Heim >Web-Frontend >js-Tutorial >Implementieren Sie Methoden zum Hinzufügen und Zuweisen von Tag-Unterelementen in jQuery
Implementieren Sie Methoden zum Hinzufügen und Zuweisen von Tag-Unterelementen in jQuery
- 亚连Original
- 2018-06-04 17:12:302823Durchsuche
Jetzt werde ich Ihnen eine jQuery-Methode zum Hinzufügen und Zuweisen von Tag-Unterelementen vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
1. Definieren Sie das 221f08282418e2996498697df914ce4e-Tag wie folgt:
<p> <span>科室:</span> <select class="dept-name-show" style="width: 70%;"> </select> </p>
2. Schreiben Sie eine js-Anweisung:
<script>
$(function () {
var dname = $(".dept-name-show").eq(0);//选定<select>标签
var url = "${pageContext.request.contextPath}/getDepts.do";//请求路径
$(".dept-name-show").click(function () {
$.get(
url,
function (res) {
var len = res.length;
var op = dname.children().length;
if (op < len) {
var pp = "<option></option>";
for (var i = 0; i < len; i++) {
dname.append(pp);
dname.children().eq(i).text(res[i].name);
}
}
}
)
})
})
</script>3. Schreiben Sie die entsprechende Anforderungserklärung:
List<Dept> deptList=null;
@RequestMapping(value = "/getDepts",method = {RequestMethod.GET})
public void getDepts(HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
if (deptList == null){
deptList = deptService.findAllDepts();
}else {
String res=JSON.toJSONString(deptList);
response.getWriter().write(res);
}
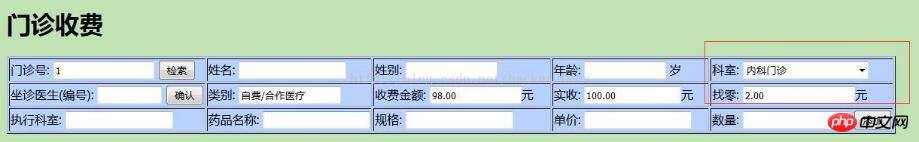
}4. Der Implementierungseffekt ist wie folgt:


Das Obige ist, was ich hoffentlich für alle zusammengestellt habe Es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
So verwenden Sie ngrok+express, um Debugging-Probleme der WeChat-Schnittstelle zu lösen
So verwenden Sie Element-UI-Tabellen, um Zellfunktionalität implementieren Bearbeiten
So löschen Sie die Überprüfung nach dem Schließen des Dialogs in der Element-UI
Das obige ist der detaillierte Inhalt vonImplementieren Sie Methoden zum Hinzufügen und Zuweisen von Tag-Unterelementen in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

