Heim >Web-Frontend >js-Tutorial >So erstellen Sie element-ui (ausführliches Tutorial)
So erstellen Sie element-ui (ausführliches Tutorial)
- 亚连Original
- 2018-06-05 09:40:4621436Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für den Vue-Front-End-Engineering-Betrieb für die Gebäudeelement-UI vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
1. NPM-Image installieren
(1) Laden Sie node.js herunter und konfigurieren Sie die Umgebungsvariablen von node.js
Überprüfen Sie, ob die Umgebungsvariable PATH mit Node.js konfiguriert ist, klicken Sie auf Start => Ausführen => Geben Sie „cmd“ ein => Geben Sie den Befehl „Pfad“ ein
Überprüfen Sie Node.js Version

Geben Sie im Befehlsfenster Folgendes ein: npm install -g cnpm –registry=https://registry.npm.taobao.org

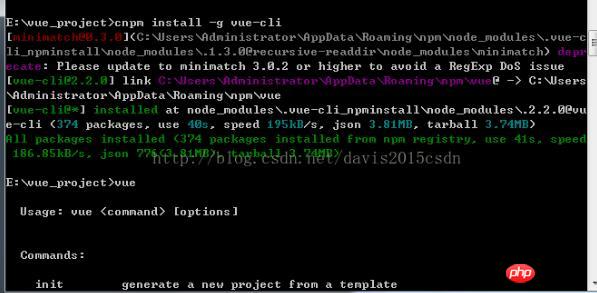
2. Globales vue-cli installieren
(1) npm install -g vue-cli und drücken Sie zur Bestätigung die Eingabetaste Geben Sie in der Befehlszeile vue ein. Die angezeigten Informationen zu vue zeigen an, dass die Installation erfolgreich war.
3. Installieren Sie vue-cli global
(1) npm install --global vue-cli
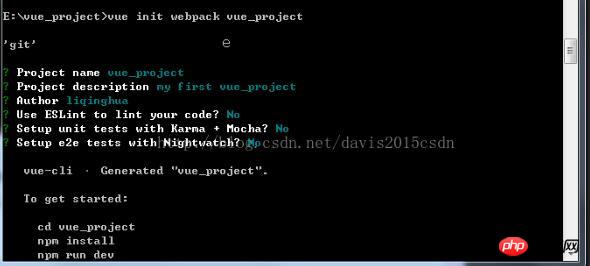
4. Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
(1) vue init webpack my-project (Projektname)
(2) cd my-project
(3) npm install
(4) npm run dev

5. Umgebung, die installiert werden muss
(1) npm install sass-loader --save-dev
(2) npm install gulp-sass
(3) npm install -- save axios
(4) npm install element-ui -S
(5) npm install vuex --save
6. Pakete, die eingeführt werden müssen (element-ui)
(1) ElementUI aus „element-ui“ importieren
(2) importieren 'element-ui/lib/theme-default/index.css'
(3 ) Vue aus 'vue' importieren
(4) Verwendung: Vue.use(ElementUI)
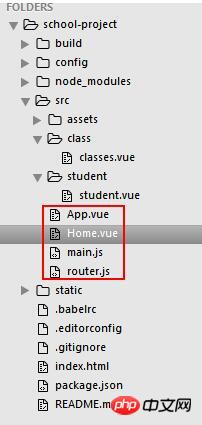
7. Projektcodestruktur
Projektquellcode: https://github.com/davis0511/school-ui
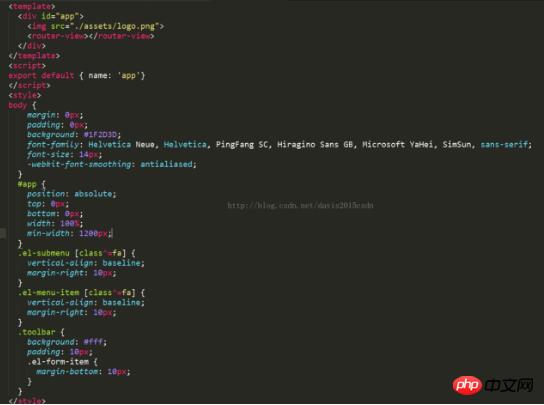
(1)

