laden der app.vue-Datei konfigurieren
Erstellen Sie zuerst den Ordner src und dann die App. vue wird als Hauptcodedatei darunter verwendet, index.js wird als Eingabedatei verwendet.

Basisdatei
Der Inhalt der Datei app.vue lautet wie folgt:
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>Erstellt im Verzeichnis derselben Ebene als src
webpack.config.js-Datei, Eintrag konfigurieren, Ausgabe ausgeben

Package.json-Datei und webpack.config.js-Datei erstellen
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}index.js Die Datei dient als Eingang
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
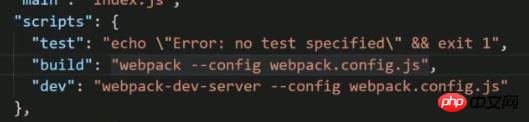
}).$mount(root)Konfigurieren Sie den Befehl scripts in der Datei package.json, fügen Sie build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
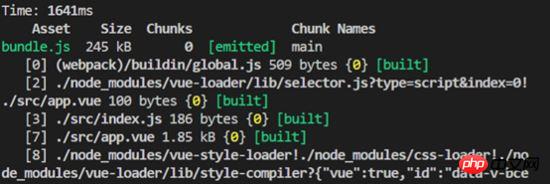
},hinzu und geben Sie den Befehl npm run build auf der Konsole ein zum Verpacken. Nach erfolgreicher Verpackung, wie in der Abbildung gezeigt

Nach Abschluss der Webpack-Verpackung
2.3 Webpack zum Laden von Nicht-Js-Dateien konfigurieren
Die spezifische Konfiguration der Datei webpack.config.js
Fügen Sie im Webpack Regeln hinzu:[] zum Modul: {} Modul in .config.js, um die Dateitypen festzulegen, die Webpack erkennen muss Der VUE-Dateityp wurde bereits festgelegt, daher müssen Sie CSS/Bilder hinzufügen.
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}Führen Sie den Befehl in der Konsole aus und installieren Sie den entsprechenden Loader
npm i style-loader css-loader url-loader file-loader
Testen Sie den Verpackungseffekt von Dateien vom Typ Nicht-JS
Ziel: Importieren Sie diese Dateien vom Typ Nicht-JS Erstellen Sie im JS-Code-Inhalt
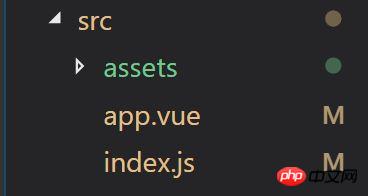
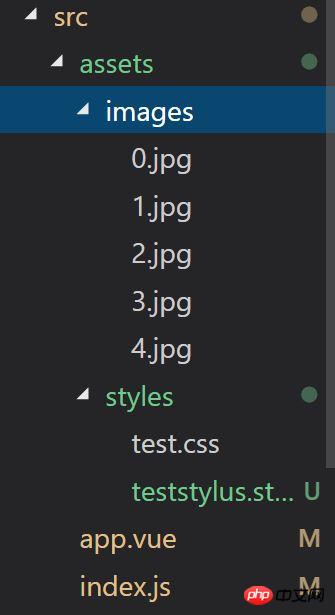
im Unterverzeichnis src eine Testdatei test.css. Und fügen Sie stattdessen JPG-Bilder in Bilder ein (eins ist genug, emmm, ich habe zu viele eingefügt, damit ich sie noch nicht lösche)

