Heim >Backend-Entwicklung >PHP-Tutorial >Wie Laravel gulp verwendet, um Front-End-Ressourcen zu erstellen
Wie Laravel gulp verwendet, um Front-End-Ressourcen zu erstellen
- 不言Original
- 2018-06-04 10:30:051403Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie Laravel Gulp zum Erstellen von Front-End-Ressourcen verwendet. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
Gulp ist ein Automatisierungstool für Front-End-Entwicklung. Der folgende Artikel stellt Ihnen hauptsächlich die relevanten Informationen darüber vor, wie Laravel Front-End-Ressourcen erstellt Schauen wir uns das gemeinsam an.
Was ist Schluck?
gulp ist ein Front-End-Projekterstellungstool der neuen Generation. Sie können gulp und seine Plug-ins verwenden, um Ihren Projektcode (less, sass) zu kompilieren und zu komprimieren JS- und CSS-Code und sogar die Komprimierung Ihrer Bilder hat gulp nur eine kleine API, sodass es sehr einfach zu erlernen ist. Gulp verwendet die Stream-Methode, um Inhalte zu verarbeiten. Node hat eine Reihe von Automatisierungstools hervorgebracht, wie Bower, Yeoman, Grunt usw.
Ähnlichkeiten und Unterschiede zwischen Gulp und Grunzen
Einfach zu verwenden: Mit einer Code-over-Configuration-Strategie macht Gulp einfache Dinge einfach und unkompliziert Komplexe Aufgaben werden beherrschbar.
Effizient: Durch die Nutzung des leistungsstarken Ablaufs von Node.js müssen keine Zwischendateien auf die Festplatte geschrieben werden und der Build kann schneller abgeschlossen werden.
Hohe Qualität: Die strengen Plugin-Richtlinien von Gulp stellen sicher, dass Plugins einfach sind und so funktionieren, wie Sie es erwarten.
Einfach zu erlernen: Indem Sie die API auf ein Minimum beschränken, können Sie Gulp in kurzer Zeit erlernen. Der Aufbau funktioniert genau so, wie Sie es sich vorstellen: eine Reihe von Streaming-Pipes.
Einführung
Vor kurzem habe ich den Front-End-Code meiner Homepage weiter standardisiert und npm verwendet, um einige Front-End-Ressourcenbibliotheken vorzustellen , und bei der Verwendung von gulp in Laravel 5.5 sind einige Fallstricke aufgetreten.
mix.sass kann nicht direkt im Ordner node_modules verwendet werden. Sie können nur die Datei „resource/assets/sass/app.scss“ zum Generieren von CSS verwenden und diese dann mit anderen CSS in einer Datei zusammenführen.
mix.scripts kann das js im Ordner node_modules verwenden und es mit Ihrem eigenen js in einer Datei zusammenführen.
mix.copy kann Dateien in node_modules in das angegebene Verzeichnis kopieren, z. B. Schriftarten.
mix.version kann der zusammengeführten Datei eine Versionsnummer hinzufügen.
Ich habe meine endgültige Konfiguration wie folgt gepostet:
elixir(function (mix) {
mix.sass([
'app.scss'
], 'public/css')
.styles([
'./public/css/app.css',
'style.css',
'pill.css',
], 'public/css/site.css')
.styles([
'./public/css/app.css',
'cover.css',
], 'public/css/cover.css')
.scripts([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js',
'scrollerup.js'
],'public/js/app.js')
.copy([
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff',
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2'
], 'public/build/fonts/bootstrap')
.version([
'public/css/cover.css',
'public/css/site.css'
]);
});
Der obige Code stammt von mir gulpfile.js-Datei.

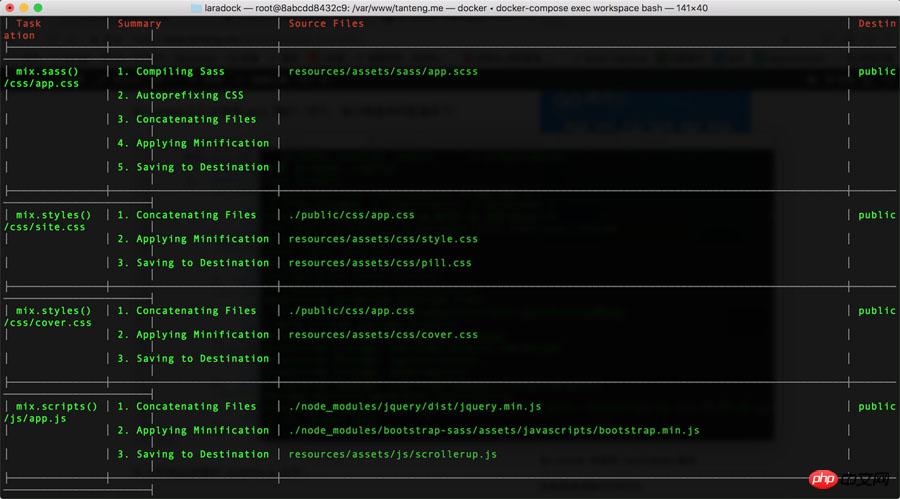
Führen Sie den gulp-Befehl aus und führen Sie gulp – Production online aus.
Das obige ist der detaillierte Inhalt vonWie Laravel gulp verwendet, um Front-End-Ressourcen zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

