Heim >Web-Frontend >js-Tutorial >Bootstrap optimierte Tutorial_Javascript-Kenntnisse
Bootstrap optimierte Tutorial_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:29:241174Durchsuche
Bootstrap von Twitter ist ein sehr beliebtes Front-End-Framework. Bootstrap basiert auf HTML, CSS und JAVASCRIPT. Es ist einfach und flexibel und beschleunigt die Webentwicklung. [1] Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA. [2] Einige Frameworks, die inländischen Mobilentwicklern bekannt sind, wie das WeX5-Front-End-Open-Source-Framework, sind ebenfalls auf der Grundlage des Bootstrap-Quellcodes leistungsoptimiert.
Eigenschaften:
Bootstrap basiert auf HTML5 und CSS3. Es ist personalisierter und benutzerfreundlicher und basiert auf jQuery. Es bildet einen eigenen, einzigartigen Website-Stil und ist mit den meisten jQuery-Plug-ins kompatibel.
Bootstrap ist sehr einfach zu erlernen und die Stile, die es bietet, sind sehr schön. Mit ein wenig Gelehrsamkeit können Sie schöne Seiten erstellen.
chinesische Bootstrap-Website: http://v3.bootcss.com/
bootstrap bietet drei Arten von Downloads:
--------------------------------- --- --------------
Bootstrap für die Produktion
Kompilierte und komprimierte CSS-, JavaScript- und Schriftartdateien. Dokumentation und Quellcodedateien sind nicht enthalten.
Bootstrap-Quellcode
Quellcode für Less, JavaScript und Schriftartdateien, mit Dokumentation. Erfordert weniger Compiler und einige Einrichtungsarbeiten.
Sass
Dies ist ein Bootstrap-Quellcode-Migrationsprojekt von Less nach Sass, das für die schnelle Einführung in Rails-, Compass- oder reine Sass-Projekte verwendet wird.
--------------------------------- --- -------------
Tatsächlich können wir Bootstrap verwenden, ohne es herunterzuladen:
Die chinesische Website Bootstrap hat speziell einen eigenen kostenlosen CDN-Beschleunigungsdienst für Bootstrap entwickelt. Basierend auf dem CDN-Dienst inländischer Cloud-Anbieter ist die Zugriffsgeschwindigkeit schneller, der Beschleunigungseffekt ist deutlicher, es gibt keine Geschwindigkeits- und Bandbreitenbeschränkungen und er ist dauerhaft kostenlos.
base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <h1>你好,bootstrap!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </body> </html>
Bootstrap wurde in base.html eingeführt. Speichern Sie es und wir können die von Bootstrap bereitgestellten Stile verwenden.
Schriftartsymbol
Bootstrap bietet standardmäßig mehr als 200 Symbole. Wir können diese Symbole über das Span-Tag verwenden:
<h3>图标</h3> <span class="glyphicon glyphicon-home"></span> <span class="glyphicon glyphicon-signal"></span> <span class="glyphicon glyphicon-cog"></span> <span class="glyphicon glyphicon-apple"></span> <span class="glyphicon glyphicon-trash"></span> <span class="glyphicon glyphicon-play-circle"></span> <span class="glyphicon glyphicon-headphones"></span>

Schaltfläche
bb9345e55eb71822850ff156dfde57c865281c5ac262bf6d81768915a4a77ac0-Tag wird zum Erstellen von Schaltflächen verwendet, und Bootstrap bietet umfangreiche Schaltflächenstile.
<h3>按钮</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-danger">danger</button> <h3>按钮尺寸</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary btn-lg">primary</button> <button type="button" class="btn btn-success btn-sm">success</button> <button type="button" class="btn btn-info btn-xs">info</button> <h3>把图标显示在按钮里</h3> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-home"></span> 按钮</button>
-Schaltfläche bietet Bootstrap auch drei Parameter zum Anpassen der Schaltflächengröße, nämlich: btn-lg, btn-sm und btn-xs.

Dropdown-Menü
Das Dropdown-Menü ist eine der häufigsten Interaktionen und Bootstrap bietet wunderschöne Stile.
<h3>下拉菜单</h3>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>

Eingabefeld
Verwenden Sie das Tag d5fd7aea971a85678ba271703566ebfd96ac42c95369ad8c9dbbd274b6bcc83a, um ein Eingabefeld zu erstellen.
<h3>输入框</h3> <div class="input-group"> <span class="glyphicon glyphicon-user"></span> <input type="text" placeholder="username"> </div> <div class="input-group"> <span class="glyphicon glyphicon-lock"></span> <input type="password" placeholder="password"> </div>

Navigationsleiste
Die Navigationsleiste ist als Orientierungshilfe für die gesamte Website unverzichtbar.
<h3>导航栏</h3>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>

Formular
Die Übertragung von Daten zwischen Menschen und Systemen muss auf Formularen basieren. Zum Beispiel die Übermittlung von Registrierungs-/Anmeldeinformationen, die Übermittlung von Abfragebedingungen usw. Verwenden Sie das Tag ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e, um ein Formular zu erstellen.
<h3>表单</h3>
<form>
<div class="form-group">
<span class="glyphicon glyphicon-user"></span>
<input type="email" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<span class="glyphicon glyphicon-lock"></span>
<input type="password" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>

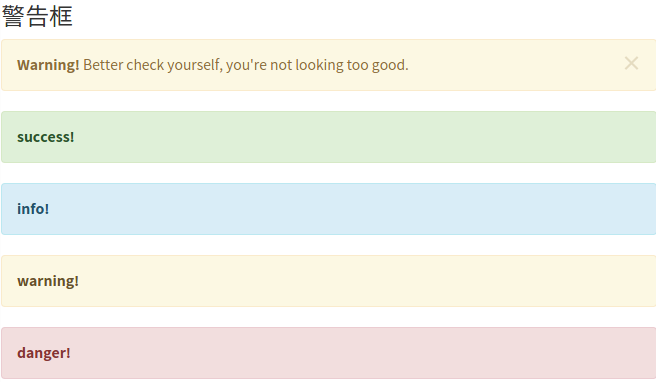
Warnfeld
Das Warnfeld ist ein wichtiges Mittel für das System, um Informationen zu übermitteln und Benutzern Orientierung zu geben. Es gibt kein Tag für die Warnbox. Mit den von Bootstrap bereitgestellten Stilen können Sie sofort eine schöne Warnbox erstellen.
<h3>警告框</h3>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">success!</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">info!</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">warning!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">danger!</a>
</div>

Fortschrittsbalken
Die Verarbeitung des Systems erfordert häufig eine Wartezeit des Benutzers. Der Fortschrittsbalken ermöglicht es Benutzern, die Verarbeitung des Systems wahrzunehmen, wodurch die Toleranz erhöht wird.
<h3>进度条</h3>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
70%
</div>
</div>
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

