Heim >Web-Frontend >js-Tutorial >So geben Sie den Standard-Avatar in Javascript ein
So geben Sie den Standard-Avatar in Javascript ein
- 亚连Original
- 2018-06-05 15:34:332535Durchsuche
In diesem Artikel erfahren Sie anhand von Codebeispielen, wie Sie den Standard-Avatar mit Javascript ausfüllen und den Code teilen. Freunde, die daran interessiert sind, können es lernen.
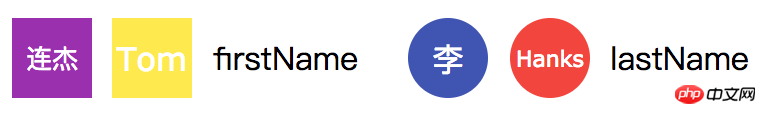
In vielen meiner Projekte gibt es ein Problem mit Standard-Avataren. Um die Individualität zu wahren und die Identifizierung zu erleichtern, werden für Benutzer, die keine Avatare haben, Avatare mit Namen ausgefüllt.
Code-Sharing: https://github.com/joaner/namedavatar

Einfacher Anruf
Wenn Wenn der hochgeladene Avatar nicht vorhanden ist, wird der Standard-Avatar direkt im a1f02c36ba31691bcfe87b2722de723b-Tag ausgefüllt "> Die Ressource ist ungültig. Der Name Avatar .setImgs() gibt den Benutzernamen in Alt ein, und src sieht wie folgt aus:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script> Im Vergleich zu anderen ähnlichen Projekten
- Zuallererst Chinesisch Bessere Unterstützung für Namen
- Füllen Sie den Daten-URI direkt in das a1f02c36ba31691bcfe87b2722de723b-Tag ein, grün ohne Hinzufügen, geringere Anwendungskosten
- Basierend auf 486d7a50595533609bc98d44595dc670 ist die Leistung ohne Verwendung von 5ba626b379994d53f7acf72a64f9b697 besser
- unterstützt mehr Konfigurationselemente, z. B. das Definieren welcher Teil angezeigt werden soll oder zufällige Hintergrundfarbe
- Unterstützt auch die direktive Anweisungsmethode von Vue.js
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
Das Obige habe ich für Sie zusammengestellt, ich hoffe, dass es so sein wird hilfreich für Sie in der Zukunft.
Verwandte Artikel:
Erklären Sie im Detail die praktischen Fähigkeiten in Immutable und ReactSo lösen Sie das Fehlerproblem im VUEX-kompatiblen IE (Ausführliches Tutorial)So verwenden Sie readline in Node.js, um Dateiinhalt Zeile für Zeile zu lesen und zu schreibenDas obige ist der detaillierte Inhalt vonSo geben Sie den Standard-Avatar in Javascript ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