Dateistruktur unter src
Importieren Sie diese Nicht-JS-Dateien in Index.js.
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)Führen Sie abschließend npm run build auf der Konsole aus, um die Ergebnisse zu testen.
Das Bild einer erfolgreichen Verpackung ähnelt dem oben.
2.4 Über den CSS-Präprozessor. Konfiguration und Test des Stifts
Stylus ist ein Präprozessor für CSS und der Dateityp ist .styl. Wir konfigurieren ihn hier
Legen Sie zunächst die Regeln in der Datei webpack.config.js fest: [] Das Modul ist das gleiche wie oben, fügen Sie den folgenden Code hinzu, damit es die .styl-Datei
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}erkennen kann, installieren Sie dann die für den Stift erforderliche Loader-Datei in der Konsole
npm i style-loader stylus-loader
und Führen Sie es schließlich in der Konsole ausnpm run build Testergebnisse.
2.5 Konfigurieren Sie den Webpack-Dev-Server: Wird speziell für die Verpackung in der Entwicklungsumgebung verwendet
Da sich die formale Umgebung von unserer Entwicklungsumgebung unterscheidet, muss dev zur Unterscheidung konfiguriert werden
Installieren Sie zuerst webpack-dev-server
npm i webpack-dev-server
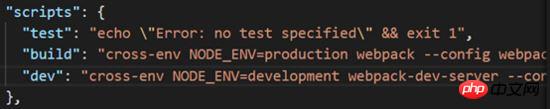
Ändern Sie dann die Datei package.json und fügen Sie die Entwicklungskonfiguration unter Build hinzu

package.json Dateikonfiguration
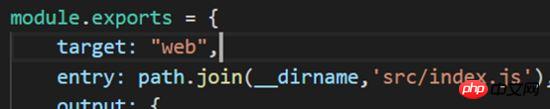
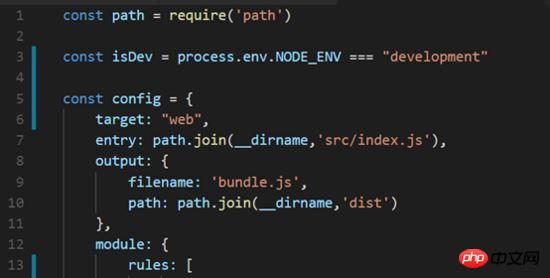
Ändern Sie dann webpack.config.js
und fügen Sie target:'web'
 global
global
config.js
Da diese Datei sowohl in der Entwicklungsumgebung als auch in der formalen Umgebung verwendet wird, muss eine Umgebungsbeurteilung hinzugefügt und Variablen hinzugefügt werden, um unterschiedliche Umgebungen beim Ausführen von npm zu identifizieren. Da die Befehle in Windows- und Mac-Umgebungen unterschiedlich sind, installieren Sie das Cross-Env-Paket hier, um die Befehle in verschiedenen Entwicklungsumgebungen gleich zu machen.npm i cross-envÄndern Sie die Datei package.json erneut und fügen Sie den Befehl dev in den Zeilen „build:“ und „dev:“ hinzu cross-env NODE_ENV=development Der Rest bleibt unverändert

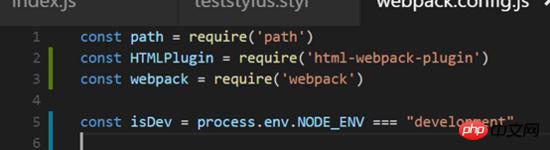
然后,在webpack.config.js文件中进行判断。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
更改文件头部几行代码

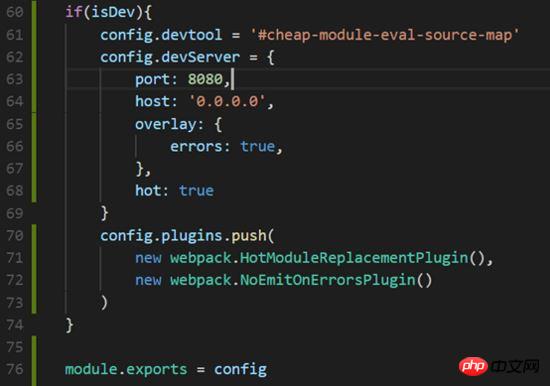
在文件的最后加上如下代码

config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue 2.5.2下使用axios + express本地请求404的解决方法
Das obige ist der detaillierte Inhalt vonErklären Sie die Grundkonfiguration im Vue+Webpack ausführlich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

