Heim >Web-Frontend >js-Tutorial >So erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung
So erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung
- 亚连Original
- 2018-06-04 15:51:592193Durchsuche
Im Folgenden werde ich einen Artikel über den Aufbau einer WebApp-Umgebung für die Vue.js 2.0- und Cordova-Entwicklung veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Technische Dokumentation der HTML5-Entwicklungs-APP
1. Umgebungsparameter
1. HTML, CSS, ES6, Node.js usw.;
2. Framework: Vue.js 2.x, Cordova;
4. Umgebungskonfiguration: Knoten 6+ npm 3+ (am besten laden Sie die neueste offizielle Version von Node.js herunter), jdk1.8, SDK (bitte laden Sie die offizielle neueste Version der Androidstudio-Software direkt herunter, AndroidSDk wurde integriert, es wird empfohlen, es im Standardpfad zu installieren.
2. Konfiguration der Systemumgebungsvariablen (am Beispiel von Window7)
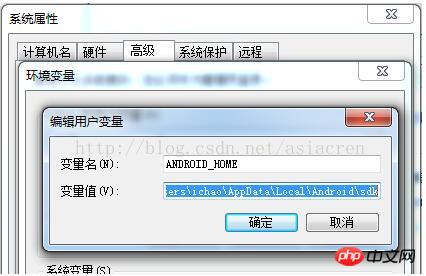
1. AndroidSDK-KonfigurationA) Fügen Sie die Benutzervariablenkonfiguration hinzu, wie in der Abbildung unten gezeigt:
Variablenname: ANDROID_HOME
Variablenwert: Hauptsächlich der Installationspfad, der Standardpfad ist C:Benutzer BenutzernameAppDataLocalAndroidsdk
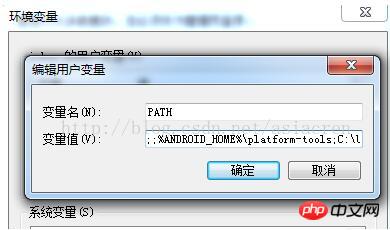
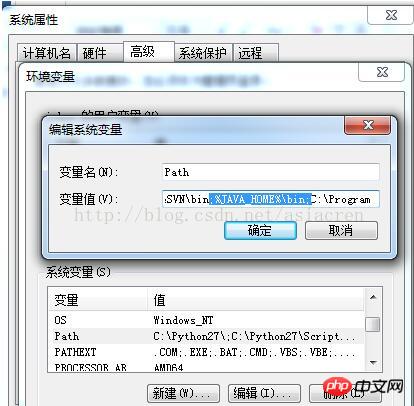
 B) Fügen Sie die Benutzervariable PATH hinzu, wie unten gezeigt:
B) Fügen Sie die Benutzervariable PATH hinzu, wie unten gezeigt:
;%ANDROID_HOME%platform-tools;
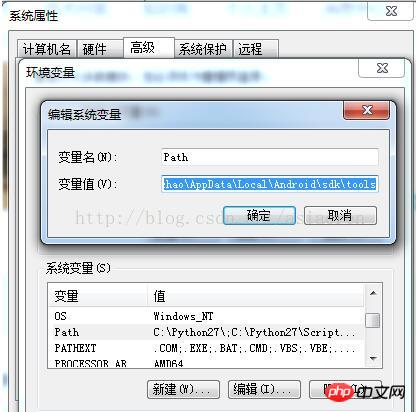
 C) Fügen Sie es der Systemvariablen PATH hinzu, wie unten gezeigt
C) Fügen Sie es der Systemvariablen PATH hinzu, wie unten gezeigt
Der Standardpfad ist C:Benutzer-Benutzername AppDataLocalAndroidsdktools
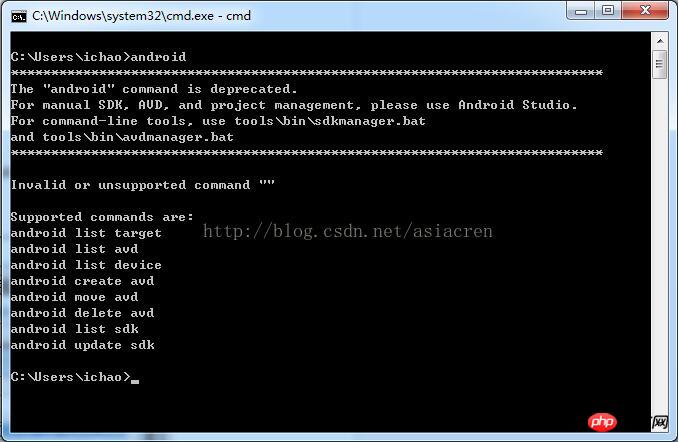
 D ) Hinweis: Führen Sie den Befehl „android“ in der cmd-Umgebung aus, wie in der Abbildung unten gezeigt, was bedeutet, dass die Umgebungsvariablen erfolgreich konfiguriert wurden.
