Heim >Web-Frontend >js-Tutorial >Die Vue+Mint-Benutzeroberfläche ermöglicht das gleitende Löschen auf dem Mobiltelefon
Die Vue+Mint-Benutzeroberfläche ermöglicht das gleitende Löschen auf dem Mobiltelefon
- php中世界最好的语言Original
- 2018-06-04 15:02:472563Durchsuche
Dieses Mal präsentiere ich Ihnen die Vue+Mint-Benutzeroberfläche zum gleitenden Löschen auf dem Mobiltelefon Welche Vorsichtsmaßnahmen gibt es für die Verwendung der Vue+Mint-Benutzeroberfläche zum gleitenden Löschen auf dem Mobiltelefon? Im Folgenden sehen wir uns praktische Fälle an.
In Bezug auf die Benutzeroberfläche von Mint gibt es Probleme, z. B. dass die Dokumentation nicht genau und detailliert genug ist, die Komponenten etwas rau sind und die Funktionen nicht perfekt genug sind. Außerdem hat es den Vorteil, dass es stark komponentenorientiert und klein ist Größe.
InstallierenMint-Benutzeroberfläche:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
Komponenten einführen:
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);
API aus dem Dokument extrahieren, der Slot lautet wie folgt:

Codebeispiel:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>
:right kann mehr als eine Schaltfläche definieren, oder Sie können den Standardstil von CellSwipe selbst ändern
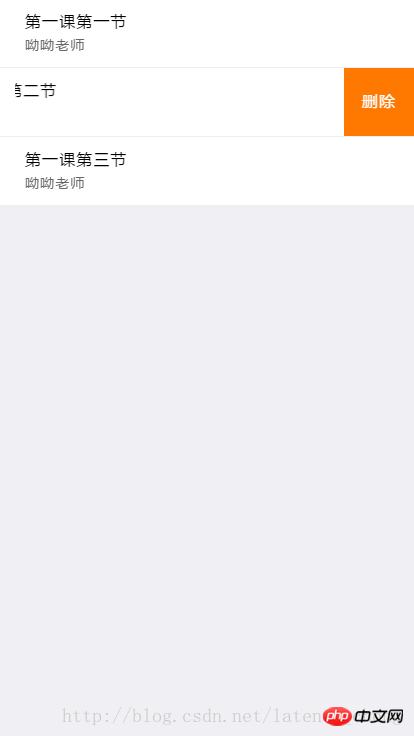
Effektanzeige:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So generieren Sie Zufallsdaten mit Mockjs
Post-Request in Vue verwenden (mit Code)
Das obige ist der detaillierte Inhalt vonDie Vue+Mint-Benutzeroberfläche ermöglicht das gleitende Löschen auf dem Mobiltelefon. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

