Heim >Web-Frontend >H5-Tutorial >Zusammenfassung der Methoden zum Erreichen der Textausrichtung in HTML5 Canvas
Zusammenfassung der Methoden zum Erreichen der Textausrichtung in HTML5 Canvas
- 不言Original
- 2018-06-05 15:58:383022Durchsuche
Dieser Artikel stellt hauptsächlich eine Zusammenfassung der Methoden zum Erreichen der Textausrichtung in HTML5 Canvas vor, einschließlich der Verwendung von horizontal ausgerichtetem context.textAlign und vertikal ausgerichtetem context.textBaseline sowie verschiedenen Parametern, auf die sich Freunde in Not beziehen können
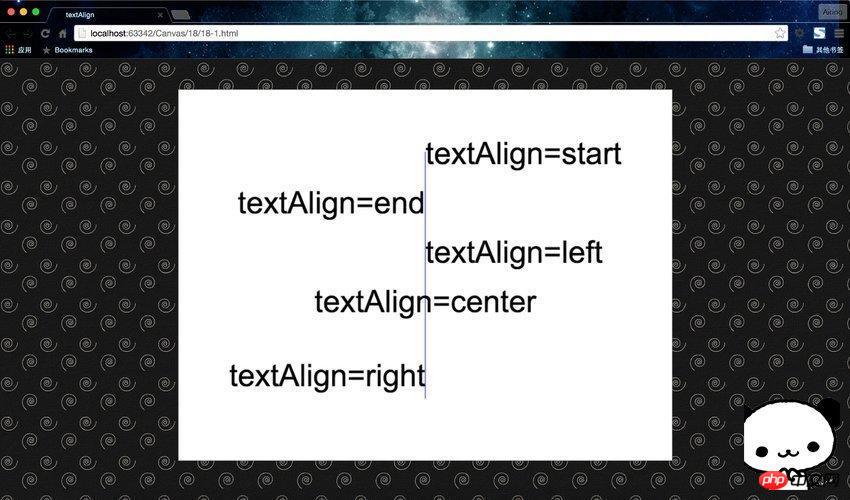
Text horizontal ausrichten
JavaScript-CodeInhalt in die Zwischenablage kopieren
context.textAlign="center|end|left|right|start";
Die Werte und Bedeutungen sind wie folgt Oberfläche.
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textAlign</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
// 在位置 400 创建蓝线
context.strokeStyle="blue";
context.moveTo(400,100);
context.lineTo(400,500);
context.stroke();
context.fillStyle = "#000";
context.font="50px Arial";
// 显示不同的 textAlign 值
context.textAlign="start";
context.fillText("textAlign=start", 400, 120);
context.textAlign="end";
context.fillText("textAlign=end", 400, 200);
context.textAlign="left";
context.fillText("textAlign=left", 400, 280);
context.textAlign="center";
context.fillText("textAlign=center", 400, 360);
context.textAlign="right";
context.fillText("textAlign=right", 400, 480);
};
</script>
</body>
</html>| 值 | 描述 |
|---|---|
| start | 默认。文本在指定的位置开始。 |
| end | 文本在指定的位置结束。 |
| center | 文本的中心被放置在指定的位置。 |
| left | 文本左对齐, |
| right | 文本右对齐。 |
Lassen Sie uns ein Beispiel verwenden, um es intuitiv zu spüren.
JavaScript-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
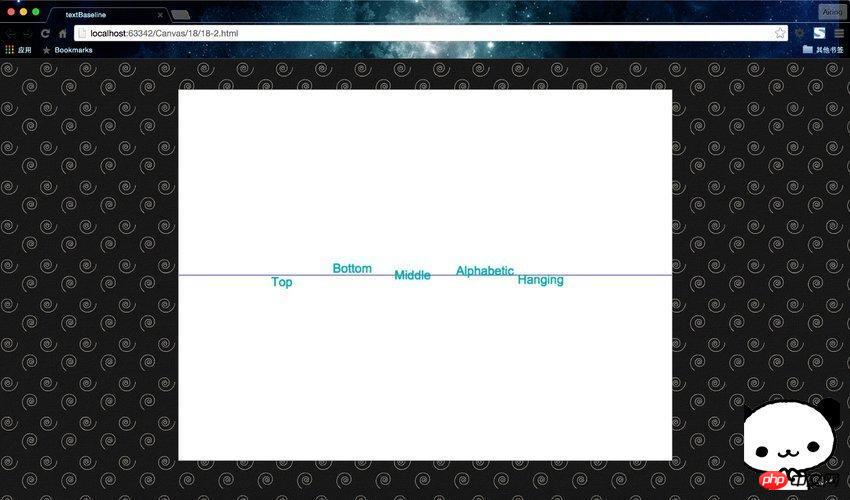
</html>Ergebnis ausführen:

Textgrundlinie vertikal ausrichten
JavaScript-CodeInhalt in die Zwischenablage kopieren
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
Die Werte und Bedeutungen sind wie folgt Oberfläche.
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是em方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是em方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是em方框的底端。 |
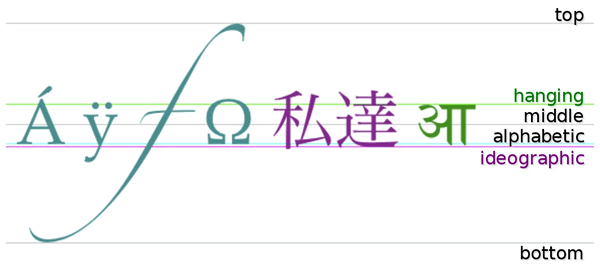
Lassen Sie uns zunächst anhand eines Bildes einen Blick auf die Positionen werfen, die durch jede Grundlinie dargestellt werden. 
Lassen Sie uns ein Beispiel verwenden, um es intuitiv zu spüren.
JavaScript-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>Ergebnis ausführen: 
Verwandte Empfehlungen:
HTML5 Canvas Basic Drawing Lines zeichnen
Beispielcode für HTML5 zum Generieren eines Histogrammeffekts (Balkendiagramm)
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Erreichen der Textausrichtung in HTML5 Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