D ) Hinweis: Führen Sie den Befehl „android“ in der cmd-Umgebung aus, wie in der Abbildung unten gezeigt, was bedeutet, dass die Umgebungsvariablen erfolgreich konfiguriert wurden.

A) Fügen Sie Systemvariablen hinzu, wie in der Abbildung unten gezeigt
Variable Name: JAVA_HOME
Variablenwert: Installations-JDK-Verzeichnis
 B) Fügen Sie die Systemvariable PATH hinzu, wie unten gezeigt:
B) Fügen Sie die Systemvariable PATH hinzu, wie unten gezeigt:
; % JAVA_HOME % bin;
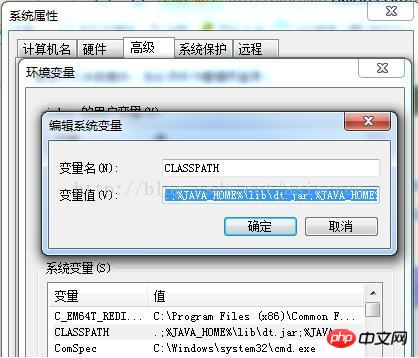
 C) Fügen Sie Systemvariablen hinzu, wie unten gezeigt:
C) Fügen Sie Systemvariablen hinzu, wie unten gezeigt:
Variablenwert: ;.;% JAVA_HOME %libdt.jar;%JAVA_HOME%libtools.jar;
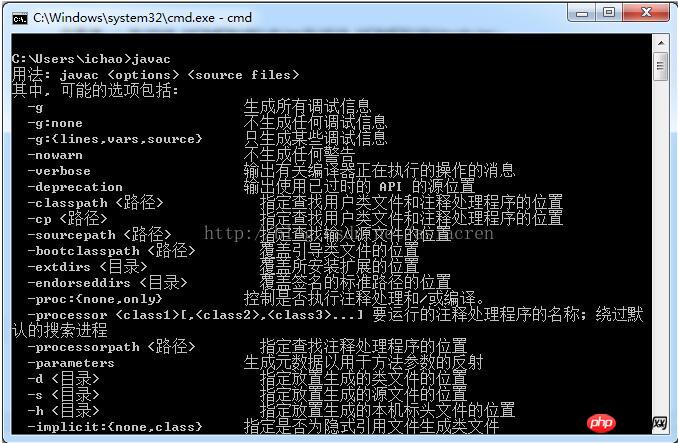
 D) Beschreibung: Führen Sie den Befehl „javac“ in der cmd-Umgebung aus, wie in der Abbildung unten gezeigt. Dies stellt den Erfolg der Konfiguration der Umgebungsvariablen dar.
D) Beschreibung: Führen Sie den Befehl „javac“ in der cmd-Umgebung aus, wie in der Abbildung unten gezeigt. Dies stellt den Erfolg der Konfiguration der Umgebungsvariablen dar.

