Heim >Web-Frontend >js-Tutorial >Praktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial)
Praktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial)
- 亚连Original
- 2018-06-05 16:18:467973Durchsuche
Dieser Artikel ist eine Zusammenfassung der Erfahrungen und Fallstricke des Autors, nachdem er vue+iview+less+echarts gelernt hat, um ein kleines System zu erstellen.
Lassen Sie uns zunächst den Quellcode teilen: https://github.com/kunfan96/vue-admin
Für einen Neuling wie mich, der gerade erst angefangen hat, Vue für Projekte zu verwenden, in Bei der Komponentendatendefinition habe ich viele Fehler gemacht, insbesondere auf dieser Seite

Als ich bei der Datenneuauswahl die vorgegebenen Daten neu definierte, waren die Daten sehr unübersichtlich, insbesondere in storeDetail In den Zeilen 14 bis 321 von vue halte ich es für sehr wichtig, so viele Daten herauszuschneiden und js zu verwenden, um Berechnungen durchzuführen, um die Daten relativ zu reduzieren, aber nur die Menge an Front zu erhöhen -End-Rendering-Daten
Datenkommunikationsproblem zwischen übergeordneten und untergeordneten Komponenten
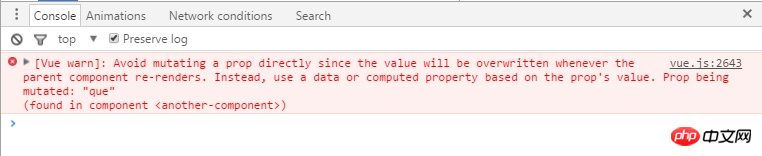
Als ich zum ersten Mal anfing, Modal zu schreiben, waren die von den übergeordneten und untergeordneten Modal-Komponenten gemeinsam genutzten Daten aktiviert und aus. Als es dann geschlossen wurde, änderte die untergeordnete Komponente die von der übergeordneten Komponente übergebenen Daten. Es wird ein Fehler gemeldet, d Hier gibt es zwei Lösungen: Eine besteht darin, Vuex zum Teilen des Modal-Schalters zu verwenden (das Schreiben ist etwas kompliziert und der Code ist nicht prägnant). Eine andere beste Möglichkeit besteht darin, einen Mixins-Ordner zu erstellen und in den js von Mixins zu arbeiten Schlüsselcode--->mixins/closeModal.js--->this.$emit('on-cancel',false), die Unterkomponente bewirkt, dass die übergeordnete Komponente über Emit einen Abbruch durchführt und auf ein Ereignis reagiert . Dieses Schreiben ermöglicht es anderen Unterkomponenten, den gemeinsam genutzten Modalcode zu verwenden
 Komponentenbenennungsmethode
Komponentenbenennungsmethode
Flex mehr verwenden
Flex wird der Mainstream sein 2018 besteht keine Notwendigkeit, auf Kompatibilitätsprobleme zu achten und mehr auf das Rasterlayout zu achten. Es kann auch populär werdenLazy Loading für mehrere Zwecke
Die Verwendung von Lazy Loading ist praktisch und kann zu einer besseren Benutzererfahrung führen, wenn die Bandbreite niedrig ist. Unter Bezugnahme auf den iview-Administratorcode habe ich die Verwendung von Lazy Loading als{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}Sidebar-Aktualisierungsproblem
Hier ist zu beachten, dass die Komponente zwei gebundene Variablen mit aktivem Namen und offenem Namen angegeben hat. Fügen Sie beim Festlegen der Route
meta:{
group:"",
item:""
} um den aktiven Namen und die offenen Namen über this.$route.meta.group und this.$route.meta.item abzugleichen, um keinen Aktualisierungsvorgang zu erreichen
 Denken Sie daran, npm build auszuführen
Denken Sie daran, npm build auszuführen
Die Verwendung von Echarts in VUE
Bei der Instanziierung von Echarts gibt es einen Code chart.vue
<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))Mir ist aufgefallen, dass es hier eine ID gibt. Der Grund, warum ich dies hier mache, besteht darin, die ID der Komponente hauptsächlich deshalb festzulegen, weil im offiziellen Website-Dokument von Echarts angegeben ist, dass die ID von p Von Echarts in der Webseite instanziiert, ist es eindeutig, weil ich Diese chars-Komponente muss mehrmals von derselben Komponente aufgerufen werden, sodass die ID nur als Variable festgelegt werden kann (dies ist wirklich eine Falle, ich habe sie viele Male angepasst und gelesen Ich habe die offizielle Dokumentation mehrmals durchgelesen, bevor ich es herausgefunden habe...). Außerdem ist es am besten, die Echars-Daten zu kapseln Der Zweck des Frameworks besteht darin, den Code beim Schreiben und Aufrufen von Daten zu reduzieren. Dies kann die Codemenge erheblich reduzieren und entspricht auch der Idee von MVVM
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:Was sind die Prozessschritte, damit ein Vue-Projekt über Baidus BAE gepackt und online veröffentlicht werden kann?
Was sind die Schritte, um die ngForOf-Vorlage mithilfe der Inhaltsprojektion über Angular in die Komponente einzugeben?
Was sind die Schritte, um die Anforderung festzulegen und den Interceptor über die globalen Anforderungsparameter von axios zurückzugeben?
Das obige ist der detaillierte Inhalt vonPraktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