(2) Home.vue
<template>
<el-row class="container">
<el-col :span="24" class="header">
<el-col :span="20" class="logo">
<img src="./assets/logo4.png" /> <span>学校管理<i class="txt">系统</i></span>
</el-col>
<el-col :span="4" class="userinfo">
<el-dropdown trigger="click">
<span class="el-dropdown-link userinfo-inner"><img :src="this.sysUserAvatar" /> {{sysUserName}}</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>我的消息</el-dropdown-item>
<el-dropdown-item>设置</el-dropdown-item>
<el-dropdown-item pided @click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-col>
<el-col :span="24" class="main">
<aside>
<el-menu :default-active="$route.path" class="el-menu-vertical-demo" @open="handleopen" @close="handleclose" @select="handleselect"
theme="dark" unique-opened router>
<template v-for="(item,index) in $router.options.routes" v-if="!item.hidden">
<el-submenu :index="index+''" v-if="!item.leaf">
<template slot="title"><i :class="item.iconCls"></i>{{item.name}}</template>
<el-menu-item v-for="child in item.children" :index="child.path" v-if="!child.hidden">{{child.name}}</el-menu-item>
</el-submenu>
<el-menu-item v-if="item.leaf&&item.children.length>0" :index="item.children[0].path"><i :class="item.iconCls"></i>{{item.children[0].name}}</el-menu-item>
</template>
</el-menu>
</aside>
<section class="content-container">
<p class="grid-content bg-purple-light">
<el-col :span="24" class="breadcrumb-container">
<strong class="title">{{$route.name}}</strong>
<el-breadcrumb separator="/" class="breadcrumb-inner">
<el-breadcrumb-item v-for="item in $route.matched">
{{ item.name }}
</el-breadcrumb-item>
</el-breadcrumb>
</el-col>
<el-col :span="24" class="content-wrapper">
<transition>
<router-view></router-view>
</transition>
</el-col>
</p>
</section>
</el-col>
</el-row>
</template>
<script>
export default{
data() {
return {
sysUserName:''
}
},
methods:{
onSubmit() {
console.log('submit!');
},
handleopen() {
//console.log('handleopen');
},
handleclose() {
//console.log('handleclose');
},
handleselect: function (a, b) {
},
//退出登录
logout: function () {
var _this = this;
this.$confirm('确认退出吗?', '提示', {
//type: 'warning'
}).then(() => {
sessionStorage.removeItem('user');
_this.$router.push('/login');
}).catch(() => {
});
}
}
}
</script>
<style scoped lang="scss">
.container {
position: absolute;
top: 0px;
bottom: 0px;
width: 100%;
.header {
height: 60px;
line-height: 60px;
background: #1F2D3D;
color: #c0ccda;
.userinfo {
text-align: right;
padding-right: 35px;
.userinfo-inner {
color: #c0ccda;
cursor: pointer;
img {
width: 40px;
height: 40px;
border-radius: 20px;
margin: 10px 0px 10px 10px;
float: right;
}
}
}
.logo {
font-size: 22px;
img {
width: 40px;
float: left;
margin: 10px 10px 10px 18px;
}
.txt {
color: #20a0ff
}
}
}
.main {
background: #324057;
position: absolute;
top: 60px;
bottom: 0px;
overflow: hidden;
aside {
width: 230px;
}
.content-container {
background: #f1f2f7;
position: absolute;
right: 0px;
top: 0px;
bottom: 0px;
left: 230px;
overflow-y: scroll;
padding: 20px;
.breadcrumb-container {
margin-bottom: 15px;
.title {
width: 200px;
float: left;
color: #475669;
}
.breadcrumb-inner {
float: right;
}
}
.content-wrapper {
background-color: #fff;
box-sizing: border-box;
}
}
}
}
</style>
(3) App.vue

(4) main.js
import Vue from 'vue'
import Router from 'vue-router'
import App from './App'
import routes from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Router)
Vue.use(ElementUI)
const router = new Router({
routes
});
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
(5) router.js
import Home from './Home'
import classes from './class/classes'
import student from './student/student'
let router = [
{
path: '/',
name: '学校',
component: Home,
redirect: '/classes',
iconCls: 'fa fa-id-card-o',
children: [
{ path: '/classes', component: classes, name: '班级管理' },
{ path: '/student', component: student, name: '学生管理' }
]
}
];
export default router;
8. Nach Abschluss npm run dev; Das Interface-Rendering ist wie folgt:

Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Puppeteer, um den extrem gleitenden Bestätigungscode zu knacken
So verwenden Sie elementUI zur Implementierung es in Vue Custom Theme-Methode
Ereignisse an dynamisch generierte Tags in jquery binden (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo erstellen Sie element-ui (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

