Heim >Web-Frontend >js-Tutorial >Verwenden von Vuex unter Vue-Cli (ausführliches Tutorial)
Verwenden von Vuex unter Vue-Cli (ausführliches Tutorial)
- 亚连Original
- 2018-06-04 14:50:374499Durchsuche
Dieser Artikel stellt hauptsächlich die einfache Demo von vuex unter vue-cli vor (Implementierung der Operation zum Addieren von 1 und Subtrahieren von 1). Dieser Artikel stellt es Ihnen ausführlich mit Bildern und Texten vor und hat Referenzwert es kann darauf verweisen
1. Nachdem vue-cli das Projekt erstellt hat, verwenden Sie npm, um vuex zu installieren
npm install vuex --save
2. Erstellen Sie das Vuex Verzeichnis im Projektverzeichnis (ich habe hier einen neuen Store-Ordner erstellt, mit der neu erstellten Datei store.js darin)

3. In der Eintragsdatei main.js im Vue-Projekt für das instanziierte Vue. Fügen Sie das Store-Objekt zum Objekt hinzu

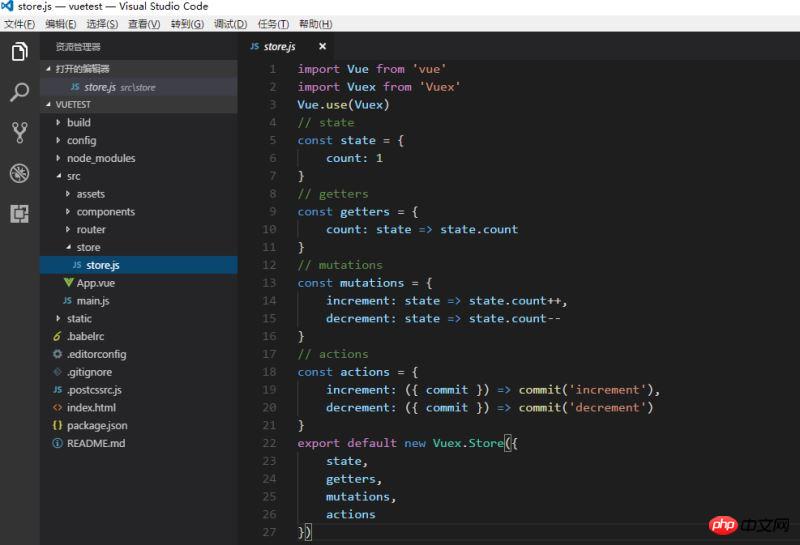
4. Konfigurieren und schreiben Sie die Datei „store.js“

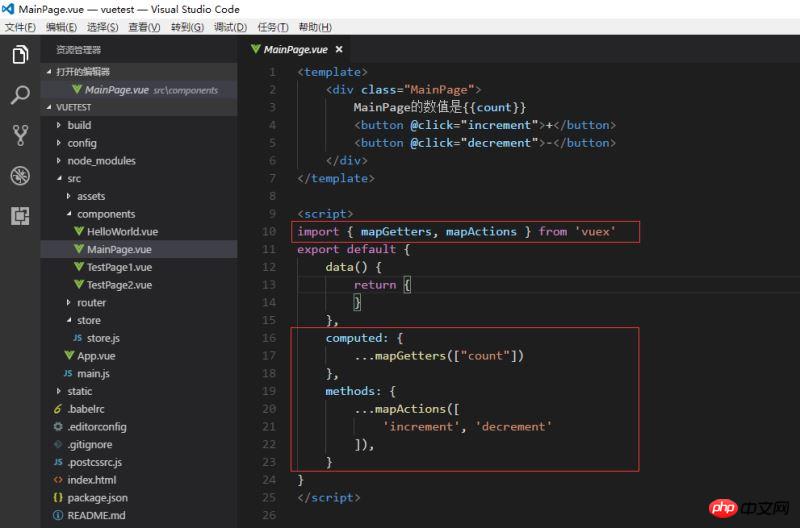
5. Verwenden Sie vuex in der Komponente Gespeicherte Daten

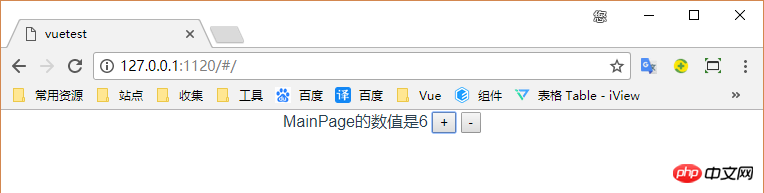
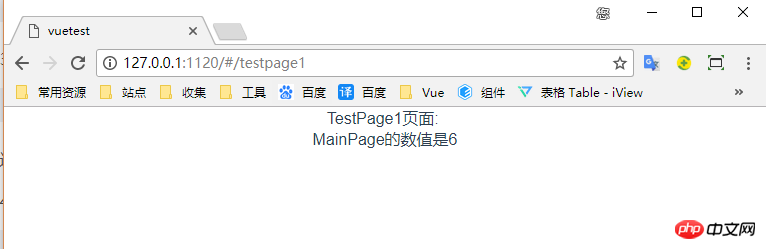
6. Um den Effekt zu erzielen


oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Mit welchen Methoden kann Vue CSS verwenden, um bereichsbezogene Module durch Module zu ersetzen?
So verwenden Sie Vuex zur Implementierung der Zählerfunktion
Ausführliche Erläuterung der Grundprinzipien des Webpacks Modul
Das obige ist der detaillierte Inhalt vonVerwenden von Vuex unter Vue-Cli (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

