Heim >Web-Frontend >CSS-Tutorial >Den Schiebetüreffekt von Webseiten auf Basis von HTML+CSS realisieren
Den Schiebetüreffekt von Webseiten auf Basis von HTML+CSS realisieren
- 不言Original
- 2018-06-05 15:01:592918Durchsuche
Einen solchen Navigationseffekt sieht man oft auf Webseiten. Programmierer haben ihm aufgrund seiner weiten Verbreitung den Namen „Slide Door“ gegeben. Dieser Artikel stellt Ihnen den Web-Schiebetüreffekt vor, der auf der HTML+CSS-Technologie basiert. Freunde, die ihn benötigen, können darauf verweisen

1. Was ist eine Schiebetür?
Aufgrund seiner weiten Verbreitung haben die meisten Programmierer ihm den Namen „Schiebetüren“ gegeben. Bevor Sie sich mit Schiebetüren vertraut machen, müssen Sie zunächst verstehen, was Schiebetüren sind.

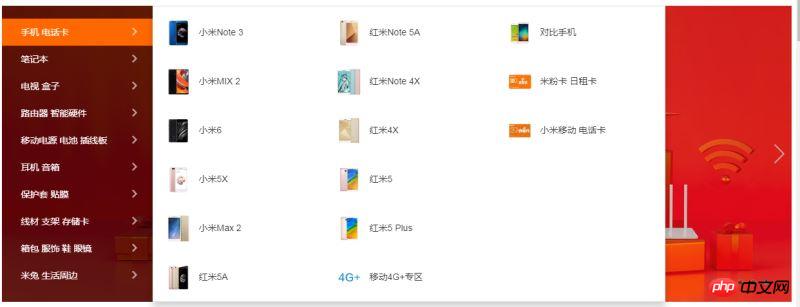
Offizielle Website von Xiaomi, Web-Schiebetüreffekt
2. Technologie, die zur Realisierung einer Schiebetür erforderlich ist
Einfache HTML-Grundlagen
Einfache grundlegende CSS-Stile
CSS-Positionierung
3. So implementieren Sie eine Schiebetür
1. Bereiten Sie einen HTML-Code vor
rrree 2. Fügen Sie einige Stile zur aktuellen HTML-Struktur hinzu
<p class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<p class="p1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p2"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
</ul>
</p>
3. Verwenden Sie die Positionierung, um die Schiebetür zu erreichen Effekt
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>
Gemäß den oben genannten Schritten können Sie einen einfachen Schiebetüreffekt erzielen, probieren Sie es aus.
4. Beispiel einer Schiebetür
Das folgende Beispiel wird als Hausaufgabe verwendet. Weitere Informationen finden Sie auf der offiziellen Website von Shanghai Shangxuetang http://www.shsxt.com/

Verwandte Empfehlungen:
css+html zur Implementierung eines einfachen Kalenders
Das obige ist der detaillierte Inhalt vonDen Schiebetüreffekt von Webseiten auf Basis von HTML+CSS realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

