Heim >Web-Frontend >js-Tutorial >So greifen Sie auf Eigenschaften und Methoden von JS-Objekten zu
So greifen Sie auf Eigenschaften und Methoden von JS-Objekten zu
- php中世界最好的语言Original
- 2018-06-04 11:12:223253Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie auf JS-Objekteigenschaften und -Methoden zugreifen. Welche Vorsichtsmaßnahmen sind für den Zugriff auf JS-Objekteigenschaften und Methoden zu beachten? Werfen wir einen Blick darauf.
definiert ein Objekt und verwendet dann den Punkt--Operator (.) , um auf die -Eigenschaften zuzugreifen und Methoden . Heute habe ich plötzlich gesehen, dass es eine andere Methode Klammeroperator ([]) gibt, also habe ich mir das genauer angesehen.
var obj={};
var arr=[];
arr[0]=1,arr[1]=2;
obj.a=arr;
obj.b=2;
obj.c=3;
obj.d=function x(a){console.log(2*a);};
obj.e=function y(a){return 3*a;};
var o={};
o.a=1;
o.b=function z(a){console.log(4*a);};
obj.f=o;
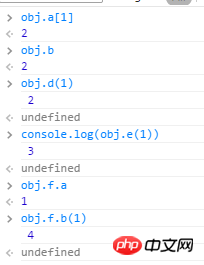
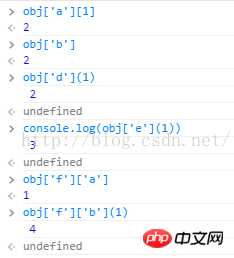
Das Folgende sind die „.“-Operation und die „[]“-Operation , um auf die Eigenschaften und Methoden des Objekts zuzugreifen.


Ich habe ein Buch gefunden und es sorgfältig gelesen. Ich fand es ziemlich detailliert. Referenzen vom
-Objekt können den Punktoperator (.) oder den eckigen Klammeroperator ([]) verwenden, um auf seine Eigenschaften zuzugreifen Der nach dem Punktoperator geschriebene Attributname wird als Bezeichner betrachtet, während der Name innerhalb des eckigen Klammeroperators in einen -String--Wertausdruck umgewandelt wird.
Die Wahl beider Operatoren ist kein Problem. Der Punktoperator ist prägnanter und der Klammeroperator ist vielseitiger. Wenn Sie den Punktoperator verwenden können, können Sie auf jeden Fall den eckigen Klammeroperator verwenden, aber nicht umgekehrt. Nachfolgend sind ihre Unterschiede aufgeführt, d. h. mehrere Situationen, in denen nur der Klammeroperator verwendet werden kann:
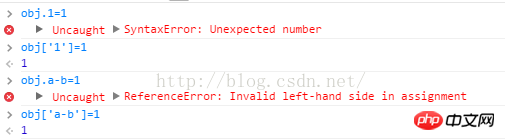
1 Der Fall, in dem ein Attributname verwendet wird, der nicht als Bezeichner verwendet werden kann.
2. Der Fall der Verwendung von Variablen als Attributnamen.
3. Das Auswertungsergebnis des -Ausdrucks wird als Attributname verwendet.
Beispiel: 1. Zeichenfolgen, die numerische Werte oder Bindestriche (-) enthalten, können nicht als Bezeichner verwendet werden.

2, verwenden Sie die Variable als Attributnamen,

3. Ausdruck als Attributnamen verwenden

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So vermeiden Sie Funktionen und Browser-Inferenzen in JS
Detaillierte Erläuterung der Anwendungsfälle der JS-Objektvererbung
Das obige ist der detaillierte Inhalt vonSo greifen Sie auf Eigenschaften und Methoden von JS-Objekten zu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

