Heim >Web-Frontend >HTML-Tutorial >Zeigt den Auslassungseffekt an, wenn der Zelleninhalt der HTML-Tabelle überschritten wird
Zeigt den Auslassungseffekt an, wenn der Zelleninhalt der HTML-Tabelle überschritten wird
- 不言Original
- 2018-06-05 11:56:025207Durchsuche
Im Folgenden finden Sie einen Artikel über die Anzeige des Auslassungseffekts (Implementierungscode), wenn der Inhalt der Tabellenzelle den Grenzwert überschreitet. Es ist ziemlich gut. Jetzt teile ich es mit Ihnen und gebe es als Referenz. Schauen wir uns das gemeinsam an
Erklärung
Bei der Frontend-Entwicklung stoßen wir oft auf Situationen, in denen wir die Breite von Zellen begrenzen und Ellipsen anzeigen müssen, wenn der Inhalt größer ist die Grenze. Hier finden Sie eine kurze Einführung, wie Sie diesen Effekt erzielen können.
Vorbereitungswissen
1. Text nicht umbrechen
white-space: nowrap;
2. Wenn die Länge überschritten wird, erscheinen Auslassungspunkte
overflow:hidden;
text-overflow:ellipsis
3 der Tabellenlayout-Algorithmus
table-layout: Fixed; Der Standardwert von table-layout ist automatisch, was bedeutet, dass die Spaltenbreite durch den Zelleninhalt festgelegt wird. Fest bedeutet, dass die Spaltenbreite durch die Tabellenbreite und die Spaltenbreite festgelegt wird.
Das heißt, wenn Sie die Spaltenbreite für die Tabelle festlegen, funktioniert die tatsächliche Situation nicht, wenn zu viel Zelleninhalt vorhanden ist, wird die Breite trotzdem gestreckt. Wenn Sie möchten, dass der Anzeigemodus für die Spaltenbreite der Tabelle durch die für die Zelle definierte Spaltenbreite bestimmt wird, müssen Sie den festen Wert verwenden.
Hinweis: 1. Die Tabellenbreite muss festgelegt werden. 2. Wenn Sie nur die Tabellenbreite und nicht die Spaltenbreite festlegen, werden die Spaltenbreiten gleichmäßig verteilt.
Codedemonstration
Wie im folgenden Code gezeigt, sind in der Tabelle vier Spalten mit Name, Alter, Geschlecht und Adresse angeordnet Die Längen betragen jeweils 10 %, 20 %, 30 % und 40 %.
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
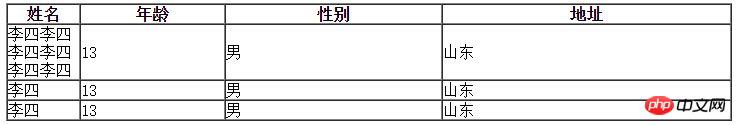
</html>Der Anzeigeeffekt ist wie folgt:

Es ist leicht zu erkennen, dass die Längen der Spalten „Name“, „Alter“, „Geschlecht“ und „Adresse“ jeweils 10 %, 20 %, 30 % und 40 % betragen.
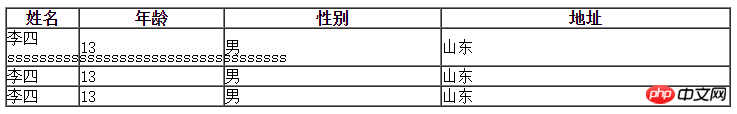
Wenn Sie den Inhalt des Vornamens erhöhen, wird der Effekt unerträglich (>﹏<)!

Ich kann es nicht ertragen, es anzusehen (>﹏<)! !

Wie zeige ich den überschüssigen Inhalt einer einzelnen Zeile als Ellipsen an? Legen Sie einfach die folgenden Attribute der Zelle fest:
XML/HTML-CodeKopieren Sie den Inhalt in die Zwischenablage
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
Ohne weitere Umschweife, los geht's zum Code!
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
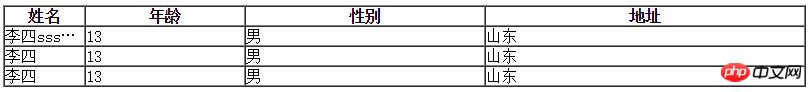
</html>Nach der Änderung ist der Effekt wie folgt:

Verwandte Empfehlungen:
So verwenden Sie mehrere Beispiele zum Parsen von HTML-Formularen
Das obige ist der detaillierte Inhalt vonZeigt den Auslassungseffekt an, wenn der Zelleninhalt der HTML-Tabelle überschritten wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

