Heim >Web-Frontend >js-Tutorial >So stellen Sie Vue-Router und Express-Projekte auf dem Server bereit
So stellen Sie Vue-Router und Express-Projekte auf dem Server bereit
- 亚连Original
- 2018-06-05 16:46:123229Durchsuche
Im Folgenden werde ich Ihnen eine Methode zum Bereitstellen von Vue-Router- und Express-Projekten auf dem Server vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
- Stellen Sie zunächst sicher, dass dieses Projekt lokal erfolgreich ausgeführt werden kann
Geben Sie npm run start in die lokale Befehlszeile ein, es wird kein Fehler gemeldet, und öffnen Sie 127.0.0.1:3000
wird geschrieben Die Seite, deren Route / ist, wie in der Abbildung gezeigt

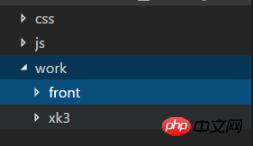
Dies ist die Dateihierarchiebeziehung
vorne Die Front-End-Datei
xk3 ist die Datei, die den Backend Express und die Datenbank MySQL verknüpft
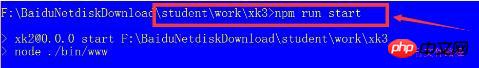
Verwenden Sie die Befehlszeile, um das Backend aufzurufen und auszuführen. Der Start ist erfolgreich

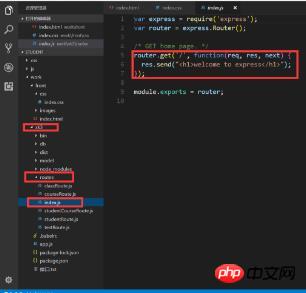
Dies ist die Seite mit dem Pfad /

Geben Sie den Pfad http://localhost:3000/
Der Browser zeigt „WelCome to express“ für dieses Projekt an. Nachdem es lokal erfolgreich ausgeführt wurde, legen wir es nun auf dem Server ab.- Vorbereitung
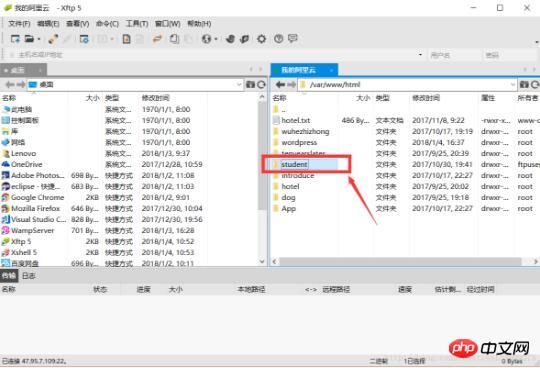
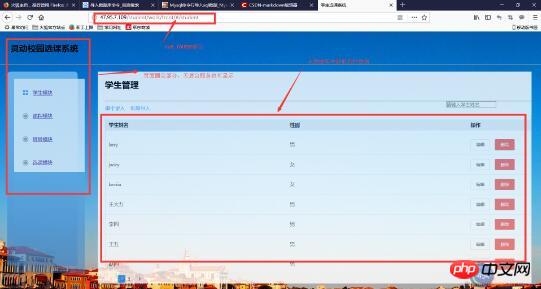
Die Grundeinstellungen des vorherigen Servers werden nicht im Detail beschrieben. Öffnen Sie xftp oder eine andere ähnliche Software und kopieren Sie das gesamte Projekt in den Pfad /var/www/ (Dieser Pfad kann unterschiedlich sein, es ist der Pfad der Server-Webseite)

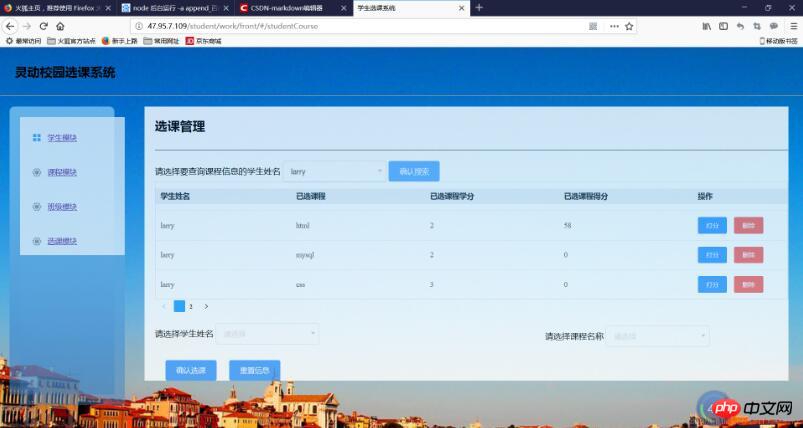
Machen Sie als Beispiel einen Screenshot meines Kursauswahlsystems für Studenten

Erstellen Sie einen Daemon-Prozess
Der nächste Schritt besteht darin, mit pm2 oder Forever einen Daemon-Prozess zu erstellen Für immer ist es relativ einfach und erfordert nur wenige Befehlsschritte, es ist keine zusätzliche Konfiguration erforderlich. Für immer verwenden1.sudo npm install für immer -g
2.für immer app.js starten
3.forever start -l forever.log app.js
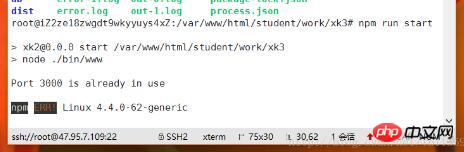
Dies ist ein Fehler, den ich gemacht habe. Es wurde kein Fehler und keine Ausgabeprotokolldatei angegeben Die Fehlermeldung lautet: Protokolldatei /root/.forever/forever.log existiert. Verwenden Sie die Option -a oder –append, um das Protokoll anzuhängen.4. Lösung
forever start -a -l forever.log -o out.log -e err.log app.js (app.js ist die Eintragsdatei des Hintergrunds)Wenn es immer noch nicht funktioniert, können Sie
forever start -a -l forever.log -o out.log -e err.log ./bin/www verwenden Zu diesem Zeitpunkt ist die Bereitstellung des Knotenprojekts abgeschlossen. Auch wenn der Hintergrunddienst des Servers ausgeschaltet ist, kann er weiterhin normal und ohne Blockierung ausgeführt werden.Bild der erfolgreichen Operation

Was sind die Schritte, um die ngForOf-Vorlage mithilfe der Inhaltsprojektion über Angular in eine Komponente einzugeben?
Was sind die Prozessschritte, damit ein Vue-Projekt über Baidus BAE gepackt und online veröffentlicht werden kann?
Verwendung von @HostBinding() und @HostListener() in Angular (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie Vue-Router und Express-Projekte auf dem Server bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

