Heim >Web-Frontend >js-Tutorial >So implementieren Sie das dynamische Hinzufügen und Löschen von div-Methoden in AngularJS
So implementieren Sie das dynamische Hinzufügen und Löschen von div-Methoden in AngularJS
- 亚连Original
- 2018-06-04 10:53:412198Durchsuche
Im Folgenden werde ich einen Artikel über das dynamische Hinzufügen und Löschen von p-Methoden in AngularJS mit Ihnen teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
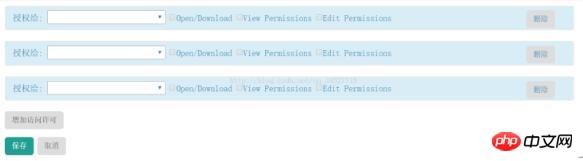
Die zu implementierende Funktion ähnelt dem Bild unten, p dynamisch hinzufügen oder löschen
Klicken Sie auf „Hinzufügen“, um ein p hinzuzufügen. Klicken Sie auf „Löschen“, um ein p zu löschen
 HTML-Code lautet wie folgt: (CSS-Stilcode wird weggelassen, lol)
HTML-Code lautet wie folgt: (CSS-Stilcode wird weggelassen, lol)
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>Die hinzugefügten und gelöschten JS-Codes lauten wie folgt: //增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Detaillierte Erläuterung des FastClick-Quellcodes (ausführliches Tutorial)
So implementieren Sie das Paging von Tabelleninhalten mithilfe von Vue und Element -ui
So verwenden Sie Vue, um Zeitstempel in benutzerdefinierte Zeitformate zu konvertieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das dynamische Hinzufügen und Löschen von div-Methoden in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

