Heim >Web-Frontend >js-Tutorial >Wie implementiert man häufig verwendete Meldungsfelder in JS?
Wie implementiert man häufig verwendete Meldungsfelder in JS?
- 亚连Original
- 2018-06-04 17:23:581446Durchsuche
Ich habe die am häufigsten verwendeten Nachrichtenfelder in JS für alle zusammengefasst. Sie sollten sie häufig verwenden, also lernen wir sie gemeinsam kennen.
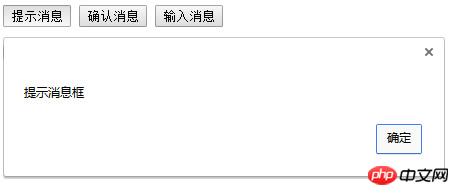
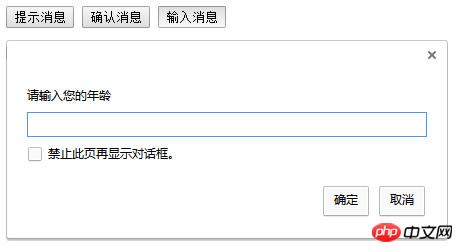
Werfen wir zunächst einen Blick auf den Laufeffekt



Hinzufügen Teilen Sie sie alle. Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie ngrok+express, um Debugging-Probleme der WeChat-Schnittstelle zu lösen
So verwenden Sie Element-UI-Tabellen, um Zellfunktionalität implementieren Bearbeiten
So löschen Sie die Überprüfung nach dem Schließen des Dialogs in der Element-UI
Das obige ist der detaillierte Inhalt vonWie implementiert man häufig verwendete Meldungsfelder in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

