Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Methode zum Hinzufügen von tr zur Tabelle in AngularJS
So implementieren Sie die Methode zum Hinzufügen von tr zur Tabelle in AngularJS
- 亚连Original
- 2018-06-04 10:28:202526Durchsuche
Im Folgenden werde ich einen Artikel darüber teilen, wie man tr zu einer Tabelle in AngularJS hinzufügt. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Anforderungen:

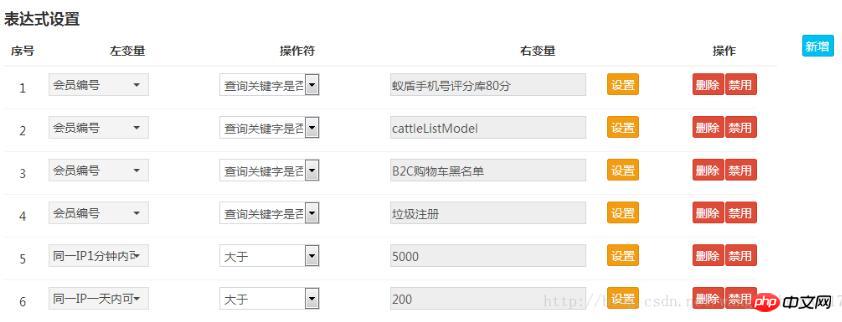
Das Obige ist eine Tabelle, die die Schleife
<tr ng-repeat="rule in formData.ruleList track by $index">
verwendet zeigen. Eine der aktuellen Anforderungen besteht darin, dass zu jeder Zeile ein Feld hinzugefügt werden muss, dieses jedoch nicht in derselben Zeile angezeigt werden kann und in der nächsten Zeile angezeigt werden muss. Ich dachte zuerst darüber nach, es direkt hinzuzufügen, aber es gab keine Möglichkeit, die Zeile zu ändern. Es reicht nicht aus, unten noch einen hinzuzufügen. Sie können sich nur auf leistungsstarke Angulajs und individuelle Anweisungen verlassen. Fangen wir an.
1 Benutzerdefinierte Anweisung
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<p ng-show="rule.type!==1">'
+ '<p class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</p>'
+'</p>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});2 Rule.html ist der Inhalt im Original
<td class="form-control-static">
<p class="form-control-static">{{$index+1}}</p>
</td>
<td>
<p class="form-control-static" ng-show="rule.type===1"
style="text-align: -webkit-left;">   {{rule.rightVar.desc}}</p>
<p ng-show="rule.type!==1">
<p class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</p>
<p class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">设置</button>
</p>
</p>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<p class="form-control-static" style="padding-top: 0;">
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</p>
</td>
<td class="td-button" style="padding-left: 0; padding-right: 1px;">
<button class="btn btn-danger" ng-click="del(rule)">删除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" style="padding: 8px 0;">
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">启用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>Keine Änderung nötig, schreiben Sie einfach, was es ursprünglich war.
3 Schreiben Sie den tr-Schleifenteil auf der Startseite mit unserem neuen Befehl neu:
<p class="row">
<p class="col-xs-12 row">
<h4 class="col-xs-12">
<b>表达式设置</b>
</h4>
</p>
<p class="col-xs-12">
<p class="row">
<p class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序号</th>
<th>左变量</th>
<th>操作符</th>
<th>右变量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</p>
<p class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</p>
</p>
</p>Auf diese Weise können unsere anfänglichen Anforderungen erfüllt werden Sie können das Obige jedoch leicht ändern, um bessere Funktionen zu erzielen. Die folgende Zeile kann automatisch verkleinert werden:

Das Obige ist das, was ich für alle zusammengestellt habe Seien Sie in Zukunft für alle hilfreich.
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Methode zum Hinzufügen von tr zur Tabelle in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

