Heim >Web-Frontend >js-Tutorial >Verwenden Sie die Webpack-Verpackung, um das Problem übermäßig großer bundle.js-Dateien zu lösen
Verwenden Sie die Webpack-Verpackung, um das Problem übermäßig großer bundle.js-Dateien zu lösen
- 亚连Original
- 2018-06-05 15:32:042352Durchsuche
Jetzt werde ich mit Ihnen eine kurze Diskussion über das Problem übermäßig großer bundle.js-Dateien teilen, die durch Webpack-Paketierung generiert werden. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein.
Problem
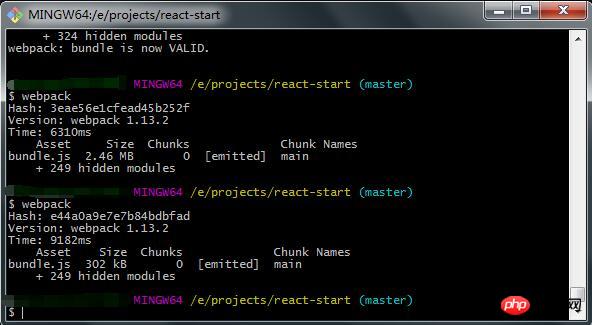
Bei der Verwendung von Webpack zum Verpacken stellte ich fest, dass bundle.js mehr als 2 MB groß war.
Lösung
Es gibt Methoden im Internet, um Plug-Ins zu entfernen, Bibliotheken von Drittanbietern zu extrahieren, Codes zu komprimieren usw.
Ein weiterer Grund, der leicht übersehen werden kann, ist, dass Sourcemap aktiviert ist
In einer Produktionsumgebung sollte devtool: false verwendet werden
Nach dem Ausschalten von Sourcemap wird die Größe von bundle.js ändert sich von 2,46 auf 2,46 M und ist auf 302 KB gesunken

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie man in Vue eine Taobao-ähnliche Sternebewertung erreicht
Das obige ist der detaillierte Inhalt vonVerwenden Sie die Webpack-Verpackung, um das Problem übermäßig großer bundle.js-Dateien zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