1
A) Installation: npm install –g cordovaB) Allgemeine Befehle:
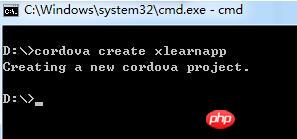
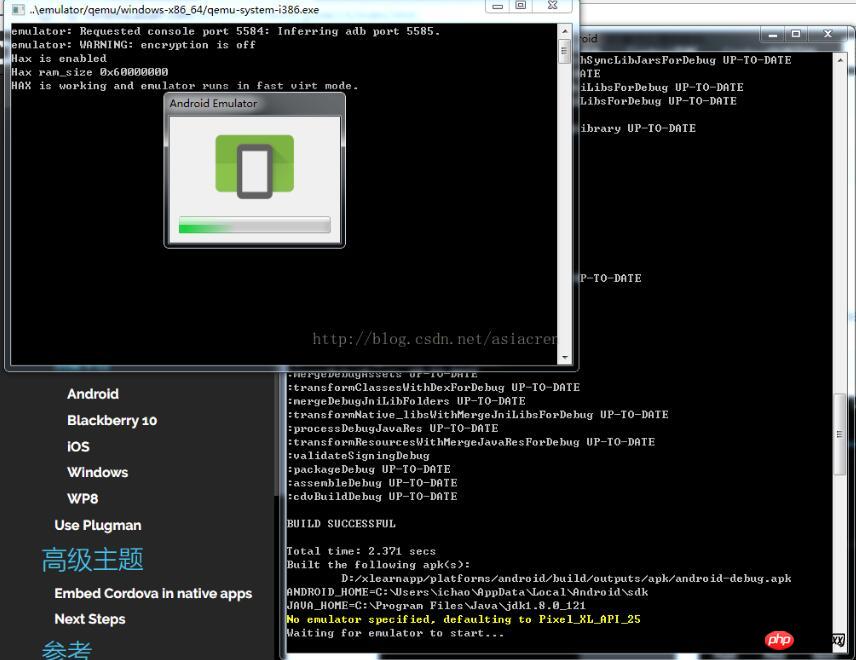
l Projekt erstellen: cordova create Projektname, wie in der Abbildung unten gezeigt erfolgreich erstellt.
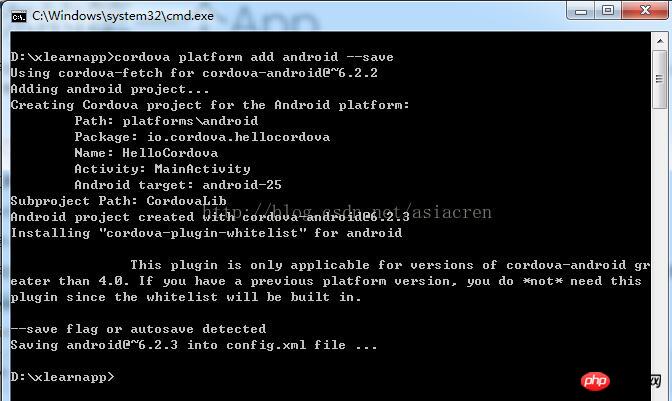
l Plattform hinzufügen: Zuerst cmd in das erstellte Projekt eingeben und dann cordova platform add android –save oder cordovaplatform add ios –save ausführen, wie in der Abbildung unten gezeigt wurde erfolgreich erstellt.





2. VUE integrieren
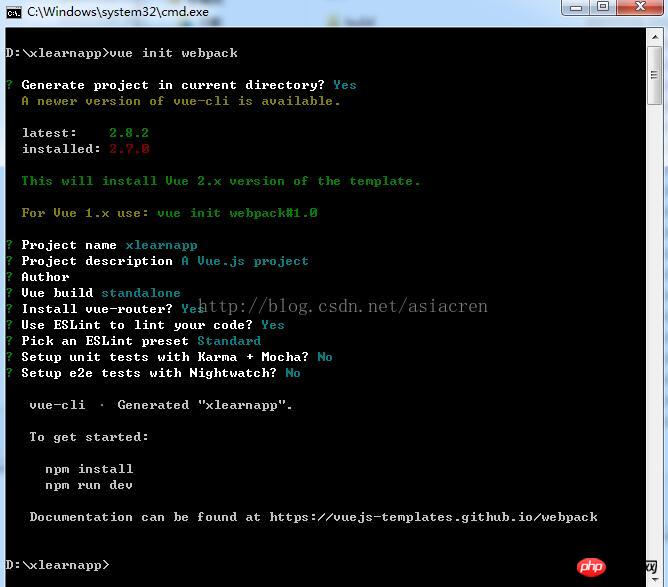
A) Vue-Tool installieren: npm install -- g vue-cliB) Erstellen Sie das Projekt: Gehen Sie zuerst mit cmd in das von Cordova erstellte Projekt und führen Sie dann vue init webpack aus, wie in der Abbildung unten gezeigt, es ist erfolgreich

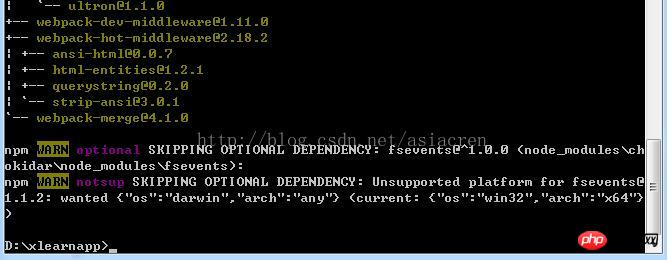
C) npm install installiert das Abhängigkeitspaket für die Vue-Projektentwicklung, wie in der folgenden Abbildung gezeigt, was erfolgreich ist.


