Heim >Web-Frontend >js-Tutorial >So implementieren Sie den Baidu-Index-Crawler mithilfe der Bilderkennungstechnologie Puppeteer
So implementieren Sie den Baidu-Index-Crawler mithilfe der Bilderkennungstechnologie Puppeteer
- 亚连Original
- 2018-06-05 15:18:233185Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel der Node Puppeteer-Bilderkennung zur Implementierung des Baidu-Index-Crawlers vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf
Ich habe zuvor einen aufschlussreichen Artikel gelesen, in dem die Front-End-Anti-Crawler-Techniken verschiedener großer Hersteller vorgestellt wurden, aber wie in diesem Artikel gesagt wurde, gibt es keine 100%ige Anti- Crawler-Methode: In diesem Artikel wird eine einfache Methode zum Umgehen aller dieser Front-End-Anti-Crawler-Methoden vorgestellt.
Der folgende Code verwendet Baidu Index als Beispiel. Der Code wurde in eine Baidu Index-Crawler-Knotenbibliothek gepackt: https://github.com/Coffcer/baidu-index-spider
Hinweis: Bitte missbrauchen Sie Crawler nicht, um anderen Ärger zu bereiten
Anti-Crawler-Strategie von Baidu Index
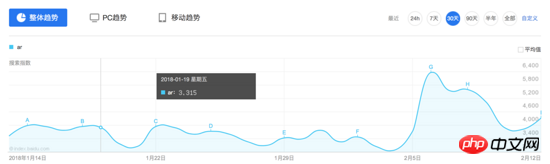
Beachten Sie die Benutzeroberfläche von Baidu Index Bei den Indexdaten handelt es sich um ein Trenddiagramm. Wenn die Maus über einen bestimmten Tag fährt, werden zwei Anfragen ausgelöst und die Ergebnisse im schwebenden Feld angezeigt:

Im Anschluss an das Allgemeine Idee, schauen wir uns zunächst den Inhalt dieser Anfrage an:
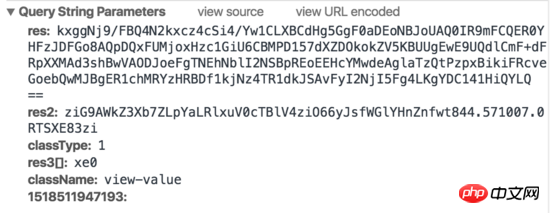
Anfrage 1:


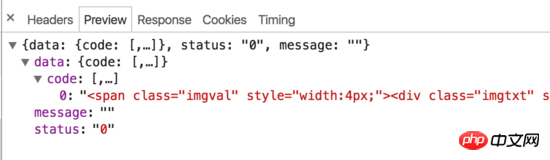
Anfrage 2:

