Heim >Web-Frontend >CSS-Tutorial >Eine einfache Demonstration der Verwendung von CSS zum Implementieren eines Neun-Quadrat-Rasterlayouts auf einer Seite
Eine einfache Demonstration der Verwendung von CSS zum Implementieren eines Neun-Quadrat-Rasterlayouts auf einer Seite
- 不言Original
- 2018-06-05 15:50:114159Durchsuche
Das Neun-Quadrat-Raster-Layout wird häufig bei der Erstellung einiger Web-Apps verwendet. Hier verwenden wir ein grobes Strukturbeispiel als einfache Demonstration der CSS-Implementierung des Neun-Quadrat-Raster-Layouts auf der Seite Beachten Sie die Kompatibilitätsprobleme unter IE6.
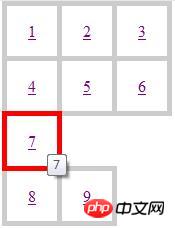
1. Rendering: 
3. Layout 2 (kompatibel mit allen Browsern Gute Leistung)
CSS-CodeKopieren Sie den Inhalt in die Zwischenablage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
.grid_wrapper{
width: 170px;
height: 170px;
margin-left: auto;
margin-right: auto;
}
.grid{
margin-left: 5px;
margin-top: 5px;
}
.grid:after{
content: ".";
display: block;
line-height: 0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.grid a,.grid a:visited{
float: left;
display: inline;
border: 5px solid #ccc;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.grid a:hover{
border-color: #f00;
z-index: 2;
}
</style>
</head>
<body>
<p class="grid_wrapper">
<p class="grid">
<a href="#" title="1">1</a>
<a href="#" title="2">2</a>
<a href="#" title="3">3</a>
<a href="#" title="4">4</a>
<a href="#" title="5">5</a>
<a href="#" title="6">6</a>
<a href="#" title="7">7</a>
<a href="#" title="8">8</a>
<a href="#" title="9">9</a>
</p>
</p>
</body>
</html>Dort ist ein Kompatibilitätsproblem unter IE6, die Darstellung ist wie folgt:
3. Layout 2 (gute Kompatibilität zwischen allen Browsern)
CSS-CodeKopieren Sie den Inhalt in die Zwischenablage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
body,ul,li{margin:0;padding:0;}
.grid_wrapper{
width: 170px;
height: 170px;
margin-left: auto;
margin-right: auto;
}
.grid{
margin-left: 5px;
margin-top: 5px;
list-style-type:none;
}
.grid:after{
content: ".";
display: block;
line-height: 0;
width:0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.grid li{float:left;line-height: 50px;}
.grid li a,.grid li a:visited{
display:block;
border: 5px solid #ccc;
width: 50px;
height: 50px;
text-align: center;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.grid li a:hover{
border-color: #f00;
z-index: 2;
}
</style>
</head>
<body>
<p class="grid_wrapper">
<ul class="grid">
<li><a href="#" title="1">1</a></li>
<li><a href="#" title="2">2</a></li>
<li><a href="#" title="3">3</a></li>
<li><a href="#" title="4">4</a></li>
<li><a href="#" title="5">5</a></li>
<li><a href="#" title="6">6</a></li>
<li><a href="#" title="7">7</a></li>
<li><a href="#" title="8">8</a></li>
<li><a href="#" title="9">9</a></li>
</ul>
</p>
</body>
</html>Verwandte Empfehlungen:
CSS-Implementierung des WEB-Standardmenüeffektcodes mit umgekehrtem Dreieck markieren
CSS3 zum Erstellen abgerundeter Bilder und ovaler Bilder
Das obige ist der detaillierte Inhalt vonEine einfache Demonstration der Verwendung von CSS zum Implementieren eines Neun-Quadrat-Rasterlayouts auf einer Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

