Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie JavaScript in HTML
So verwenden Sie JavaScript in HTML
- 墨辰丷Original
- 2018-06-04 14:43:501996Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von JavaScript in HTML vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
3f1c4e4b6b16bbbd69b2ee476dc4f83a Tag
In HTML5 hat Skript hauptsächlich die folgenden Attribute: async, defer, charset, src, type,
asynchron (optional):
Schlüsselwörter: asynchrones Skript, externe Datei, sofortiger Download;
When-Tag Wenn dieses Attribut Wenn das Skript (externe Datei) enthalten ist, gilt es nur für externe Skriptdateien. Nach Abschluss des Downloads wird das Parsen beendet wird fortgesetzt, die Ausführungsreihenfolge kann jedoch nicht garantiert werden.
<script src="js/index2.js" async="async"></script>
defer (optional):
Schlüsselwörter: verzögertes Skript, externe Datei, verzögertes Laden
Wann Wenn dies Wenn das Attribut im Tag enthalten ist, kann das Skript warten, bis die Seite vollständig analysiert oder angezeigt wird. Dies gilt nur für externe Dateien. Wenn es aufgrund der Verzögerung zwei Skripte gibt, wird dies der Fall sein auf die Ausführung des Letzteren beschränkt sein.
<script src="js/index1.js" defer="defer"></script>
Zeichensatz (optional):
Schlüsselwörter: Zeichensatz
Die meisten Browser haben es ignoriert. Es lohnt sich also Nur wenige Leute nutzen es.
src (optional):
Schlüsselwörter: externe Referenz
Stellt die Adresse der externen Datei dar, die sein muss verwiesen.
Typ (optional):
Schlüsselwörter: MIME (Scripting Language Content Type)
Um maximale Kompatibilität mit eingeschränktem sicherzustellen Bei Browsern ist der Typattributwert hauptsächlich Text/Javascript. Wenn dieses Attribut nicht geschrieben ist, ist sein Standardwert immer noch Text/Javascript.
Hinweis: Fügen Sie beim Verweisen auf externe Dateien keinen anderen JS-Code in die Tags ein. Beim Parsen lädt der Browser nur die externe Skriptdatei herunter, auf die src verweist, und der in die Tabelle eingebettete Code ignoriert werden.
3f1c4e4b6b16bbbd69b2ee476dc4f83aPosition der Tags
Normalerweise fügen wir Tags in externe Dateien ein (einschließlich CSS-Dateien, JavaScript-Dateien). ) werden an derselben Stelle platziert, normalerweise innerhalb des 93f0f5c25f18dab9d176bd4f6de5d30e-Tags.
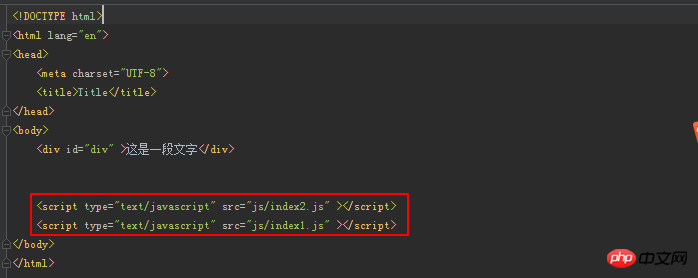
Sobald jedoch während des Analysevorgangs mehrere externe JavaScript-Dateien gefunden werden, kann die Seite erst vollständig angezeigt werden, wenn alle externen Dateien geladen sind. Daher fügen wir sie normalerweise unten im Tag 6c04bd5ca3fcae76e30b72ad730ca86d ein Wie unten gezeigt:

Wie oben erwähnt, gibt es in 3f1c4e4b6b16bbbd69b2ee476dc4f83a ein Defer-Attribut, aber da es in HTML5 erwähnt wird, ignoriert HTML5 das von festgelegte Defer-Attribut Das eingebettete Skript wird derzeit nur von IE4 bis IE7 unterstützt. Daher ist es immer noch die beste Wahl, 3f1c4e4b6b16bbbd69b2ee476dc4f83a zu platzieren.
Vorteile der Referenzierung externer Dateien
Einfach zu warten: Alle JavaScript-Dateien zusammenzufügen, nicht nur Es berührt sich nicht HTML-Code und eignet sich besser für Entwickler, die Code schreiben und pflegen.
Browsing beschleunigen: Wenn mehrere HTML-Seiten auf dieselbe externe JavaScript-Datei verweisen, wird diese Datei nur einmal geladen (zwischengespeichert), was bedeutet, dass die Seitenladegeschwindigkeit beschleunigt werden kann.
Sicherheit: Wenn der Benutzer beim Verweisen auf externe Dateien den HTML-Code anzeigt, sieht er den JavaScript-Code nicht, was sicherer ist als das Schreiben innerhalb des Tags.
2b0b25ff593c5b6c03403dd6234ffb2c tag
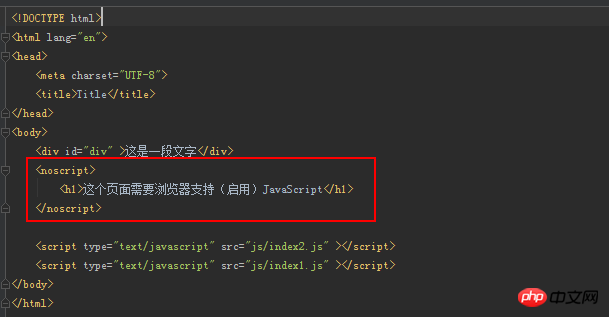
Wörtlich: KEIN Skript, das heißt, der Browser tut es nicht Der Inhalt im 2b0b25ff593c5b6c03403dd6234ffb2c wird nur angezeigt, wenn JavaScript unterstützt wird
Der Browser unterstützt keine Skripte; Der Browser unterstützt Skripte, aber JavaScript ist deaktiviert.
Wenn eine der beiden oben genannten Bedingungen erfüllt ist, wird der Inhalt im 2b0b25ff593c5b6c03403dd6234ffb2c-Tag angezeigt.
 Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Verwandte Empfehlungen:
So führen Sie CSS in HTML einDetaillierte Erläuterung der HTML5-Speicherung
Beispiel einer HTML5-Abfrageseite
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JavaScript in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