Es kann festgestellt werden, dass Baidu Index tatsächlich bestimmte Anti-Crawler-Strategien im Frontend implementiert hat. Wenn die Maus über das Diagramm bewegt wird, werden zwei Anfragen ausgelöst, eine Anfrage gibt ein Stück HTML zurück und eine Anfrage gibt ein generiertes Bild zurück. Der HTML-Code enthält keine tatsächlichen Werte, sondern zeigt die entsprechenden Zeichen auf dem Bild an, indem Breite und Rand links festgelegt werden. Darüber hinaus enthalten die Anforderungsparameter Parameter wie res und res1, die wir nicht simulieren können, sodass es schwierig ist, die Baidu-Indexdaten mit herkömmlichen simulierten Anforderungen oder HTML-Crawling-Methoden zu crawlen.
Crawler-Ideen
Wie kann man Baidus Anti-Crawler-Methode durchbrechen? Es ist eigentlich ganz einfach, ignorieren Sie einfach, wie es Crawler bekämpft. Wir müssen lediglich Benutzervorgänge simulieren, einen Screenshot der erforderlichen Werte erstellen und eine Bilderkennung durchführen. Die Schritte sind ungefähr:
Anmeldung simulieren
Indexseite öffnen
Maus bewegen bis zum angegebenen Datum
Warten Sie, bis die Anforderung beendet ist, und fangen Sie den numerischen Teil des Bildes ab
Bilderkennung, um den Wert zu erhalten
Schleifen Sie die Schritte 3 bis 5 ab und ermitteln Sie den Wert, der jedem Datum entspricht.
Mit dieser Methode können wir theoretisch den Inhalt jeder Website crawlen Implementieren Sie den Crawler Schritt für Schritt. Die folgende Bibliothek ist angekommen:
Puppenspieler Browser-Bedienung simulieren
node-tesseract Tesseract-Paket, wird für die Bilderkennung verwendet
jimpBildzuschnitt
Installieren Sie Puppeteer und simulieren Sie Benutzervorgänge
Puppeteer ist ein vom Google Chrome-Team entwickeltes Chrome-Automatisierungstool, das zur Steuerung von Chrome-Ausführungsbefehlen verwendet wird. Sie können Benutzervorgänge simulieren, automatisierte Tests, Crawler usw. durchführen. Die Verwendung ist sehr einfach. Es gibt viele Einführungs-Tutorials im Internet. Nach dem Lesen dieses Artikels können Sie wahrscheinlich wissen, wie man es verwendet.
API-Dokumentation: https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md
Installation:
npm install --save puppeteer
Puppeteer lädt Chromium automatisch herunter um sicherzustellen, dass es ordnungsgemäß funktioniert. Inländische Netzwerke können Chromium jedoch möglicherweise nicht erfolgreich herunterladen. Wenn der Download fehlschlägt, können Sie es mit cnpm installieren oder die Download-Adresse auf den Taobao-Spiegel ändern und es dann installieren:
npm config set PUPPETEER_DOWNLOAD_HOST=https://npm.taobao.org/mirrors npm install --save puppeteer
Das ist auch möglich Überspringen Sie Chromium während der Installation. Laden Sie es herunter und führen Sie es aus, indem Sie den nativen Chrome-Pfad über den Code angeben:
// npm
npm install --save puppeteer --ignore-scripts
// node
puppeteer.launch({ executablePath: '/path/to/Chrome' });Implementierung
Um das Layout sauber zu halten, werden nur die Hauptteile aufgelistet unten, und der Code beinhaltet stattdessen den Selektorteil All used... Den vollständigen Code finden Sie im Github-Repository oben im Artikel.
Öffnen Sie die Baidu-Indexseite und simulieren Sie die Anmeldung
Hier werden Benutzervorgänge, Klicks und Eingaben Schritt für Schritt simuliert. Die Handhabung des Anmeldebestätigungscodes ist nicht erforderlich. Wenn Sie sich lokal bei Baidu angemeldet haben, benötigen Sie im Allgemeinen keinen Bestätigungscode.
// 启动浏览器,
// headless参数如果设置为true,Puppeteer将在后台操作你Chromium,换言之你将看不到浏览器的操作过程
// 设为false则相反,会在你电脑上打开浏览器,显示浏览器每一操作。
const browser = await puppeteer.launch({headless:false});
const page = await browser.newPage();
// 打开百度指数
await page.goto(BAIDU_INDEX_URL);
// 模拟登陆
await page.click('...');
await page.waitForSelecto('...');
// 输入百度账号密码然后登录
await page.type('...','username');
await page.type('...','password');
await page.click('...');
await page.waitForNavigation();
console.log(':white_check_mark: 登录成功');Simulieren Sie die Bewegung der Maus, um die erforderlichen Daten zu erhalten
Sie müssen auf der Seite zum Trenddiagrammbereich scrollen, dann die Maus auf ein bestimmtes Datum bewegen und warten bis die Anfrage beendet ist. Der Tooltip zeigt den Wert an und erstellt dann einen Screenshot, um das Bild zu speichern.
// 获取chart第一天的坐标
const position = await page.evaluate(() => {
const $image = document.querySelector('...');
const $area = document.querySelector('...');
const areaRect = $area.getBoundingClientRect();
const imageRect = $image.getBoundingClientRect();
// 滚动到图表可视化区域
window.scrollBy(0, areaRect.top);
return { x: imageRect.x, y: 200 };
});
// 移动鼠标,触发tooltip
await page.mouse.move(position.x, position.y);
await page.waitForSelector('...');
// 获取tooltip信息
const tooltipInfo = await page.evaluate(() => {
const $tooltip = document.querySelector('...');
const $title = $tooltip.querySelector('...');
const $value = $tooltip.querySelector('...');
const valueRect = $value.getBoundingClientRect();
const padding = 5;
return {
title: $title.textContent.split(' ')[0],
x: valueRect.x - padding,
y: valueRect.y,
width: valueRect.width + padding * 2,
height: valueRect.height
}
});Screenshot
Berechnen Sie die Koordinaten des Werts, machen Sie einen Screenshot und schneiden Sie das Bild mit jimp zu.
await page.screenshot({ path: imgPath });
// 对图片进行裁剪,只保留数字部分
const img = await jimp.read(imgPath);
await img.crop(tooltipInfo.x, tooltipInfo.y, tooltipInfo.width, tooltipInfo.height);
// 将图片放大一些,识别准确率会有提升
await img.scale(5);
await img.write(imgPath);Bilderkennung
Hier verwenden wir Tesseract für die Bilderkennung. Tesseracts ist ein Open-Source-OCR-Tool von Google, das zur Texterkennung in Bildern verwendet wird und die Genauigkeit verbessern kann durch Training. Auf Github gibt es bereits ein einfaches Knotenpaket: node-tesseract. Sie müssen zuerst Tesseract installieren und es auf Umgebungsvariablen festlegen.
Tesseract.process(imgPath, (err, val) => {
if (err || val == null) {
console.error(':x: 识别失败:' + imgPath);
return;
}
console.log(val);实际上未经训练的Tesseracts识别起来会有少数几个错误,比如把9开头的数字识别成`3,这里需要通过训练去提升Tesseracts的准确率,如果识别过程出现的问题都是一样的,也可以简单通过正则去修复这些问题。
封装
实现了以上几点后,只需组合起来就可以封装成一个百度指数爬虫node库。当然还有许多优化的方法,比如批量爬取,指定天数爬取等,只要在这个基础上实现都不难了。
const recognition = require('./src/recognition');
const Spider = require('./src/spider');
module.exports = {
async run (word, options, puppeteerOptions = { headless: true }) {
const spider = new Spider({
imgDir,
...options
}, puppeteerOptions);
// 抓取数据
await spider.run(word);
// 读取抓取到的截图,做图像识别
const wordDir = path.resolve(imgDir, word);
const imgNames = fs.readdirSync(wordDir);
const result = [];
imgNames = imgNames.filter(item => path.extname(item) === '.png');
for (let i = 0; i < imgNames.length; i++) {
const imgPath = path.resolve(wordDir, imgNames[i]);
const val = await recognition.run(imgPath);
result.push(val);
}
return result;
}
}反爬虫
最后,如何抵挡这种爬虫呢,个人认为通过判断鼠标移动轨迹可能是一种方法。当然前端没有100%的反爬虫手段,我们能做的只是给爬虫增加一点难度。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Node.js中使用cheerio制作简单的网页爬虫(详细教程)
在React中使用Native如何实现自定义下拉刷新上拉加载的列表
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Baidu-Index-Crawler mithilfe der Bilderkennungstechnologie Puppeteer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

