Heim >Web-Frontend >js-Tutorial >So fügen Sie HTML-Tag-Elemente mit Stilen in JQuery dynamisch hinzu
So fügen Sie HTML-Tag-Elemente mit Stilen in JQuery dynamisch hinzu
- 亚连Original
- 2018-06-05 09:16:392244Durchsuche
Jetzt werde ich Ihnen eine JQuery-Methode zum dynamischen Hinzufügen von HTML-Tag-Elementen mit Stilen vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
Wie unten gezeigt:
<table class="exhibit_table" style="font-size:13px; text-align:left;"> <tr> <td style="width:80px;" align="right">上传计划单</td> <td style="padding:10px;"><input type="file" name="file" style="display:inline; width:180px;"/> <button type="button" class="btn btn-success btn-xs" style="border-radius:4px; margin-top:-5px; margin-left:-4px;" onclick="plusFile()"> <i class="icon-plus icon-on-right bigger-110"></i>添加 </button> </td> </tr> <tr> <td></td> <td style="padding:10px;"><p id="otherFile"></p></td> </tr> </table>
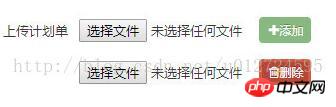
Die Funktion, die Sie erreichen möchten, ist: Wenn Sie auf die Schaltfläche „Hinzufügen“ klicken, fügen Sie unten eine weitere Schaltfläche hinzu Fügen Sie zum Hochladen des Zeitplans ein Datei-Upload-Formular hinzu. Hinter dem neuen Datei-Upload-Formular befindet sich eine Schaltfläche „Löschen“. Wenn Sie auf die Schaltfläche „Löschen“ klicken, kann das neu hinzugefügte Datei-Upload-Formular gelöscht werden. Der Effekt ist wie im Bild unten dargestellt:

Nachdem Sie auf die Schaltfläche „Hinzufügen“ geklickt haben, können Sie ein Formular zum Hochladen von Anhängen und eine Schaltfläche zum Löschen hinzufügen. Der Effekt ist wie folgt im Bild unten gezeigt:

Wenn Sie auf die Schaltfläche „Löschen“ klicken, werden das neu hinzugefügte Upload-Anhangsformular und diese Löschschaltfläche zusammen gelöscht. Der Effekt ist wie gezeigt in der Abbildung unten:

Der Code zum Erzielen des oben genannten Effekts lautet: Binden Sie ein Klickereignis an die Schaltfläche „Hinzufügen“: onclick="plusFile()". Wenn Sie auf die Schaltfläche „Hinzufügen“ klicken, wird die Funktion plusFile() ausgelöst. Die Funktion der Funktion lautet: Erhalten Sie zuerst das p, dessen ID otherFile ist, über $("#otherFile") und fügen Sie dann HTML-Elemente zu diesem p über die Append-Funktion von jquery hinzu. Die hinzuzufügenden HTML-Elemente sind:
<p style='margin-top:-2px;'> <input type='file' name='file' style='display:inline; width:180px;'/> <button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'> <i class='icon-trash icon-on-right bigger-110'></i>删除 </button> </p>
Die Funktion ist wie folgt:
/**********添加多文件上传************/
function plusFile(){
$("#otherFile").append("<p style='margin-top:-2px;'><input type='file' name='file' style='display:inline; width:180px;'/><button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'><i class='icon-trash icon-on-right bigger-110'></i>删除</button></p>");
}Binden Sie dann ein Klickereignis an die Schaltfläche „Löschen“: onclick='deleteCurrent(this)', das ausgelöst wird, wenn die Die Schaltfläche „Löschen“ wird angeklickt. Die Funktion dieser Funktion ist: Zuerst den von dieser übergebenen Parameter empfangen, dann über $(obj) das Objekt abrufen, in dem sich die Schaltfläche „Löschen“ befindet, und dann über $(obj) das übergeordnete Element der Schaltfläche „Löschen“ abrufen. .parent(), d. h. < ;p>Das neu hinzugefügte Element wird schließlich über die Funktion „remove()“ von jquery gelöscht.
Der Funktionscode lautet wie folgt:
/**********删除多文件上传***********/
function deleteCurrent(obj){
$(obj).parent().remove();
}Damit ist die oben gewünschte Funktion abgeschlossen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Beispiele für das dynamische Hinzufügen von Li-Elementen in JavaScript
Wie ändere ich den Standardstil in Elementui?
Das obige ist der detaillierte Inhalt vonSo fügen Sie HTML-Tag-Elemente mit Stilen in JQuery dynamisch hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