3. Projektbezogene Anweisungen
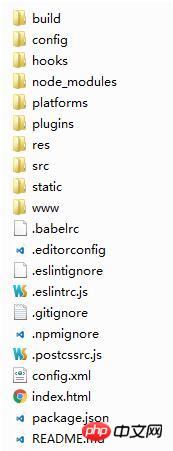
A) Endgültiges Projektverzeichnis:

B) Änderungselemente:
l Löschen Sie die Dateien im WWW-Ordner
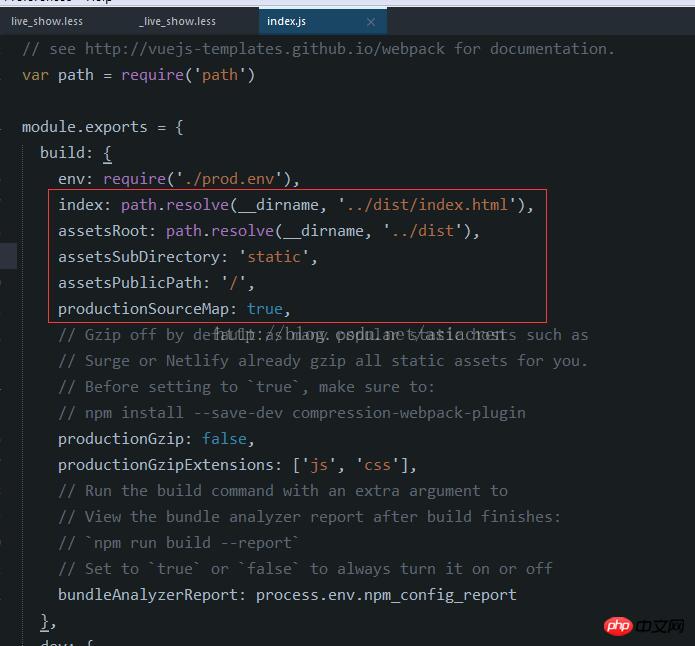
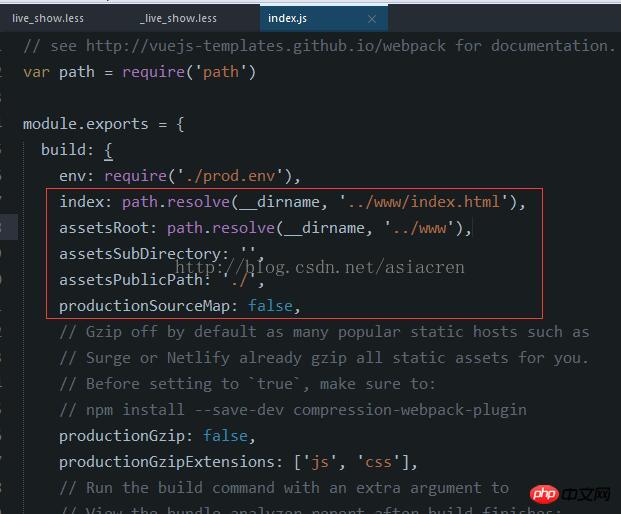
l Suchen Sie den Konfigurationsordner und ändern Sie den Index. Js
Standard:

Nach der Änderung:

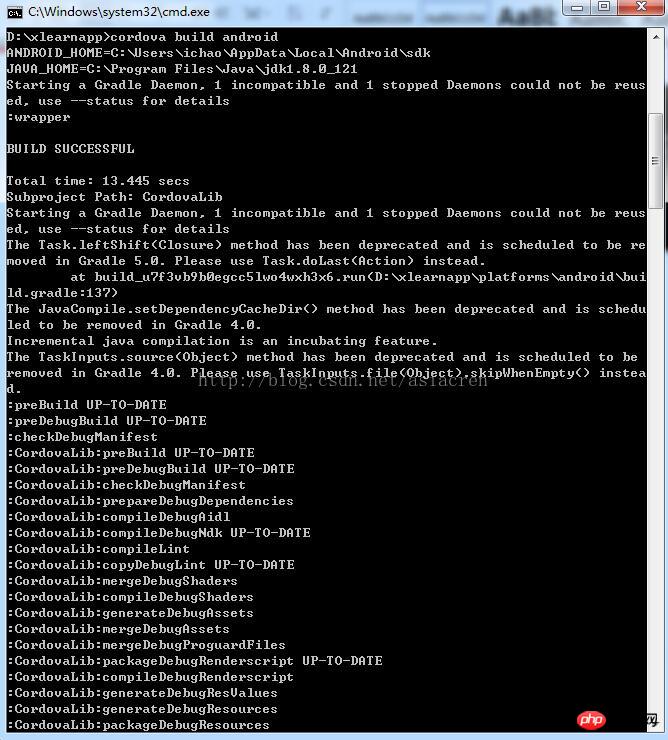
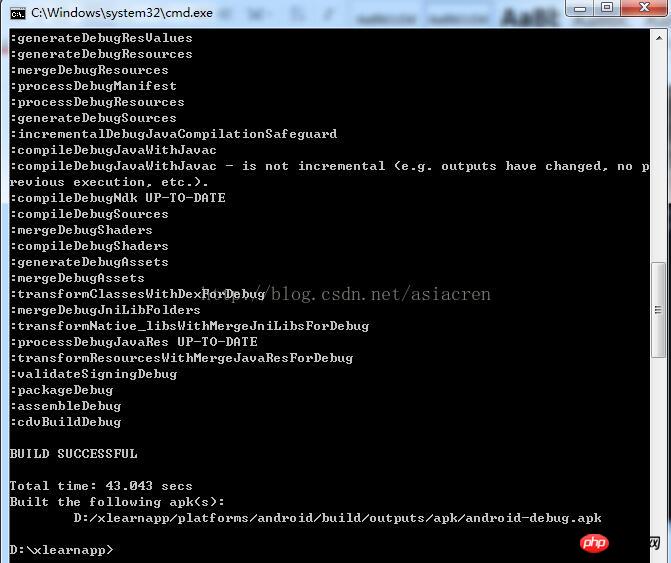
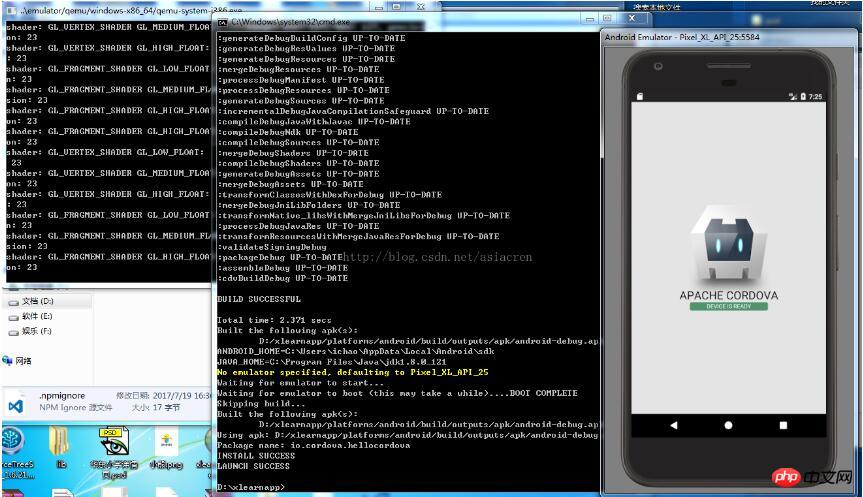
l Führen Sie nach der Entwicklung des Projekts die aus Befehl npm run build, dann cordova build android und schließlich cordovaemulate android, Sie können eine Vorschau des Projekts anzeigen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Beispiel für Fingerzoombilder im WeChat-Applet-Code
Detaillierte Erläuterung der Konfigurationsmethode mit Sass basierend auf dem CSS-Vorladen in Vue
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

