Heim >Web-Frontend >js-Tutorial >So verwenden Sie den CLI-Anfrage-Proxy und Probleme bei der Projektverpackung in Vue
So verwenden Sie den CLI-Anfrage-Proxy und Probleme bei der Projektverpackung in Vue
- 亚连Original
- 2018-06-04 14:27:041881Durchsuche
In diesem Artikel werden hauptsächlich die Probleme mit dem Anforderungs-Proxy und der Projektverpackung in von Vue CLI erstellten Projekten vorgestellt. Freunde in Not können sich darauf beziehen.
Im vorherigen Artikel habe ich Ihnen das Vue-Cli-Webpack-Vorlagenprojekt vorgestellt Konstruktion und Sie können auf klicken, um die Lösung des Pfadproblems während des Packens anzuzeigen.
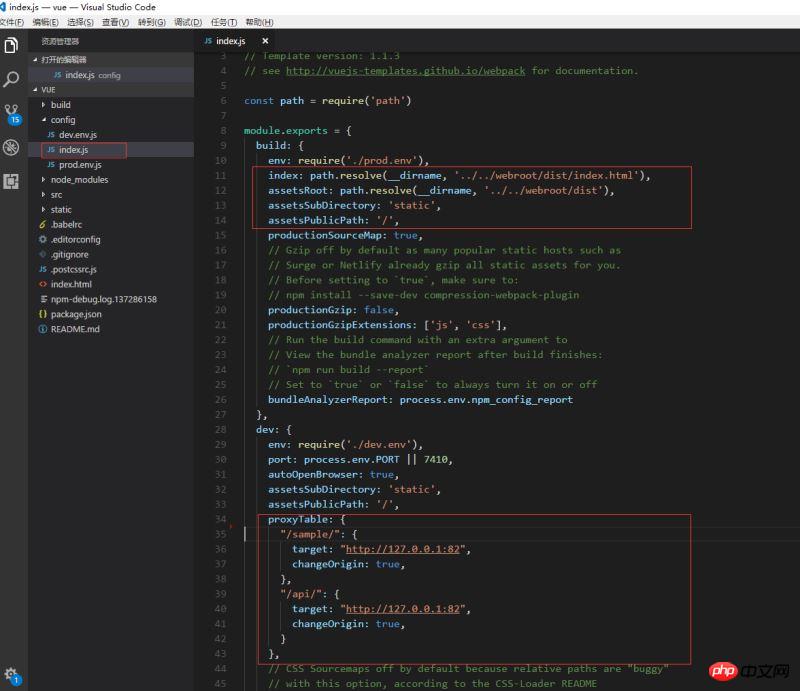
In dem von vue-cli erstellten Projekt werden der Verpackungspfad im Produktionsmodus und der Anforderungsagent im Produktionsmodus einfach veranschaulicht

Das Obige ist was Ich habe „Alle“ zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Beispiel für das dynamische Hinzufügen von Optionen durch Laui Select
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den CLI-Anfrage-Proxy und Probleme bei der Projektverpackung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

