Heim >Web-Frontend >js-Tutorial >So erstellen Sie mit JS einen WeChat-Red-Envelope-Algorithmus
So erstellen Sie mit JS einen WeChat-Red-Envelope-Algorithmus
- php中世界最好的语言Original
- 2018-06-06 09:38:121860Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie JS zum Erstellen des WeChat-Red-Envelope-Algorithmus verwenden und welche Vorsichtsmaßnahmen für die Verwendung von JS zum Erstellen des WeChat-Red-Envelope-Algorithmus gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an. z
Nehmen wir an, es gibt einen roten Umschlag im Wert von 100 Yuan, der an 10 Personen geschickt werden muss. Um Fairness zu gewährleisten, muss der Algorithmus die folgenden Grundsätze gewährleisten:
Jeder kann sich mindestens 0,01 Yuan schnappen
Jeder hat die gleichen Chancen
Die Summe aller Beträge beträgt 100 Yuan
1. Einfache Zufallsfunktionsimplementierung
Die allgemeine Idee vieler Freunde ist:
Schritt eins: Wählen Sie zufällig eine Zahl von 0-100 aus, um den ersten roten Umschlagbetrag zu erhalten.
Schritt 2: Wählen Sie zufällig eine Zahl von 0 bis zum verbleibenden Betrag aus, um den zweiten roten Umschlagbetrag zu erhalten.
Der dritte Schritt:...
Der letzte Schritt besteht darin, das restliche Geld der letzten Person zu geben.
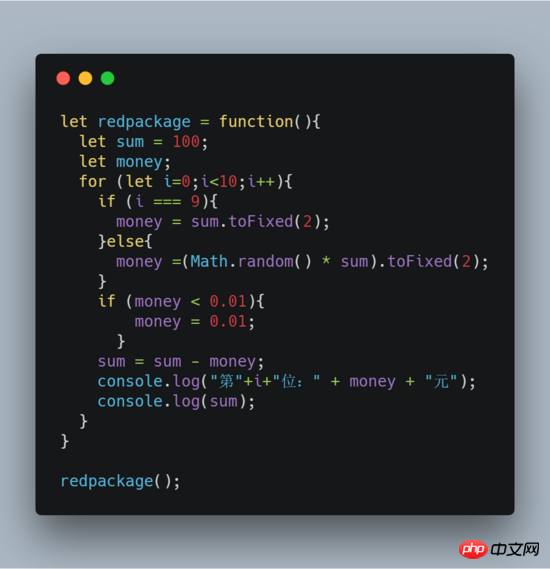
Und so weiter, hol dir alle 10 roten Umschläge. Aber ich weiß nicht, ob Ihnen aufgefallen ist, dass das offensichtlich unfair ist. Die Person, die zuerst greift, hat einen Vorteil. Der Zufallsbereich der ersten Person liegt zwischen 0 und 100, und sie erhält möglicherweise eine größere Menge. Die zufällige Reichweite der letzten Person wird sehr gering sein. Wenn die erste Person 90 Yuan schnappt, hat die letzte Person keine Chance, mehr als 10 Yuan zu bekommen. Lassen Sie uns diesen Prozess mit Code simulieren:

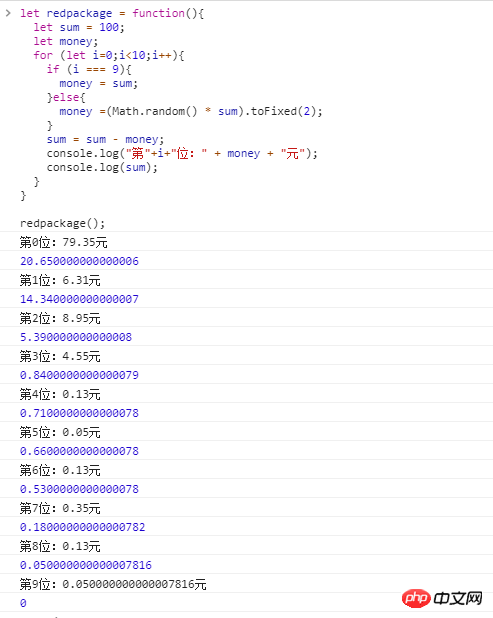
Die Testergebnisse sind wie folgt:

Ich glaube, Sie haben es gemeistert Nachdem Sie den Fall in diesem Artikel gelesen haben, lesen Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website. Weitere spannende Methoden finden Sie hier!
Empfohlene Lektüre:
Wie das WeChat-Applet aufgebaut sein sollte
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit JS einen WeChat-Red-Envelope-Algorithmus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

